ব্লগারে অনলাইন দোকান বানিয়ে নিন |Souq Store Blogger Theme Customize
আপনারা যদি একটি
বিনামূল্যে অনলাইন ই-কমার্স ওয়েবসাইট বানানোর কথা ভাবছেন তাহলে প্রথম আপনাকে যে
প্লাটফর্মটির কথা আমি বলব সেটি হচ্ছে Blogger এর মাধ্যমে আপনারা একটি অনলাইন দোকান
তৈরি করে নিতে পারবেন বিনামূল্যে। আপনার ব্যবসার পণ্যগুলি আপনি লিস্ট তৈরি করে
সেগুলির বাজার মূল্য উল্লেখ করে আপনার কাস্টমার কে রিভিউ করতে পারবেন এবং
কাস্টমাররা যদি সেই অর্ডারটি আপনার এই ট্যাবলেটের মাধ্যমে করে তবে আপনার কাছে
অবশ্যই তার অর্ডার রিকোয়েস্ট আসবে। এবার আপনার কর্তব্য আপনার কাস্টমারের অর্ডার
অনুযায়ী সেই পণ্যটিকে তার কাছে পৌঁছে দেওয়া এটি হচ্ছে অনলাইন ই-কমার্স
ওয়েবসাইটের কাজ।
অনলাইন ই-কমার্স
ওয়েবসাইট বানানোর জন্য ভালো টেমপ্লেট কোনটি ? Blogger Best E-Commerce Template
(Souq Store)
ব্লগারের সাধারণত অনেক
এমন থিম রয়েছে যেগুলি আপনারা সহজে ইন্সটল করে ব্যবহার করতে পারেন। তবে এর মধ্যে
অনেকগুলি রয়েছে প্রিমিয়াম এবং অনেকগুলি রয়েছে ফ্রি। তবে প্রিমিয়াম এবং ফ্রি
টেমপ্লেট এর মধ্যে ভাগ রয়েছে। প্রিমিয়াম থিম গুলিতে আপনারা সহজেই কাস্টমাইজ করতে
পারবেন আপনার নিজের প্রোডাক্ট গুলির লিস্টিং তৈরি করতে পারবেন এবং সেগুলির পেমেন্ট
গ্রেট ওয়ে আপনার নিজস্ব সেট করতে পারবেন তবে বেশ কিছু থিম গুলিতে প্রিমিয়াম
গেটওয়ে শুধুমাত্র পেপাল, ক্যাশ অন ডেলিভারি, ডাইরেক্ট ব্যাংক, ও কিউ আর কোডের (QR
Code) মাধ্যমে পেমেন্ট করার সিস্টেম থাকে আপনি আপনার বিজনেসের জন্য কোনটিকে বেছে
নেবেন এটা আপনার ওপরে ডিপেন্ড করে।
Souq Store Blogger Theme: এই থিমটি সমস্ত ইনফরমেশন আপনারা এই আর্টিকেল থেকে পেয়ে যাবেন থিমটির বর্ণনা ও থিমটির কাজ থিমটির বৈশিষ্ট্য থেকে আরম্ভ করে কাস্টমাইজের সমস্ত ইনফরমেশন আমরা মূলত এই আর্টিকেলের মাধ্যমে আপনাদের সামনে তুলে ধরব। আশা করি আপনারা থিম ইন্সটল করার সম্পূর্ণ পদ্ধতি জানেন যদি না জেনে থাকেন তবে আমাদের পিছনের আর্টিকেলগুলিকে যদি আপনারা একবার ফলো করেন তবে বুঝতে পারবেন কিভাবে আপনারা ব্লগার ওয়েবসাইটে থিম ইন্সটল করবেন।
থিমটিকে ইন্সটল করার পর যে কাজটি আপনাকে করতে হবে সেগুলি আমি বিবরণ সহ আপনাকে দেখিয়ে দিচ্ছি প্রথম কাজ আপনার ওয়েবসাইটের লোগো পরিবর্তন করা, আপনি যে সমস্ত সার্ভিস গুলি প্রোভাইড করে থাকেন অর্থাৎ আপনার দোকানটি যে সমস্ত প্রোডাক্টগুলি বিক্রয় করে তার লিস্ট তৈরি করে মেনুর সাথে যুক্ত করা।
১ নং চিত্র অনুযায়ী
১ নং চিত্রে দেখানো হয়েছে লোগো যুক্ত করা (Logo Setup): এর জন্য আপনাকে প্রথমে যেতে হবে ব্লগার ওয়েবসাইটে ড্যাশবোর্ডে সেখানে গিয়ে Layout এর একটি Option পাবেন সেখানে ক্লিক করবেন তারপরে আপনার সামনে নিচে দেখানো চিত্র অনুযায়ী একটা নতুন পেজ ওপেন হয়ে যাবে-
এখানে পেন্সিল আইকনটিতে ক্লিক করলে আপনার সামনে লোগো আপলোড করার মত একটি অবসান চলে আসবে, সেখানে আপনি আপনার অনলাইন দোকানের একটা লোগো তৈরি করে নেবেন লোগো তৈরি করার পর সেটাকে আপলোড করে দেবেন।
Souq Store থিমে মেনু সেটআপ কিভাবে করবেন: এর জন্য আপনারা প্রথমে আপনাদের ব্লগার ওয়েবসাইটে ড্যাশবোর্ড যাওয়ার পর Theme অপশনটিতে ক্লিক করেন Customize অপশনটি ডানদিকে আরো চিহ্নতে ক্লিক করবেন সেখানে Edit Html অপশনটিতে ক্লিক করতে আপনার সামনে সমস্ত কোড ওপেন হয়ে যাবে। এখানে আপনি Ctrl+F অপশনটির সাহায্যে খুঁজে নেবেন আপনার মেনুতে যেটি লেখা রয়েছে সেই নামটি। নিচের চিত্র অনুযায়ী ফলো করুন-
এখানে আপনি আপনার বিজনেসের পণ্যগুলির নাম লিখবেন যেমন আপনি যদি কোন গার্মেন্টসের দোকান আপনার কাছে থেকে থাকে তাহলে আপনি আপনার দোকানে ওম্যান প্রোডাক্ট, চিলড্রেনস প্রোডাক্ট, Boys product, টি শার্ট, জিন্স প্যান্ট, শর্ট প্যান্ট, যদি এই সমস্ত পণ্যগুলি বিক্রয় করতে চান তাহলে তার জন্য আলাদা আলাদা মেনু যুক্ত করবেন এবং সেই মেনু গুলি অনুযায়ী আপনি যদি এক একটা প্রোডাক্টের উপর আর্টিকেল লিখেন প্রোডাক্টগুলি ছবি দিয়ে তখন আপনি ব্লগারের লেভেল অপশনটিতে গিয়ে সেই প্রোডাক্টটির নাম লিখবেন যেমন টি-শার্ট হলে টি-শার্ট লিখবেন, চিলড্রেন প্রোডাক্ট হলে চিলড্রেন প্রোডাক্ট লিখবেন। এবার সেই পোস্টটি কে ওপেন করে টি শার্ট লেখা জায়গাটিকে ক্লিক করে অর্থাৎ ট্যাগ বাল লেভেল যেখানে বসেছেন সেই অপশনটি হাইলাইট হবে সেখানে ক্লিক করলে আপনি ওপরে যে ইউ আর এল পেয়ে যাবেন সেটাকে কপি করে দেখানো নির্দিষ্ট জায়গাতে বসিয়ে দিয়ে থিমটিকে সেভ করে দেবেন এইভাবে আপনার ক্যাটাগরি আপনার মেনু বারের সাথে লিংক হয়ে যাবে এবার যদি কোন ইউজার এসে ওই মেনুতে ক্লিক করে তবে ওই মেনুতে কোন কোন প্রোডাক্ট রয়েছে সেগুলি সে দেখতে পাবে।
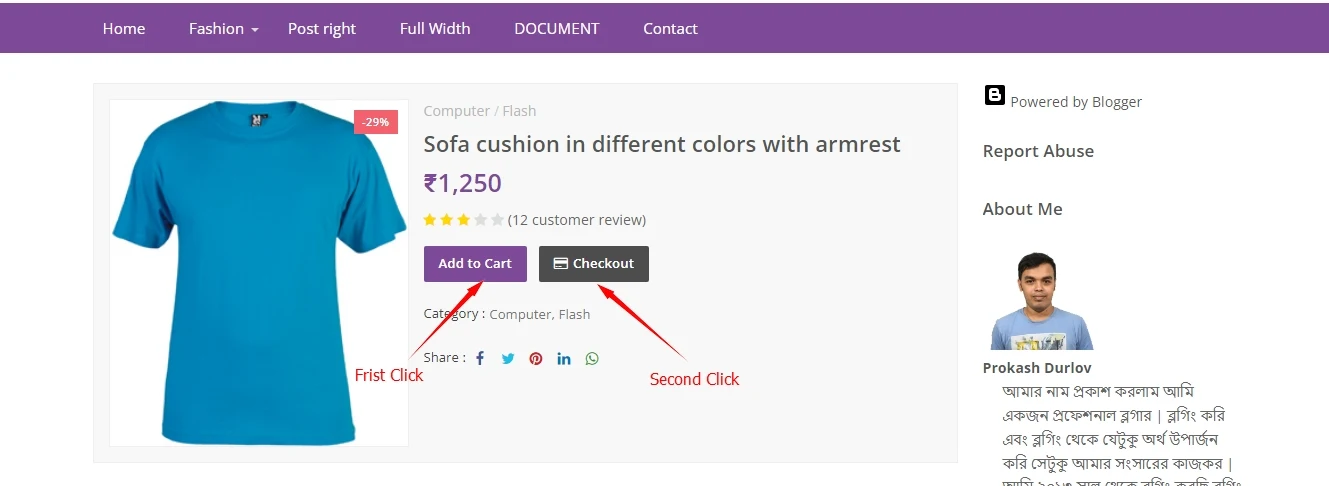
এবার কেউ যদি আপনার ওয়েবসাইটে এসে আপনার প্রোডাক্টগুলি কিনতে চাই তবে তাকে সেই প্রোডাক্ট দিতে ক্লিক করার পর প্রথমে Ad to Cart অপশনটিতে ক্লিক করতে হবে তারপর Checkout অপশনটিতে ক্লিক করার পর একটি ফার্ম ওপেন হয়ে যাবে সেখানে তার এড্রেস এবং নাম এবার কন্টাক্ট নাম্বার বসিয়ে দিলে তার রিকোয়েস্টটি আপনার ইমেলে চলে আসবে। এটা হল ফ্রি থিমের জন্য তবে আপনি যদি একটু অ্যাডভান্স কোয়ালিটির প্রিমিয়াম থিম ব্যবহার করেন সেক্ষেত্রে আপনার সামনে নানান ধরনের গেটওয়ে আসতে পারে যেগুলি আমি উপরে অলরেডি আলোচনা করে দিয়েছি।
১ নং চিত্র অনুযায়ী
২ নং চিত্র অনুযায়ী
আমি আপনাদেরকে সম্ভবত এই টেমপ্লেটটির বৈশিষ্ট্য সম্পর্কে বুঝিয়ে দিলাম এবার আপনাদেরকে জানতে হবে এই ট্যাবলেট টি কাস্টমার করতে গেলে কোন কোন জিনিসগুলির প্রয়োজন পড়বে এবং আপনারা কি এই টেমপ্লেট দ্বারা অ্যাপিলিয়েট মার্কেটিং করতে পারবেন অথবা আপনারা এই টেমপ্লেটে তারা কি গুগল এডসেন্সের অ্যাপ্রভাল পাবেন এইটা নিয়ে মূলত আলোচনা করব তবে দেখুন এডসেন্স অ্যাপ্রভাল পাওয়ার থেকে আপনি যদি একটা নিজস্ব পার্সোনাল ই-কমার্স ওয়েবসাইট তৈরি করেন এবং সেটাকে ভালোভাবে প্রমোট করেন তবে এর দ্বারা আপনার পার্সোনাল বিজনেসকে আরো আগে অ্যাডভান্স লেভেল এ নিয়ে যেতে পারবেন। আপনি অনলাইনে আপনার পণ্য বিক্রয় করতে পারবেন সেটা থেকে উপার্জিত অর্থ আপনি আপনার ব্যবসার কাজে লাগাতে পাবেন আপনার সাংসারিক চাহিদা পূরণ করতে কাজে লাগাতে পারবেন তবে ফুটার অপশনে বেশ কিছু পেজ আপনাকে যুক্ত করতে হবে যেগুলি গুগল রিকমেন্ড করে সর্বদা আপনি সেই পেজগুলিকে তৈরি করবেন এবং আপনার ওয়েবসাইটে যুক্ত করবেন এগুলি বাধ্যতামূলক যাতে কাস্টমার এবং আপনার সাথে একটা মেলবন্ধন তৈরি হতে পারে।
Add to Cart পেজটি কাজ না করলে আপনি কি করবেন: আপনারা যখন ই-কমার্স টেমপ্লেট বানাবেন ব্লগ আরে সেক্ষেত্রে আপনার ওয়েবসাইটের জন্য Add to Cart একটিভ করার জন্য আপনাকে Checkout নামক একটি পেজ তৈরি করবেন সেটিকে ব্ল্যাংক রাখলেও কাজ হবে। এইটা না থাকলে আপনার কিন্তু কোন প্রোডাক্ট অর্ডার আসবে না শুধুমাত্র কাস্টমাররা রিভিউ দেখতে পারবে।
Souq Store টেমপ্লেটটিতে যদি পেমেন্ট গেটে কাজ না করে তবে কি করবেন: আপনার ওয়েবসাইটে যদি পেমেন্ট গেটে ভালোভাবে কাজ না হয় তাহলে আপনি পার্সোনাল গেটওয়ে যুক্ত করতে পারবেন অর্থাৎ আপনি ক্যাশ অন ডেলিভারি গেটওয়ে লাগাতে পারবে না এর জন্য আপনাকে একটি গুগল ফর্ম এর সাহায্য নিতে হবে যার ফলে আপনি আপনার কাস্টমারের এড্রেস এবং কাস্টমারের পাঠানো পেমেন্ট সেই গুগল ফর্ম এর দ্বারা সংগ্রহ করতে পারবেন এটা আপনার ব্লগার ওয়েবসাইটের মধ্যে যুক্ত করার জন্য আপনাকে থিমস অপশনে গিয়ে Edit Html অপশনটির ভেতরে নির্দিষ্ট জায়গায় আপনার google ফর্ম এর লিংক যুক্ত করতে হবে।
গুগল ফর্ম এর মাধ্যমে ডকুমেন্টস এর ডাটা কালেকশন করা আপনারা সকলেই জানেন। সেইভাবে আপনি একটি গুগল ফার্ম বানিয়ে নেবেন আপনার প্রোডাক্ট অনুযায়ী এবার আপনি সেটার লিংক কপি করবেন। লিংক কপি করে উপরে দেখানো নির্দিষ্ট জায়গায় ওই লিঙ্কটি লাগিয়ে থিমটিকে সেভ করে দেবেন। এইভাবে কোন ইউজার যদি আপনার সেই প্রোডাক্টটিকে সংগ্রহ করতে চাই তবে সেই লিংকে ক্লিক করলেই আপনার google ফর্মটি ওপেন হয়ে যাবে এবং তার সমস্ত ডাটা সেখানে সাবমিট করলে আপনার কাছে মেইল চলে আসবে অর্ডারের।
<?xml version="1.0" encoding="UTF-8" ?>
<!DOCTYPE html>
<html b:css='false' b:defaultwidgetversion='2' b:layoutsVersion='3' b:responsive='true' b:templateVersion='1.0.0' expr:class='data:blog.languageDirection' expr:dir='data:blog.languageDirection' xmlns='http://www.w3.org/1999/xhtml' xmlns:b='http://www.google.com/2005/gml/b' xmlns:data='http://www.google.com/2005/gml/data' xmlns:expr='http://www.google.com/2005/gml/expr'>
<head>
<b:include data='blog' name='all-head-content'/>
<b:if cond='data:blog.pageType == "index"'>
<title><data:blog.pageTitle/></title>
<b:else/>
<b:if cond='data:blog.pageType != "error_page"'>
<title><data:blog.pageName/> - <data:blog.title/></title>
</b:if></b:if>
<b:if cond='data:blog.pageType == "error_page"'>
<title>Page Not Found - <data:blog.title/></title>
<meta content='20;/' http-equiv='refresh'/>
</b:if>
<!-- [ Social Media meta tag ] -->
<b:if cond='data:blog.url == data:blog.homepageUrl'>
<b:if cond='data:blog.pageType == "item"'>
<b:if cond='data:blog.pageType == "static_page"'>
<b:if cond='data:blog.url'>
<meta expr:content='data:blog.url' property='og:url'/>
</b:if>
<meta expr:content='data:blog.title' property='og:site_name'/>
<b:if cond='data:blog.pageName'>
<meta expr:content='data:blog.pageName' property='og:title'/>
</b:if></b:if></b:if></b:if>
<b:if cond='data:blog.pageType == "item"'>
<meta content='article' property='og:type'/>
<b:else/>
<meta content='website' property='og:type'/>
</b:if>
<meta expr:content='data:blog.title' property='og:site_name'/>
<meta content='en_US' property='og:locale'/>
<!-- Customize meta tags here -->
<b:if cond='data:blog.url == data:blog.homepageUrl'>
<meta content='YOUR-KEYWORD-HERE' name='keywords'/>
<meta content='AUTHOR-NAME-HERE' name='Author'/>
<link href='AUTHOR-URL-HERE' rel='author'/>
</b:if>
<meta content='GOOGLE-META-TAG' name='google-site-verification'/>
<meta content='BING-META-TAG' name='msvalidate.01'/>
<meta content='ALEXA-META-TAG' name='alexaVerifyID'/>
<meta content='IE=9; IE=8; IE=7; IE=EDGE; chrome=1' http-equiv='X-UA-Compatible'/>
<meta content='true' name='HandheldFriendly'/>
<meta content='width=device-width, initial-scale=1, minimum-scale=1, maximum-scale=1' name='viewport'/>
<link href='https://fonts.googleapis.com/css?family=Open+Sans:400,600,700&display=swap' rel='stylesheet'/>
<script src='http://ajax.googleapis.com/ajax/libs/jquery/1.8.2/jquery.min.js' type='text/javascript'/>
<link href='https://stackpath.bootstrapcdn.com/font-awesome/4.7.0/css/font-awesome.min.css' rel='stylesheet'/>
<include expiration='7d' path='*.css'/>
<include expiration='7d' path='*.js'/>
<include expiration='3d' path='*.gif'/>
<include expiration='3d' path='*.jpeg'/>
<include expiration='3d' path='*.jpg'/>
<include expiration='3d' path='*.png'/>
<link href='//ajax.googleapis.com' rel='dns-prefetch'/>
<link href='//stackpath.bootstrapcdn.com' rel='dns-prefetch'/>
<link href='//fonts.googleapis.com' rel='dns-prefetch'/>
<link href='//1.bp.blogspot.com' rel='dns-prefetch'/>
<link href='//2.bp.blogspot.com' rel='dns-prefetch'/>
<link href='//3.bp.blogspot.com' rel='dns-prefetch'/>
<link href='//4.bp.blogspot.com' rel='dns-prefetch'/>
<link href='//w3.org' rel='dns-prefetch'/>
<b:skin version='1.3.0'><![CDATA[/*
---*****************************
Platform: Blogger
Name: SOUQ Store Blogger Template
Designer: Naveed Iqbal
URL: http://www.Psdly.com
License: Premuim Version
---*****************************/
/*
<!-- Variable definitions -->
<Variable name="keycolor" description="Main Color" type="color" default="$undefinedmain.color)" value="#7D4998"/>
<Variable name="followByEmail" description="Follow By Email Text" type="string" default="Get all latest content delivered straight to your inbox." value="Get all latest content delivered straight to your inbox."/>
<Group description="Theme Colors" selector="body">
<Variable name="main.color" description="Theme Color" type="color" default="#f12020" value="#7d4998"/>
<Variable name="dark.color" description="Dark Color" type="color" default="#111111" value="#000000"/>
<Variable name="menu.bg" description="Menu Background" type="color" default="$undefinedmain.color)" value="#7D4998"/>
<Variable name="menu.color" description="Menu Color" type="color" default="#ffffff" value="#ffffff"/>
<Variable name="title.color" description="Title Color" type="color" default="#111111" value="#000000"/>
<Variable name="footer.color" description="Footer Color" type="color" default="#f1ffff" value="#f9ffed"/>
</Group>
<Group description="Theme Body" selector="body">
<Variable name="body.background.color" description="Body Background Color" type="color" default="#f8f8f8" value="#f6f6f6"/>
<Variable name="body.background" description="Background" type="background" color="$undefinedbody.background.color)" default="$undefinedcolor) urlundefined) repeat fixed top left" value="$undefinedcolor) urlundefined) repeat fixed top left"/>
<Variable name="body.text.color" description="Text Color" type="color" default="#656565" value="#595959"/>
<Variable name="body.link.color" description="Link Color" type="color" default="$undefinedmain.color)" value="#7D4998"/>
</Group>
<!-- Extra Variables -->
<Variable name="body.text.font" description="Font" hideEditor="true" type="font" default="14px Open Sans, sans-serif" value="14px Open Sans, sans-serif"/>
<Variable name="posts.background.color" description="Post background color" hideEditor="true" type="color" default="#ffffff" value="#ffffff"/>
<Variable name="tabs.font" description="Font 2" hideEditor="true" type="font" default="14px Open Sans, sans-serif" value="14px Open Sans, sans-serif"/>
<Variable name="posts.title.color" description="Post title color" hideEditor="true" type="color" default="#111111" value="#000000"/>
<Variable name="posts.text.color" description="Post text color" hideEditor="true" type="color" default="#656565" value="#595959"/>
<Variable name="posts.icons.color" description="Post icons color" hideEditor="true" type="color" default="$undefinedmain.color)" value="#f12020"/>
<Variable name="labels.background.color" description="Label background color" hideEditor="true" type="color" default="$undefinedmain.color)" value="#f12020"/>
*/
/* New interface B - ver 3
----------------------------------------------- */
html, body, div, span, applet, object, iframe, h1, h2, h3, h4, h5, h6, p, blockquote, pre, a, abbr, acronym, address, big, cite, code,
del, dfn, em, font, img, ins, kbd, q, s, samp, small, strike, strong, sub, sup, tt, var, dl, dt, dd, ol, ul, li, fieldset, form, label, legend, table, caption, tbody, tfoot, thead, tr, th, td, figure { margin: 0; padding: 0;}
article,aside,details,figcaption,figure,footer,header,hgroup,menu,nav,section {display:block;}
ins{text-decoration:underline}
del{text-decoration:line-through}
*, *:before, *:after, html {-moz-box-sizing: border-box; -webkit-box-sizing: border-box; box-sizing: border-box;}
table {margin:15px 0; font-family: arial, sans-serif; font-size:13px; border-collapse: collapse; width: 100%;}
td, th {border: 1px solid #eee; text-align: left; padding:8px 10px;}
tr:nth-childundefinedodd) {background: #F4F4F4;}*{outline: none;}
caption {background: #eee; text-align:center; padding: 4px 10px 4px}
dl {margin: 0 0 20px 0}
dl dt {font-weight: bold}
dd {margin-left: 20px}
pre {margin: 20px 0; white-space: pre}
pre, code, tt {font: 13px 'andale mono', 'lucida console', monospace; line-height: 18px}
blockquote:before, blockquote:after,
q:before, q:after {content: "";}
blockquote, q {quotes: "" "";}
sup{ vertical-align: super; font-size:smaller; }
code{ font-family: 'Courier New', Courier, monospace; font-size:12px; color:#272727; }
a img{border: none;}
ul ul, ol ol { padding: 0; }
ol, ul { padding: 0px; margin: 0; }
ol li { list-style-type: none; padding:0; }
ul li { list-style-type: none; padding: 0; }
/* Theme color change
----------------------------------------------- */
a,a:hover,.post-title a:hover, .sidebar-wrapper a:hover,#related-article h4 a:hover, .sidebar-wrapper a:hover, .cart-description .item-quantity, .cart-description .item-total, .fourthing i, .footer-credits a:hover, .PopularPosts .post-title a:hover{color:$undefinedmain.color);}
.no-posts-message,.share-buttons li .sharing-platform-button:focus, .share-buttons li .sharing-platform-button:hover,.post-filter-message,#blog-pager a, .showpagePoint, .search-submit-container button, .cart-description .item-decrement a:hover,.cart-description .item-increment a:hover, .cart-details, .cart-description .simpleCart_checkout, .menu-bg{background-color:$undefinedmain.color);}
h1, h2, h3, h4, h5, h6 {color: #555; font-family: 'Open Sans',sans-serif; font-weight:600;}
h2{ font-size: 17px; line-height: 23px;}
h3{ font-size: 17px; line-height: 23px;}
h4{ font-size: 16px; line-height: 22px; }
h5, h6{ font-size: 16px; line-height: 22px; }
.post-body h2, .post-body h3, .post-body h4, .post-body h5, .post-body h6{ margin:6px 0;}
a{ color: ; outline:none; text-decoration: none; }
a:hover { color: ; text-decoration:none; }
body {background-color: #fff; color:#666; font:14px/1.7em 'Open Sans',sans-serif; letter-spacing:.1px; overflow-wrap: break-word; word-break: break-word; word-wrap: break-word; margin:0; padding:0;}
.ct-wrapper {padding:0px 0px 0; position:relative; margin: 0px auto;}
.outer-wrapper {margin:0; position: relative;}
.main-wrapper{background:#fff; float:left; overflow:hidden; width:calcundefined100% - 285px); word-wrap:break-word; padding:0 0px; margin:0 0 20px;}
.sidebar-wrapper{float:right; overflow:hidden; width:260px; word-wrap:break-word; padding:0 0px; margin:0;}
.contained {margin: 0 auto; padding: 0 20px; position: relative; clear:both; max-width:1190px;}
.ct-wrapper, .crossy, .post, .sidebar-wrapper{overflow:hidden;}
#header{margin:0px 0 0; float:left; min-width:260px;}
#header h1, #header h2 {font-size: 27px; margin: 0; padding: 0; font-weight:600; line-height:36px; text-overflow: ellipsis; white-space: nowrap;}
#header h1 a, #header h2 a{}
#header h1 a:hover, #header h2 a:hover{opacity:.8;}
.header-logo img{max-width:100%; max-height:47px; margin:0;}
.Header p {display:none; color: #fff; font-weight:300; font-size:14.7px; line-height:1.7; margin: 6px 0 0; padding: 0;}
.header-wrapper{padding:16px 0; float: left; width: 100%;}
.PopularPosts .popular-posts-snippet, .Header p{font-family:Merriweather,Georgia,serif; font-style:italic;}
.hidden {display: none;}
.invisible {visibility: hidden;}
.top{margin-top:30px;}
.color{background-image: -webkit-gradientundefinedlinear,right top,left top,fromundefined#CD4033),toundefined#FFB100)); background-image: linear-gradientundefinedto left,#CD4033,#FFB100);}
.clear { clear: both;}
.main-heading {position: absolute; clip: rectundefined1px,1px,1px,1px); padding: 0; border: 0; height: 1px; width: 1px; overflow: hidden;}
.blogger-logo, .svg-icon-24.blogger-logo {fill: #ff9800; opacity: 1;}
.item-control {display: none;}
.BLOG_mobile_video_class {display: none;}
.bg-photo {background-attachment: scroll !important;}
.tred{background:#F4F4F4; float:left; width:100%; padding:6px 0; font-size:13.4px;}
.socal, .slogy{float:left; }
.socal a{background:#ddd; display:block; float:left; width:34px; height:34px; line-height:34px; overflow:hidden; color: #fff !important; text-align:center; margin:0 4px 6px; font-size:15px; border-radius: 2px;}
.socal a.fb-ic{background:#3B5998; color:#fff;}
.socal a.tw-ic{background:#19BFE5; color:#fff;}
.socal a.ig-ic{background:linear-gradientundefined15deg,#ffb13d,#dd277b,#4d5ed4); color:#fff;}
.socal a.yt-ic{background:#ca2127; color:#fff;}
.socal a.rs-ic{background:#0077b5; color:#fff;}
.apploads{margin:14px 0 0; float:left; }
.apploads a {background-color: #5d5d5d; display: inline-block; border-radius: 4px; padding: 6px 10px; margin:0 4px 6px; font-size: 15px; color:#fff !important; font-family: 'Open Sans',sans-serif;}
.apploads a i{}
.apploads a:hover, .socal a:hover{opacity:.8; }
.cates {display: block; float:right; }
.cates li {display: inline-block; border-left:2px solid #e1e1e1; }
.cates li a {color: #666; padding:0 12px; }
.cates li a:hover {color:#333;}
.cates li:first-child {border:none;}
.cates i{font-size:19px; margin:0 3px 0 0px;}
a.menu-btn { display: none; color: #fff; background-color: #333; padding: 18px 15px 18px 55px; font-size: 15px; font-weight: 600;}
.menu-bg {background-color:; float: left; width: 100%;}
.menu { float: left; margin: 0 -10px; -webkit-transition: all 0.3s ease; -moz-transition: all 0.3s ease; -ms-transition: all 0.3s ease; transition: all 0.3s ease; }
.menu ul {padding: 0px; margin: 0px; list-style: none; position: relative; }
.menu > li > ul.sub-menu {min-width: 10em; padding: 4px 0; background-color: #f4f4f4; border: 1px solid #CCC; }
.menu ul li {z-index: 10; position:relative;}
.menu > ul > li { display: inline-block; }
.menu ul li > a { display: block; color: #fff; font-size: 15px; padding:0px 20px; line-height:50px;}
.menub ul ul {display:none;position: absolute; top:100%; min-width: 0px; background-color: #fff; box-shadow: 0 5px 8px rgbaundefined0, 0, 0, 0.25); z-index:9; visibility: hidden; opacity: 0; transform: translateundefined0,25px); transition: all 0.2s ease-out;}
.menug ul li:hover > ul {visibility: visible; opacity: 1; transform: translateundefined0,0);}
.menu ul li > ul{display:none;}
.menu ul li a:hover > ul {display:block;}
.megamenuid li div.megasubmenu{background:#F8F8F8; position:absolute; width:870px; left:0; top:100%; overflow:hidden; min-height:0px; visibility:hidden; opacity:0; color:#888;
-moz-transform:translateundefined0,30px); -webkit-transform:translateundefined0,30px); -o-transform:translateundefined0,30px); transform:translateundefined0,30px);
transform-origin:50% 0; box-shadow:0 10px 7px -7px rgbaundefined0,0,0,0.1); transition:all 0.3s ease-in-out; }
.megamenuid li:hover div.megasubmenu{visibility:visible; opacity:1; -moz-transform:translateundefined0,0); -webkit-transform:translateundefined0,0); -o-transform:translateundefined0,0); transform:translateundefined0,0); }
.leftmenulist{float:left; background: #f4f4f4; border-right: 1px solid #e4e4e4; min-height: 222px; width:168px; }
.leftmenulist li a {display: block; transition: all 0.3s ease-in-out;}
.rightmenulist{display: flex; flex-wrap: wrap; margin-left: -12px; margin-right: -12px;}
.rightmenulist li{-moz-box-flex: 0; float:left; width: calcundefined100% / 4); padding:14px 12px;}
.rightmenulist li a {font-weight: 600; font-size: 14px; }
.thumb-container{width:100%; overflow: hidden; display: block; height: 194px;}
.thumb-container img{width:100%; height:142px; border:1px solid #eee;}
.menu ul ul > li { position: relative; }
.menu ul ul ul { position: absolute; left: 100%; top:0; }
.menu ul ul > li a {color:#555; }
.menu ul ul > li a:hover {color: #222; }
.menu ul li a:hover{color: #fff;}
.with-ul:after {border-color: #ddd transparent transparent; border-image: none; border-style: solid; border-width: 4px; content: ""; position: absolute; top: 50%; right:5px;}
ul.megamenuid .loading-icon{background:urlundefined'https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEi_wDeebTYOrIdrI6-d13j4vrO0z1-t5Jpe47A1xbQoykHSGU2u9JIEfF-NORqQMqMfb4jy1mnklNyuhNadt59KoaNurN-d41qiprRlSnLPVnyTo9dNbK1mS2yBCo_nuvyfao8sy3SJlJM/s1600/wait.gif') no-repeat scroll 0 0 transparent;width:22px;height:22px;position:absolute;top:50%;margin-top:-11px;right:5
px}
ul.megamenuid .menu-icon{border-bottom:4px solid transparent;border-top:4px solid transparent;border-left:4px solid #777;display:block;height:0;margin-top:-4px;position:absolute;right:11px;top:50%;width:0}
#megamenuid h5{font-size:16px;margin-top:70px;text-align:center}
#megamenuid h5:before{content:"";position:absolute;top:50px;left:50%;width:5px;height:2px;margin-left:-4px;border-left:2px solid black;border-right:2px solid black}
#megamenuid h5:after{content:"";position:absolute;top:55px;left:50%;width:10px;height:5px;margin-left:-7px;border-top:2px solid black;border-left:2px solid black;border-right:2px solid black;border-radius:8px 8px 0px 0px}
.hamburger {float: left; width: 20px; height: 20px; position: absolute; left: 45px; top: 28px;}
.hamburger > div {position: relative; width: 100%; height: 3px; background: #fff; align-items: center; justify-content: center; transition: all 0.4s ease;}
.hamburger > div::before,.hamburger > div::after {content: ''; position: absolute; z-index: 1; top: -8px; width: 100%; height: 3px; background: inherit;}
.hamburger > div::after {top: 8px;}
.base1{background-color: #354058; height:60px; float: left; width: 100%;}
.base2{background-color: #ddd; float: left; width: 100%;}
.white{background:#E9EFF9; float: left; width: 100%;}
.sidebar-wrapper .widget{overflow:hidden; clear: both; margin-bottom: 25px;}
.sidebar-wrapper li{border-bottom: 1px solid #ddd; margin: 0; padding: 7px 0 7px 7px; text-transform: capitalize;}
.sidebar-wrapper li:last-child, .footer li:last-child{border-bottom:none !important;}
.footer li:first-child, .PopularPosts ul li:first-child{padding-top:2px !important;}
.sidebar-wrapper h3{margin: 0 0 10px; padding: 0;}
.sidebar-wrapper a:hover{}
.post-body ol,.post-body ul { padding: 10px 0 20px; margin: 0 0 0 25px; text-align: left; }
.post-body ol li { list-style-type: decimal; padding:0 0 5px; }
.post-body ul li { list-style-type: square; padding: 0 0 5px; }
.post-body img{max-width:100%; height:auto;}
.post-body iframe {max-width: 100%;}
.post-body a[imageanchor="1"] {display: inline-block;}
.post-body{margin:0 0 20px;}
.bow {display: flex; flex-wrap: wrap; margin-left: -12px; margin-right: -12px;}
.half, .brox, .banner2{-moz-box-flex: 0; width: calcundefined100% / 2); padding-left: 12px; padding-right: 12px;}
.third,.delate, .banner3 {-moz-box-flex: 0; width: calcundefined100% / 3); padding-left: 12px; padding-right: 12px;}
.quart, .fourthing {-moz-box-flex: 0; width: calcundefined100% / 4); padding-left: 12px; padding-right: 12px;}
.fifth, .related-posts li {-moz-box-flex: 0; width: calcundefined100% / 5); padding-left: 12px; padding-right: 12px;}
.producting li {-moz-box-flex: 0; width: calcundefined100% / 6); padding-left: 12px; padding-right: 12px;}
.post-header{margin:5px 0; font-weight:500; font-size:14px; color:#a1a1a1;}
.soothing, a, .product-buy-buttons a, .cart-buttons a{transition: all .5s ease-out; -webkit-transition: all .5s ease-out; -moz-transition: all .5s ease-out; -ms-transition: all .5s ease-out; -o-transition: all .5s ease-out;}
.byline {margin-right: 1em;}
.byline:last-child {margin-right: 0;}
.byline.reactions iframe {height: 20px;}
.no-posts-message {line-height: 40px; text-align: center; margin: 10px 0; background-color:; color:#fff;}
.crossy .widget-content{text-align:center; float:left; margin:20px 0 0; width:100%;}
.fn:before{font-family:fontawesome; content:"\f007"; font-style:normal; color:#777; float: left; margin: 0 6px 0 0;}
.publisheds:before{font-family:fontawesome; content:"\f133"; font-style:normal; color:#777; margin: 0 3px 0 0;}
.fb_iframe_widget {display: inline-block; position: absolute; margin: -6px 0 0 -25px;}
.feet-icons{margin: 0 0 0px;}
.feet-icons span{float:left; font-size:13px; }
.feet-icons a{float:left; width:28px; height:30px; line-height:25px; overflow:hidden; text-align:center; }
.feet-icons a i{font-size:15px; color:rgbaundefined0,0,0,.6);}
.feet-icons a:hover{opacity:.8; }
a.face-ico i{color:#3B5998;}
a.twi-ico i{color:#19BFE5;}
a.pint-ico i{color:#ca2127;}
a.bitz-ico i{color:#23A215;}
a.link-ico i{color:#0077b5;}
.title-secondary{width: 99%; color: #888888; background: urlundefinedhttps://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjH9t8bjBU1I3jJwuru7lhdB58ioIlHWvt4BqsDRABisAVC9NSOs8Xy0Dd2Va_qrjKa8YzFmpEDb0f0MfpW95sSv2T1CVyhuClTkPyWcXdYAmTa70n6dMKI-xq3E53J6mk9eoscyajG_Hi_/s1600/title_pat.png) center left repeat-x;
padding-left: 2%; clear: both; height: 63px; font-size: 14px; line-height: 63px; font-weight:600; overflow: hidden; white-space: nowrap; text-overflow: ellipsis}
.post-author, .post-date{background: #fff; margin-right: 10px; padding: 7px; }
.title-secondary img {background:#fff; vertical-align: middle; padding:6px; float: left; width: 50px; height: 50px; margin: 4px 8px 0 0; border-radius: 50%;}
.producting{color:#fff;}
.producting li{float:left; position:relative; margin:0 0 10px;}
.producting h3{background: #fff; top: -9px; padding-right: 1.2%; margin: 0 0 25px; position: absolute; }
.producting .product_off {right:22px; }
.producting em{margin: 3px 0 14px; float: left; height: 12px; width: 100%; position: relative; font-style:unset;
background-image: -webkit-repeating-linear-gradientundefined135deg, #eaeaea, #eaeaea 1px, transparent 2px, transparent 2px, #eaeaea, #eaeaea 3px);
background-image: -moz-repeating-linear-gradientundefined135deg, #eaeaea, #eaeaea 1px, transparent 2px, transparent 2px, #eaeaea, #eaeaea 3px);
background-image: -o-repeating-linear-gradientundefined135deg, #eaeaea, #eaeaea 1px, transparent 2px, transparent 2px, #eaeaea, #eaeaea 3px);
background-image: repeating-linear-gradientundefined135deg, #eaeaea, #eaeaea 1px, transparent 2px, transparent 2px, #eaeaea, #eaeaea 3px);
-webkit-background-size: 4px 4px; -moz-background-size: 4px 4px; background-size: 4px 4px; }
.product-header{position:relative; width:100%; background-color:#f8f8f8; overflow:hidden; border:1px solid #eee; padding:15px; margin:0 0 20px; }
.col-left{position:relative; float:left; width:300px; }
.col-left .post-image-wrap{position:relative; margin:0; width:100%; height:auto; }
.col-right{position:relative; float:right; width:calcundefined100% - 315px)}
.col-left .post-thumb:hover{transform: scaleundefined1); -ms-transform: scaleundefined1); -webkit-transform: scaleundefined1);}
.tier-price{margin:0 0 14px; color: $undefinedmain.color); font-size: 25px; font-weight:600; }
.reviews{margin:0 0 14px;}
.reviews i{color: #ddd; }
.reviews .checked {color: #FFD700;}
.product-buy-buttons{display:block; overflow:hidden; margin:0 0 20px}
.product-buy-buttons a{float:left; background-color:$undefinedmain.color); font-size:13.2px; color:#fff; font-weight:600; padding:6px 15px; margin:0px 12px 0 0; border-radius:2px; }
.product-buy-buttons a.cart-payment{background-color:#4d4d4d;}
.product-buy-buttons a i{margin:0 5px 0 0}
.product-buy-buttons a:hover{opacity:.9;}
.item_add .product_added,.item_add.productad .add_product{display:none}
.item_add.productad .product_added{display:block}
.product_off{position:absolute; top:10px; right:10px; height:24px; background-color:#F2616E; font-size:11px; color:#fff; font-weight:600; text-align:center; line-height:24px; z-index:2; padding:0 8px; letter-spacing:.5px; }
.index-post .product_off,.FeaturedPost .product_off,.product-header .product_off{visibility:hidden;opacity:0;transition:all .17s ease}
.index-post .product_off.show,.FeaturedPost .product_off.show,.product-header .product_off.show{visibility:visible;opacity:1}
.post-thumb {display: block; position: relative; width: 100%; height: 100%; z-index: 1; transition: transform 1s; margin: 0 auto;}
.post-image-wrap{position:relative; margin: 0 0 8px; width: 100%; height: auto; overflow: hidden; border:1px solid #eee;}
.post-thumb:hover {transform: scaleundefined1.2); -ms-transform: scaleundefined1.2); -webkit-transform: scaleundefined1.2);}
.dab{margin:20px 0 0px;}
.banner2, .banner3{margin:0 0 10px;}
.banner2 img, .banner3 img{width:100%; height:auto; border:1px solid rgbaundefined0, 0, 0, 0.13);}
.banner2 .title, .banner2 .caption, .banner3 .title, .banner3 .caption{display:none; }
.gap{margin:0 0 15px; float:left; width:100%; }
.fourthing {margin:20px 0 0px; position:relative; }
.fourthing i{position:absolute; left:10px; top:2px; font-size:26px; width:55px; height:55px; line-height:55px; background:#eee; text-align:center; border-radius:50%; }
.ico-fourth {float:left; padding-left:67px;}
.fourthing h5{margin:0 0 2px;}
.fourthing p{}
.my-comments {background: #FAFAFA; float:left; width:100%; margin: 0 0 25px; }
.my-comments h5 {margin: 0 0 4px; }
#comments .comment-form {}
#commentsHolder{border:1px solid #ddd; }
.comment-form iframe{margin:0 0 10px;}
body.item-view #comments .comment-form h4 {position: absolute; clip: rectundefined1px,1px,1px,1px); padding: 0; border: 0; height: 1px; width: 1px; overflow: hidden;}
#comment-holder .continue {display: none;}
#comments .comment-thread ol {margin: 0; padding-left: 0;}
#comments .comment-thread ol {padding-left: 0;}
#comments .comment-thread .comment-replies, #comments .comment .comment-replybox-single {margin-left: 60px;}
#comments .comment-thread .thread-count {display: none;}
#comments .comment {position: relative;}
.comments-content{float:left; width:100%; }
#comments .comment .comment {padding-bottom: 8px;}
.comment .avatar-image-container {position: absolute;}
.comment .avatar-image-container img {border-radius: 50%;}
.avatar-image-container svg, .comment .avatar-image-container .avatar-icon {border-radius: 50%; border: solid 1px #999; box-sizing: border-box; fill: #999; height: 35px; margin: 0; padding: 7px; width: 35px;}
.comment .comment-block {background: #fff; border: 1px solid #ddd; border-radius: 4px; margin: 0 0 25px 48px; padding: 12px 16px;}
.deleted-comment {background: #eee; border-radius: 3px; color: #999; font-size: 13px; padding: 10px;}
#comments .comment-author-header-wrapper {margin-left: 40px;}
#comments .comment .thread-expanded .comment-block {padding-bottom: 20px;}
.user a {color: #666; font-size: 15px; text-decoration: none;}
.comments .comments-content .user {font-style: normal;font-weight: bold;}
#comments .comment .comment-actions a{background: #fdfdfd; border: 1px solid #ccc; border-radius: 2px; color: #999; display: inline-block; font-size: 10.6px; height: 18px; line-height: 19px; margin: 0 6px 0 0; text-align: center; width: 36px;}
.comment-actions .item-control a {position: absolute; right: 5px; top: 10%;}
#comments .comment .comment-actions>* {margin-right: 8px;}
#comments .comment .comment-header .datetime {display: inline-block;}
#comments .comment .comment-header .datetime { margin-left: 8px;}
.datetime a {color: #666; font-size: 11px; font-weight: 400; opacity: 0.9; padding: 1px 6px; text-align: center; text-transform: none;}
#comments .comment .comment-header, #comments .comment .comment-footer .comment-timestamp a {color: rgbaundefined0,0,0,0.54);}
.comments .comments-content .comment-content {color: #666; font-size: 14px; line-height: 1.6em; margin: 0; overflow-wrap: break-word; text-align: justify; padding: 12px 0; word-break: break-word; position: relative; transition: all 0.3s ease-out 0s;}
.comment-body {margin-bottom: 12px;}
#comments.embed[data-num-comments="0"] {}
#comments.embed[data-num-comments="0"] #comment-post-message, #comments.embed[data-num-comments="0"] div.comment-form>p, #comments.embed[data-num-comments="0"] p.comment-footer {display: none;}
#comment-editor-src {display: none;}
.comments .comments-content .loadmore.loaded {max-height: 0; opacity: 0; overflow: hidden;}
.svg-icon-24, .svg-icon-24-button {cursor: pointer; height: 24px; width: 24px; min-width: 24px;}
.snippet-container {margin: 0; position: relative; overflow: hidden;}
.snippet-fade {bottom: 0; box-sizing: border-box; position: absolute; width: 96px;}
.snippet-fade {right: 0;}
.snippet-fade:after {content: '\2026';}
.snippet-fade:after {float: right;}
.rating {border:none; float:left; margin: 0 0 10px;}
.rating > input { display: none; }
.rating > label:before {margin: 0 5px 0 0; font-size: 1.13em; font-family: FontAwesome; display: inline-block; content: "\f005"; }
.rating > .half:before {content: "\f089"; position: absolute; }
.rating > label {color: #ddd; float: right; }
.rating > input:checked ~ label, .rating:notundefined:checked) > label:hover, .rating:notundefined:checked) > label:hover ~ label { color: #FFD700; }
.rating > input:checked + label:hover, .rating > input:checked ~ label:hover, .rating > label:hover ~ input:checked ~ label, .rating > input:checked ~ label:hover ~ label { color: #FFED85; }
.share-buttons .svg-icon-24, .centered-bottom .share-buttons .svg-icon-24 {fill: #fff;}
.sharing-open.touch-icon-button:focus .touch-icon, .sharing-open.touch-icon-button:active .touch-icon {background-color: transparent;}
.share-buttons {background: #444; color: #fff; border-radius: 2px; box-shadow: 0 2px 2px 0 rgbaundefined0,0,0,.14) , 0 3px 1px -2px rgbaundefined0,0,0,.2) , 0 1px 5px 0 rgbaundefined0,0,0,.12); color: #fff; margin: 0; position: absolute; top: -11px; min-width: 160px; z-index: 101;}
.share-buttons.hidden {display: none;}
.sharing-button {background: transparent; border: none; margin:14px 0; outline: none; padding: 0; cursor: pointer;}
.share-buttons li {margin: 0; height: 38px;}
.share-buttons li:last-child {margin-bottom: 0;}
.share-buttons li .sharing-platform-button {box-sizing: border-box; cursor: pointer; display: block; height: 100%; margin-bottom: 0; padding: 0 14px; position: relative; width: 100%;}
.share-buttons li .sharing-platform-button:focus, .share-buttons li .sharing-platform-button:hover {background-color:; outline: none;}
.share-buttons li svg[class^="sharing-"], .share-buttons li svg[class*=" sharing-"] { position: absolute; top: 7px;}
.share-buttons li span.sharing-platform-button, .share-buttons li span.sharing-platform-button {position: relative; top: 0;}
.share-buttons li .platform-sharing-text {display: block; font-size: 16px; line-height: 38px; white-space: nowrap;}
.share-buttons li .platform-sharing-text {margin-left: 40px;}
blockquote {color: #424242; font: italic 300 x-large Ubuntu,sans-serif; margin: 7px 0; text-align: center;}
.post .thumb {float: left; height: 20%; width: 20%;}
.blog-pager {text-align: center;}
.post-title{font-size: 22px; line-height: 28px; font-weight:600; margin:0 0 14px; }
.sidebar-wrapper a, .post-title a:hover {color:#555;}
.sidebar-wrapper a:hover {}
.related-posts li{float:left; margin: 0 0 18px;}
.related-item h2{font-size:13.5px; line-height: 22px; font-weight:600; margin: 0 0 2px; }
.related-item .meta-price{font-weight:600; color:#444; font-size:13.5px; }
.post-snippet .snippet-fade {bottom: 0; position: absolute;}
.post-snippet{margin:12px 0 0;}
.post-filter-message {background-color:; width:100%; color: #fff; font-size:15.5px; letter-spacing:.9px; margin:0px 0 25px; padding: 12px 16px;}
.post-filter-message a {color: #fff; cursor: pointer; padding-left: 30px; white-space: nowrap;}
.post-filter-message .search-label, .post-filter-message .search-query {font-style: italic; quotes: "\201c" "\201d" "\2018" "\2019";}
.post-filter-message .search-label:before, .post-filter-message .search-query:before {content: open-quote;}
.post-filter-message .search-label:after, .post-filter-message .search-query:after {content: close-quote;}
.post-filter-message .show-more{float:right;}
.error-home{color: #111111; padding: 10px 0 20px;}
.error-home h3{font-size: 26px; line-height: 1; margin: 0 0 16px; padding:16px 0; border-bottom:1px solid #ccc;}
.error-home h4, .error-home p{font-size:17px; line-height: 1; font-weight:400; }
.error-home h4{margin:0 0 25px;}
.error-home p{margin:0 0 18px; }
.error-home a{border: 1px solid #999; background:#f1f1f1; opacity:.8; padding: 8px 12px; color:#666; font-size: 15px; font-weight:600; display:inline-block; border-radius:4px;}
.error-home a:hover{opacity:1;}
.post-labels{width:100%; margin:0 0 20px; float:left; }
.post-labels span, .post-labels a {height: 22px; font-size: 13px; line-height: 22px; font-weight: 400; margin: 0; }
.post-labels a {margin: 0 0 0px; color:#777; display:inline-block; transition: all .17s ease;}
.post-labels span, .feet-icons span{color:#444; }
.post-labels span{float:left; margin-right:4px;}
.post-labels a::after {content: ", "; }
.post-labels a:last-child::after {content: ""; }
body.feed-view .byline.post-labels a, body.feed-view .labels-more a {background-color: #ffffff; box-shadow: 0 0 2px 0 rgbaundefined0, 0, 0, 0.18); opacity: 0.9;}
.post .labels-container a {display: inline-block; max-width: calcundefined100% - 16px); overflow-x: hidden; text-overflow: ellipsis; vertical-align: top; white-space: nowrap;}
.post .labels-outer-container {margin: 0 -4px; position: absolute; top: 12px; transition: opacity 0.2s ease 0s; width: calcundefined100% - 2 * 16px);}
#blog-pager {float:left; width:100%; margin:0 0 20px;}
#blog-pager a {color: #fff; background: ; cursor: pointer; text-transform: uppercase;}
.PopularPosts .post{overflow:hidden;margin:20px 0 0}
.PopularPosts .post:first-child{padding:0;margin:0;border:0}
.PopularPosts .post-image-link{position:relative;width:80px; float:left;overflow:hidden;display:block;vertical-align:middle; border:1px solid #eee; margin:0 12px 0 0}
.PopularPosts .post-thumb {display: block; position: relative; width: 100%; height: 100%; object-fit: cover; z-index: 1;}
.PopularPosts .post-info{overflow:hidden}
.PopularPosts .post-title{font-size:15px; line-height:21px; font-weight:600; margin:0 0 5px; }
.PopularPosts .post-title a{display:block; transition:color .17s}
.PopularPosts .post-title a:hover{}
.PopularPosts .post-date{font-size:13px;}
.snipter{float:left; max-height: calcundefined21px * 6); overflow: hidden; }
.topper{display: flex;}
.topper li{list-style:none;}
.tableft{}
.tabmid{flex-grow: 1;}
.tabright{}
.search {float: left; margin: 0 20px;}
.search h3{display:none;}
.search-submit-container button {border: 0 none; font-family:'Open Sans',sans-serif; color: #fff; letter-spacing: .6px; cursor: pointer; font-size: 14px; margin: 1px 0 0 -72px; padding:12px 13px; position: absolute; overflow: hidden; border-radius:0px 5px 5px 0px;}
.search-input input {border:2px solid #e6e6e6; padding:5px 5px; height:45px; text-indent:3px; border-radius:5px; width:550px; float:left; font-size:15px; }
.search-input input::placeholder {color:#7e7e7e; font-family:'Open Sans',sans-serif; }
.search-input{padding:0 10px; margin:0 0;}
.search-submit-container button:hover{opacity:.9;}
.menu-page {float:right; }
.menu-page li{float:left; }
.menu-page a:hover{opacity:.9;}
a.cart-details:hover{color:#fff;}
.showpageNum a, .showpage a, .showpagePoint {cursor: pointer; font-size: 13.4px; font-weight: 500; padding: 6px 12px; display: inline-block; border-radius:4px; transition:all .5s ease-out}
.showpageNum a:hover, .showpage a:hover, .showpagePoint {opacity:.8; color:#fff; }
.showpageOf {display:none; margin-right:30px; margin-left:8px; }
.showpagePoint, .showpage a, .showpageNum a { margin: 0 3px 0; }
.breadcrumbs{color:#b8b8b8; margin:0 0 6px; overflow:hidden; white-space:nowrap; text-overflow:ellipsis;}
.breadcrumbs a{color:#b8b8b8; margin:0 0; line-height:normal; font-size:14px; }
.breadcrumbs .breadhome a{margin:0 5px 0 0}
.breadlabel a{}
.breadlabel:before { content: "/"; padding-right: 3px; color: #d2d2d2;}
.breadlabel:first-child:before { content: ""; padding-right: 0; }
.breadcrumbs a:hover{}
.post-wrapper {position: relative;}
body.feed-view .post-wrapper .snippet-thumbnail {display: block; background-position: center; background-size: cover; width: 100%;}
#related-article{display: block; margin: 2px 0 16px; float: left; width: 100%;}
#related-article ul {}
#related-article ul li{margin:0 0px 16px; }
#related-article h4 a{margin:8px 0 0; color:#606060; font-size:16px; line-height:22px; font-weight:400; display:block; transition:all .3s;}
#related-article h4 a:hover{color:;}
#related-article img{transition:all .3s ease-out; border: 1px solid #ddd; width: 99%; height:100%;}
.bimb {height: 135px; position: relative;}
#related-article h5 {font-size: 16px; text-transform: uppercase; line-height:26px; margin: 0 0 25px; padding-bottom: 15px; font-weight: 700; letter-spacing: 1px; text-align: center; position: relative;}
#related-article h5:after {content: ''; position: absolute; width: 4px; height: 4px; background: #aaa; border-radius: 50%; bottom: 0; left: 47%; box-shadow: 1em 0 0 0 #aaa,2em 0 0 0 #aaa;}
#related-article img:hover{opacity:0.7; }
.bukshan img{height:100%; width: 100%; }
.bukshan{width:315px; height:198px; margin:0 4% 12px 0; float:left; transition:all 0.3s ease-out 0s;}
#footer {padding:20px 0 0; overflow:hidden; z-index:200; position:relative;}
#footer h3 { margin:0 0 18px; font-size: 18px;}
.footer-wrapper{margin:0 -10px; border-top:1px solid #ddd; border-bottom:1px solid #ddd; padding: 18px 0px; overflow:hidden; }
.footer{width: calcundefined100% / 5); box-sizing: border-box; float:left; padding: 0 10px;}
.footer .widget{ clear: both; margin: 0px 0px 20px; }
.footer li {border-bottom: 1px solid #ddd; list-style: none; margin: 0 !important; padding: 8px 8px !important; text-transform: capitalize;}
.footer a { color:#666; }
.footer a:hover, .footer-credits a, .med-lab a:hover{color:$undefinedmain.color);}
.footer-credits {margin:0 -10px; border-top:1px solid #ddd; z-index:200; position:relative; padding:18px 10px; text-transform:uppercase; font-size:12.4px;}
.img-payments{float:right; }
.logo-footer .widget-title{padding-left:50px; }
.logo-footer:before{font-family:'FontAwesome'; content:"\f07a"; font-size: 40px; position:absolute; color:$undefinedmain.color);}
.logo-footer h3{font-size:22px !important; }
.bukshan:hover, .PopularPosts .item-thumbnail img:hover, .brick li img:hover{opacity:.6;}
.footer-credits a{color:#3f3f3f; font-weight:600; }
.dlab{padding:20px 0 10px; float:left; width:100%; }
.med-lab{margin:0 0 14px; float:left; width:100%; }
.med-lab h3{font-size: 14px; display: inline-block; color:#444; margin-bottom: 0; padding-right: 5px; float:left; }
.med-lab .widget-content li{display: inline-block; padding: 0 10px; float:left; position:relative; }
.med-lab .widget-content li:after{position: absolute; top: 50%; transform: translateYundefined-50%); right: 0; height: 12px; width: 1px; content: ""; background-color: #666;}
.med-lab .widget-content li:last-child:after{height: 0px; width: 0px; }
.med-lab a{color:#666;}
.view-art{ }
.view-art a{font-size:17px; display:block; font-weight: 600; margin: 8px 10px 0 0px; }
.my-cart{position:relative;float:right;height:34px;z-index:100;margin:0}
.cart-details{color: #fff; height: 42px; width: 42px; display: block; cursor: pointer; text-align: center; background:; line-height: 40px; font-size:20px;}
.my-cart .simpleCart_quantity{width: 20px; height: 20px; background-color: #4d4d4d; font-size: 12px; color: #ffffff; line-height: 20px; top: -7px; font-weight:700; border-radius: 50%; position: absolute;}
.cart-description{position:absolute;right:0;top:42px;width:270px;background-color:#fff;padding:15px; border:1px solid #eee; visibility:hidden; opacity:0; -webkit-transform: translateYundefined40px); transform: translateYundefined40px); -webkit-transition: all 0.5s ease 0s; transition: all 0.5s ease 0s; box-shadow:0px 3px 6px rgbaundefined0,0,0,0.2);}
.my-cart:hover .cart-description{visibility:visible;opacity:1; -webkit-transform: translateYundefined0px);transform: translateYundefined0px);}
.cart-description .headerRow{display:none}
.cart-description .itemRow{position:relative;display:block;overflow:hidden;background-color:#fff;padding:0 20px 15px 0;margin:0 0 15px;border-bottom:1px solid rgbaundefined0,0,0,0.1)}
.cart-description .itemRow:last-child{margin:0 0 10px}
.cart-description .item-thumb{float:left;width:70px;margin-right:10px}
.cart-description .item-thumb img{width:100%;vertical-align:middle;object-fit:cover}
.cart-description .item-name{display:block;font-size:14px; line-height:20px;}
.cart-description .item-price{font-size:13px;color:#aaa;margin:0 0 10px}
.cart-description .item-decrement,.cart-description .item-increment{width:16px;float:left;text-align:center}
.cart-description .item-decrement,.cart-description .item-quantity{float:left;margin-right:5px}
.cart-description .item-decrement a,.cart-description .item-increment a{padding:1px 4px; background-color:#ddd;font-size:12px;color:#fff;text-align:center;transition:background .17s ease}
.cart-description .item-decrement a:hover,.cart-description .item-increment a:hover{}
.cart-description .item-quantity{margin:0 10px 0 5px}
.cart-description .item-total{margin:0}
.cart-description{font-weight:600;}
.cart-description .item-quantity, .cart-description .item-total{font-size:14px; }
.cart-description .item-remove a, .cart-description .item-decrement a:hover,.cart-description .item-increment a:hover{background-color:;}
.cart-description .item-increment{margin-right:5px}
.cart-description .item-remove{position:absolute;top:0;right:0}
.cart-description .item-remove a{ font-size:19px; color: #666; }
.cart-description .item-remove a:hover{}
.cart-buttons{text-align:center;display:block;clear:both}
.cart-description .simpleCart_empty,.cart-description .simpleCart_checkout{float:left; width:calcundefined50% - 5px); display:block; background-color:; font-size:13.2px; color:#fff; border-radius:2px; white-space:nowrap; padding:6px 0; margin:10px 0 0; }
.cart-description .simpleCart_empty{background-color:#4d4d4d;}
.cart-description .simpleCart_checkout{float:right}
.cart-description .simpleCart_empty:hover,.cart-description .simpleCart_checkout:hover{opacity:.8;}
.cart-description .simpleCart_empty:before,.cart-description .simpleCart_checkout:before{}
.cart-description .simpleCart_checkout:before{}
.my-shopping .headerRow{display:none;}
.cart-review-wrap .itemRow{}
.cart-review-wrap .itemRow div{text-align:center; float:left; }
.my-shopping h2{font-size:22px; color:#4d4d4d; margin:0 0 18px;}
.cart-review-wrap{}
.cart-review-wrap .itemRow{position:relative; float:left; width:100%; margin:0 0 20px; overflow:hidden; border:1px solid #e0e0e0; color:#555; padding:12px}
.cart-review-wrap .item-thumb{width:90px; margin:0px 2% 0 30px;}
.cart-review-wrap .item-thumb img{width:100%; vertical-align:middle; object-fit:cover;}
.cart-review-wrap .item-name{font-size:15px; text-align:left !important; width:280px; font-weight:600; margin:10px 0 10px}
.cart-review-wrap .item-price{font-weight:600; width:20%; color:#777; margin:32px 0px 0px 0}
.cart-review-wrap .item-decrement a, .cart-review-wrap .item-increment a, .cart-review-wrap .item-quantity{display: block; width: 25px; height: 30px; border: 1px solid #ccc; margin:30px 0 0; font-size:9px; color: #555; line-height: 30px; text-align: center;}
.cart-review-wrap .item-quantity{border-left:0; border-right:0; font-size:14px; line-height: 28px; color:$undefinedmain.color); font-weight:700;}
.cart-review-wrap .item-decrement a:hover,.cart-review-wrap .item-increment a:hover{background-color:$undefinedmain.color); color:#fff; }
.cart-review-wrap .item-total{font-size:15px;color:$undefinedmain.color); width:20%; font-weight:700;margin:32px 0 0px;}
.cart-review-wrap .item-increment{}
.cart-review-wrap .item-remove a{display:block; position:absolute; top:40%; left:14px; font-size:19px; color:#666; }
.cart-review-wrap .item-remove a:hover{color:#444;}
.cart-review-wrap .simpleCart_items{}
.cart-review-wrap .cart-bot-element{width: 300px; border: 1px solid #ddd; padding: 16px; float: right; margin: 0px 0 10px;}
.cart-bot-element h4{margin:0 0 6px;}
.cart-review-wrap .cart-amount{ }
.cart-review-wrap .cart-subtotal{font-size: 16px; font-weight: 600; border-bottom: 1px solid #ddd; margin: 0 0px 16px 0; padding: 0 0 6px;}
.my-total{font-size: 16px; font-weight: 600; border-top: 1px solid #ddd; margin: 16px 0px 0px 0; padding: 6px 0 0px;}
.cart-review-wrap .simpleCart_total{float:right; color:$undefinedmain.color); }
.cart-review-wrap .simpleCart_checkout{background-color:#4d4d4d; margin:12px 0 0; padding:8px 12px; border-radius:2px; font-size:14px; color:#fff; font-weight:600; float:right;}
.cart-review-wrap .simpleCart_checkout:hover{background-color:$undefinedmain.color)}
.checkout-bill{border:none; cursor: pointer; background: none; color: #fff; font-size: 14px; font-weight: 600; font-family: 'Open Sans',sans-serif;}
.form-bret .contact-form-name, .form-bret .contact-form-email{width:300px; display:block; padding:8px 8px; margin:0 0 14px; border:2px solid #ddd; border-radius:4px;}
.form-bret .contact-form-email-message{border:2px solid #ddd; width:75%; display:block; padding:8px 8px; margin:0 0 16px; border-radius:4px; }
.form-bret label{margin:0 0 2px; display:block; color:#555; }
.form-bret abbr{ text-decoration: none; color:#E01020; }
.form-bret .contact-form-name, .form-bret .contact-form-email, .form-bret .contact-form-email-message{color: #777; }
.slider{margin:25px 0;}
.slider, .slider > div {display: block; width: 100%; height: 372px; position: relative; overflow: hidden;
-moz-transition: transform .4s; -o-transition: transform .4s; -webkit-transition: transform .4s; transition: transform .4s;}
.slider > div img{width:100%; height:100%;}
.slider > div {position: absolute;}
.slider > i {position: absolute; font-size: 50px; margin: 10px; top: 38%; transition: .3s; width: 22px; padding: 12px 8px; background: #2a2a2a; opacity:.7; cursor: pointer; line-height: 0; box-sizing: content-box; border-radius: 3px; z-index: 4;}
.slider > i svg {fill:#fff;}
.slider > i:hover {opacity:.9; transform: translateXundefined-2px);}
.slider > i.right:hover {transform: translateXundefined2px);}
.slider > i.right:active, .slider > i.left:active {transform: translateYundefined1px);}
.slider > .left {left: 0px;}
.slider > .right {right: 0px;}
.slider > ul {position: absolute; bottom: 10px; left: 50%; z-index: 4; padding: 0; margin: 0; transform: translateXundefined-50%);}
.slider > ul > li {padding: 7px; width: 18px; height: 18px; border-radius: 50%; position:relative; float: left; margin: 10px 10px 10px; cursor: pointer;
-webkit-border-radius: 50%; -moz-border-radius: 50%; border-radius: 50%;
-webkit-box-shadow: 0 0 0 2px #fff; -moz-box-shadow: 0 0 0 2px #fff; box-shadow: 0 0 0 2px #fff;
-moz-transition: .3s; -o-transition: .3s; -webkit-transition: .3s; transition: .3s;}
.slider > ul > .showli {background-color: #fff;
-webkit-box-shadow: 0 0 0 3px rgbaundefined255,255,255,0.3); -moz-box-shadow: 0 0 0 3px rgbaundefined255,255,255,0.3);
box-shadow: 0 0 0 3px rgbaundefined255,255,255,0.3);
-moz-animation: boing .5s forwards; -o-animation: boing .5s forwards; -webkit-animation: boing .5s forwards;
animation: boing .5s forwards;}
.slider > ul > li:hover {background-color: #fff;}
.slider > ul > .showli:after, .slider > ul > li:hover:after{position: absolute; content:''; top: 0; left: 0; width: 100%; height: 100%; background-color: $undefinedmain.color); -webkit-transition: all 0.3s; -moz-transition: all 0.3s; -ms-transition: all 0.3s; -o-transition: all 0.3s; transition: all 0.3s; -webkit-border-radius: 50%; -moz-border-radius: 50%; border-radius: 50%; -webkit-transform:scaleundefined0.4); -moz-transform:scaleundefined0.4); -o-transform:scaleundefined0.4); transform:scaleundefined0.4);}
.slider > .show {z-index: 1;}
.hideDots > ul {display: none;}
.arrows{z-index:2; position:absolute;}
.showArrows > .left {left: 0;}
.showArrows > .right {right: 0;}
@keyframes boing {
0% {transform: scaleundefined1.2);}
40% {transform: scaleundefined.6);}
60% {transform: scaleundefined1.2);}
80% {transform: scaleundefined.8);}
100% {transform: scaleundefined1);}
}
.js-tabs .tabs {position:relative; }
.tabs a{border-bottom: 1px solid #d3ced2; font-size:16px; font-weight:600; color:#777; padding:4px 8px; overflow: hidden; }
.js-tabs a.active {cursor: default; border-bottom: 1px solid $undefinedmain.color); color:$undefinedmain.color);}
.js-tabs .panel {display: none;}
.js-tabs .panel.active {display: block;}
.js-tabs .panels {padding:20px 0 0;}
.inline-ad {margin-bottom: 16px;}
body.item-view .inline-ad {margin-bottom: 0; margin-top: 30px; padding-bottom: 16px;}
body.item-view .inline-ad {display: block;}
.vertical-ad-container {float: left; margin-right: 15px; min-height: 1px; width: 128px;}
body.item-view .vertical-ad-container {margin-top: 30px;}
.vertical-ad-placeholder, .inline-ad-placeholder {background: ; border: 1px solid #000; opacity: .9; vertical-align: middle; text-align: center;}
.vertical-ad-placeholder {height: 600px;}
.inline-ad-placeholder {height: 90px;}
.vertical-ad-placeholder span, .inline-ad-placeholder span {margin-top: 290px; display: block; text-transform: uppercase; font-weight: bold; color: ;}
.vertical-ad-placeholder span {margin-top: 290px; padding: 0 40px;}
.inline-ad-placeholder span {margin-top: 35px;}
body .CSS_LIGHTBOX {z-index: 900;}
.inline-ad {display: none; max-width: 100%; overflow: hidden;}
.adsbygoogle {display: block;}
#cookieChoiceInfo {bottom: 0; top: auto;}
iframe.b-hbp-video {border: none;}
@media screen and undefined-webkit-min-device-pixel-ratio:0) {
}
@media undefinedmax-width: 1140px) {
.slider, .slider > div{height:300px;}
}
@media undefinedmax-width: 1080px) {
.slider, .slider > div{height:290px;}
}
@media undefinedmax-width: 1030px) {
.contained {padding: ;}
.main-wrapper{width:calcundefined100% - 275px);}
.search-input input{width:100%; }
.sidebar-wrapper{}
.bukshan{width:230px; height:160px; margin:6px 3% 12px 0;}
.slider > ul{display:none;}
.col-left{width:280px; }
.col-right{width:calcundefined100% - 295px)}
}
@media undefinedmax-width: 1000px) {
.main-wrapper{ }
.cart-review-wrap .item-name{width:260px;}
}
@media undefinedmax-width: 950px) {
.slider, .slider > div{height:280px; }
}
@media undefinedmax-width: 840px) {
a.menu-btn { display: block; }
.menu { clear: both; min-width: inherit; float: none; margin:0;}
.menu, .menu > ul ul { overflow: hidden; max-height: 0; background-color: #2E2E2E; }
.menu > li > ul.sub-menu { padding: 0px; border: none; }
.menu.active, .menu > ul ul.active { max-height: 55em; }
.menu ul li > a {line-height:55px; color:#ddd;}
.menu li, .menu > ul > li { display: block; }
.menu li a {display: block; border-top: 1px solid #444; position: relative; }
.menub li.with-ul > a:after {content: '+'; position: absolute; top: 0; right: 0; display: block; font-size: 1.5em; padding: 0.55em 0.5em;}
.menub li.with-ul > a.active:after {content: "-";}
.menu ul ul > li a {padding:0px 0px 0px 40px; color:#ddd;}
.menu ul ul > li a:hover, .menu ul li > a:hover{color:#fff; }
.with-ul:after, ul.megamenuid .menu-icon, .cates li {border:0;}
.megamenuid li div.megasubmenu{position:unset; width:100%; box-shadow: none; visibility:visible; opacity:1; -moz-transform:translateundefined0,0); -webkit-transform:translateundefined0,0); -o-transform:translateundefined0,0); transform:translateundefined0,0); }
.leftmenulist {background: none; border-right: 0; height: 222px; width: 100%;}
.rightmenulist{float:left; display:none; }
ul.megamenuid .loading-icon{background:none;}
}
@media undefinedmax-width: 840px) {
.main-wrapper {width:100%;}
.sidebar-wrapper{float:left; }
#header{margin:0;}
.cates li a{padding:0 8px 0 0px;}
.producting li {width: calcundefined100% / 4);}
.fourthing {width: calcundefined100% / 3);}
.cart-review-wrap .item-name{width:280px;}
.footer {width: calcundefined100% / 4);}
}
@media undefinedmax-width: 800px) {
.topper {display: block;}
.tabmid{display:none; }
.banner3{width: calcundefined100% / 2);}
.slider, .slider > div{height:220px; }
.slider > div img{height:auto;}
.footer {width: calcundefined100% / 3);}
}
@media undefinedmax-width: 750px) {
.regent {width:calcundefined100% / 1);}
.footer{width: calcundefined100% / 2);}
.hider{display:none !important;}
.form-bret .contact-form-email-message{width:100%; }
}
@media undefinedmax-width: 620px) {
.producting li {width: calcundefined100% / 3);}
.fourthing{width: calcundefined100% / 2);}
.banner2{width: calcundefined100% / 1);}
.slider, .img-payments, .slogy {display:none;}
.cates{float:left; }
.cart-review-wrap .item-name{width:auto; }
.cart-review-wrap .item-price, .cart-review-wrap .item-decrement a, .cart-review-wrap .item-increment a, .cart-review-wrap .item-quantity, .cart-review-wrap .item-total{margin-top:8px;}
.cart-review-wrap .item-name{margin-top:0;}
.col-left{width:235px; }
.col-right{width:calcundefined100% - 250px)}
}
@media undefinedmax-width: 603px) {
.related-posts li {width: calcundefined100% / 4);}
}
@media undefinedmax-width: 500px) {
.footer, .delate {width: calcundefined100% / 1);}
.banner3, .fourthing{width: calcundefined100% / 1);}
.producting li {width: calcundefined100% / 2);}
.related-posts li {width: calcundefined100% / 3);}
.cart-review-wrap .item-remove a{top:40%; left:3px;}
.cart-review-wrap .item-thumb{margin:0 2% 0 0px; }
.cart-review-wrap .item-name{width:70%; }
.cart-review-wrap .item-price, .cart-review-wrap .item-total{width:24%;}
.cart-review-wrap .item-name{margin-bottom:0;}
}
@media undefinedmax-width: 420px) {
.col-left{width:300px; margin:0 auto 16px; float:none;}
.col-right{width:100%; }
}
@media undefinedmax-width: 400px) {
a.menu-btn {padding: 17px 15px 17px 50px;}
.hamburger{left:40px; }
.related-posts li {width: calcundefined100% / 2);}
.cart-review-wrap .item-price, .cart-review-wrap .item-decrement a, .cart-review-wrap .item-increment a, .cart-review-wrap .item-quantity{display:none; }
.cart-review-wrap .item-name{width:60%; }
.cart-review-wrap .cart-bot-element{width:100%;}
.col-left{width:100%;}
}
@media undefinedmax-width: 340px) {
.contained {padding: 0 14px;}
.delate {width: calcundefined100% / 1);}
.hamburger{left:28px; }
.form-bret .contact-form-name, .form-bret .contact-form-email{width:100%; }
}
@media undefinedmax-width: 300px) {
}
@media undefinedmax-width: 260px) {
.contained {padding: 0 10px;}
#header{margin-left:0px;}
.bukshan{height:130px;}
.bhider{display:none !important;}
.cart-review-wrap .item-thumb{display:none;}
.cart-review-wrap .item-name, .cart-review-wrap .item-total{width:100%; padding-left:12px;}
.product-header{padding:0; border:0;}
.product-buy-buttons a{padding:4px 6px;}
}
]]></b:skin>
<b:if cond='data:view.isLayoutMode'>
<b:template-skin>
<![CDATA[
body#layout{width:800px; position:relative; padding:95px 5px 0; margin:0}
body#layout #header, body#layout .search { width: 46%; }
body#layout .theme-options{display:block!important}
body#layout .main-wrapper{width:66.66%;padding:0}
body#layout .sidebar-wrapper{width:33.33%;padding:0}
body#layout .footer { width:32%;} body#layout .ads{ width:100%;}
body#layout .outer-wrapper, body#layout .search { margin: 0; padding: 0; }
body#layout .crossy {width:95%;}
body#layout .banner2{float:left; width:48%; margin:0; }
body#layout .vert-menu, body#layout .slider {display: none;}
body#layout .bow{margin:0;}
body#layout .base1{height:auto;}
]]></b:template-skin>
</b:if>
<b:if cond='data:view.isMultipleItems'>
<style>
.post-title{font-size: 14px; line-height: 20px;}
.grid-view{display:flex; flex-wrap: wrap; margin-left: 0px; margin-right: 0px;}
.index-post{width:calcundefined100% / 4); padding:12px; margin:0 0 30px; border: 1px solid #eee; background: #f8f8f8;}
.item_add{float:right; background-color:#5d5d5d; height:30px; width:30px; font-size:14px; color:#fff;font-weight:600; line-height:30px; text-align:center; margin:0; overflow:hidden; }
.meta-price{font-weight:600; color:#444; font-size:13.5px; height:30px; line-height:30px; }
.item_add i{margin:0 3px 0 0}
.item_add:hover,.item_add.productad{color:#fff;}
@media undefinedmax-width: 620px) {
.index-post { width: calcundefined100% / 3);}
}
@media undefinedmax-width: 500px) {
.index-post{width:calcundefined100% / 2);}
}
@media undefinedmax-width: 340px) {
}
@media undefinedmax-width: 300px) {
}
@media undefinedmax-width: 260px) {
}
</style>
</b:if>
<b:if cond='data:blog.pageType == "static_page"'>
<style type='text/css'>
.post-title{margin:0 0 6px;}
.post-body{}
</style>
</b:if>
<b:if cond='data:blog.url == data:blog.homepageUrl'>
<style type='text/css'>
@media undefinedmax-width: 840px) {
}
</style>
</b:if>
<script type='text/javascript'>
//<![CDATA[
var monthFormat = ["January", "February", "March", "April", "May", "June", "July", "August", "September", "October", "November", "December"],
noThumbnail = "https://3.bp.blogspot.com/-zLt7J5ZUuJ8/Xq1wKD_SqyI/AAAAAAAABdE/7aQugbcCRN4aQNqRehD2_HqtZ5cuBTBYACLcBGAsYHQ/s1600/No_Image_Available.jpg",
postPerPage = 16,
paymentOption = "Email",
paypalMail = "YourEmail@hotmail.com",
currencyOption = "USD"
$undefinedfunctionundefined) {
$undefined'.post-shop-info').eachundefinedfunctionundefined) {
var $this = $undefinedthis),
$id = $this.dataundefined'id');
$.ajaxundefined{
url: '/feeds/posts/default/' + $id + '?alt=json',
type: 'get',
dataType: 'jsonp',
success: functionundefineda) {
var $e = a.entry.content.$t,
$c = $undefined"<div>").htmlundefined$e),
$s_price = $c.findundefined'strike:containsundefined"price/")'),
$s_off = $c.findundefined'strike:containsundefined"off/")');
if undefined$s_price.length > 0) {
var $text = $s_price.textundefined),
$sp = $text.splitundefined'/'),
$price = $sp[1];
$this.findundefined'.meta-price').textundefined$price).parentundefined).addClassundefined'show');
}
if undefined$s_off.length > 0) {
var $text = $s_off.textundefined),
$sp = $text.splitundefined'/'),
$off = $sp[1];
$this.findundefined'.product_off').textundefined$off).addClassundefined'show');
}
}
});
});
$undefined'.product-post .post-body').eachundefinedfunctionundefined) {
var $this = $undefinedthis),
$s_price = $this.findundefined'strike:containsundefined"price/")'),
$s_off = $this.findundefined'strike:containsundefined"off/")');
if undefined$s_price.length > 0) {
var $text = $s_price.textundefined),
$sp = $text.splitundefined'/'),
$price = $sp[1];
$undefined'.product-header').findundefined'.meta-price').textundefined$price).parentundefined).addClassundefined'show');
$s_price.hideundefined);
}
if undefined$s_off.length > 0) {
var $text = $s_off.textundefined),
$sp = $text.splitundefined'/'),
$off = $sp[1];
$undefined'.product-header').findundefined'.product_off').textundefined$off).addClassundefined'show');
$s_off.hideundefined);
}
});
$undefined'.item_add').clickundefinedfunctionundefined) {
var $this = $undefinedthis);
$this.toggleClassundefined'productad');
});
$undefined'.product-post .post-body').eachundefinedfunctionundefined) {
$undefinedthis).findundefined'img:first').removeundefined);
$undefinedthis).findundefined'img').showundefined);
});
$undefined'.Label a, a.b-label').attrundefined'href', functionundefined$this, href) {
return href.replaceundefinedhref, href + '?&max-results=' + postPerPage);
});
$undefined'.avatar-image-container img').attrundefined'src', functionundefined$this, i) {
i = i.replaceundefined'/s35-c/', '/s45-c/');
i = i.replaceundefined'//img1.blogblog.com/img/blank.gif', 'https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhZd1pf_qKzVtuD08883hWHmsbILz-NyXJhTkJVkpWoXzcEUre4_gaH6Gglh_SNh-PMt1frcmQtRCdPi273TOhWe3KD1KZR5QLq5PPSdo4bLABcMzxEt0Y2umPVRE3x_spH4uDtCjlnXppd/s55-r/avatar.png');
return i;
});
$undefined'.post-body strike').eachundefinedfunctionundefined) {
var $this = $undefinedthis),
type = $this.textundefined);
if undefinedtype.matchundefined'post-left')) {
$this.replaceWithundefined'<style>.main-wrapper{float:left}.sidebar-wrapper{float:right}</style>');
}
if undefinedtype.matchundefined'post-right')) {
$this.replaceWithundefined'<style>.main-wrapper{float:right}.sidebar-wrapper{float:left}</style>');
}
if undefinedtype.matchundefined'full-width')) {
$this.replaceWithundefined'<style>.main-wrapper{width:100%}.sidebar-wrapper{display:none}</style>');
}
});
$undefined'#hot-section .widget-content').eachundefinedfunctionundefined) {
var $this = $undefinedthis),
text = $this.textundefined).trimundefined),
type = text.toLowerCaseundefined),
map = text.splitundefined'/'),
label = map[0];
ajaxPostsundefined$this, type, 4, label);
});
$undefined'#hot-sections .widget-content').eachundefinedfunctionundefined) {
var $this = $undefinedthis),
text = $this.textundefined).trimundefined),
type = text.toLowerCaseundefined),
map = text.splitundefined'/'),
label = map[0];
ajaxPostsundefined$this, type, 4, label);
});
$undefined'.producting .widget-content').eachundefinedfunctionundefined) {
var $this = $undefinedthis),
text = $this.textundefined).trimundefined),
type = text.toLowerCaseundefined),
map = text.splitundefined'/'),
num = map[0],
label = map[1];
ajaxPostsundefined$this, type, num, label);
});
$undefined'.related-ready').eachundefinedfunctionundefined) {
var $this = $undefinedthis),
label = $this.findundefined'.related-tag').dataundefined'label');
ajaxPostsundefined$this, 'related', 5, label);
});
function post_linkundefinedfeed, i) {
for undefinedvar x = 0; x < feed[i].link.length; x++)
if undefinedfeed[i].link[x].rel == 'alternate') {
var link = feed[i].link[x].href;
break
} return link;
}
function post_titleundefinedfeed, i, link) {
var n = feed[i].title.$t,
code = '<a href="' + link + '">' + n + '</a>';
return code;
}
function post_imageundefinedfeed, i) {
var n = feed[i].title.$t,
p = feed[i].content.$t,
u = $undefined'<div>').htmlundefinedp);
if undefined'media$thumbnail' in feed[i]) {
var src = feed[i].media$thumbnail.url,
s1 = src.replaceundefined'/s72-c', '/w300');
if undefinedp.indexOfundefined'youtube.com/embed') > -1) {
s1 = src.replaceundefined'/default.', '/hqdefault.');
}
} else if undefinedp.indexOfundefined'<img') > -1) {
s1 = u.findundefined'img:first').attrundefined'src');
} else {
s1 = noThumbnail;
}
var code = '<img class="post-thumb" alt="' + n + '" src="' + s1 + '"/>';
return code;
}
function post_infoundefinedfeed, i) {
var p = feed[i].content.$t,
u = $undefined"<div>").htmlundefinedp),
g = u.findundefined'strike:containsundefined"price/")'),
h = u.findundefined'strike:containsundefined"off/")');
if undefinedg.length > 0) {
var $text = g.textundefined),
$sp = $text.splitundefined'/'),
$price = $sp[1];
}
if undefinedh.length > 0) {
var $text = h.textundefined),
$sp = $text.splitundefined'/'),
$off = $sp[1];
}
if undefined$price != undefined) {
var code_price = '<span class="meta-price">' + $price + '</span>';
} else {
code_price = '';
}
if undefined$off != undefined) {
var code_off = '<span class="product_off show">' + $off + '</span>';
} else {
code_off = '';
}
var code = [code_price, code_off];
return code;
}
function ajaxPostsundefined$this, type, num, label) {
if undefinedtype.matchundefined'mega-menu') || type.matchundefined'hot-posts') || type.matchundefined'featured') || type.matchundefined'post-list') || type.matchundefined'related')) {
var url = '';
if undefinedlabel == 'recent') {
url = '/feeds/posts/default?alt=json-in-script&max-results=' + num;
} else if undefinedlabel == 'random') {
var index = Math.floorundefinedMath.randomundefined) * num) + 1;
url = '/feeds/posts/default?max-results=' + num + '&start-index=' + index + '&alt=json-in-script';
} else {
url = '/feeds/posts/default/-/' + label + '?alt=json-in-script&max-results=' + num;
}
$.ajaxundefined{
url: url,
type: 'get',
dataType: 'jsonp',
beforeSend: functionundefined) {
if undefinedtype.matchundefined'hot-posts')) {
$this.htmlundefined'<div class="hot-loader"/>').parentundefined).addClassundefined'show-hot');
}
},
success: functionundefinedjson) {
if undefinedtype.matchundefined'mega-menu')) {
var kode = '<ul class="mega-menu-inner">';
} else if undefinedtype.matchundefined'hot-posts')) {
var kode = '<ul class="snow">';
} else if undefinedtype.matchundefined'post-list')) {
var kode = '<ul class="custom-widget">';
} else if undefinedtype.matchundefined'related')) {
var kode = '<ul class="related-posts">';
}
var entry = json.feed.entry;
if undefinedentry != undefined) {
for undefinedvar i = 0, feed = entry; i < feed.length; i++) {
var link = post_linkundefinedfeed, i),
title = post_titleundefinedfeed, i, link),
image = post_imageundefinedfeed, i),
info = post_infoundefinedfeed, i);
var kontent = '';
if undefinedtype.matchundefined'mega-menu')) {
kontent += '<div class="mega-item item-' + i + '"><div class="mega-content"><div class="post-image-wrap"><a class="post-image-link" href="' + link + '">' + image + '</a>' + info[1] + '</div><h2 class="post-title">' + title + '</h2>' + info[0] + '</div></div>';
} else if undefinedtype.matchundefined'hot-posts')) {
kontent += '<li class="slide-fourth item-' + i + '"><div class="hot-item-inner"><a class="post-image-link" href="' + link + '">' + image + '</a>' + info[1] + '<div class="product-info"><h2 class="post-title">' + title + '</h2>' + info[0] + '</div></div></li>';
} else if undefinedtype.matchundefined'post-list')) {
kontent += '<li class="item-' + i + '"><div class="post-image-wrap"><a class="post-image-link" href="' + link + '">' + image + '</a></div>' + info[1] + '<div class="product-info"><h2 class="post-title">' + title + '</h2>' + info[0] + '</div></div></li>';
} else if undefinedtype.matchundefined'related')) {
kontent += '<li class="related-item item-' + i + '"><div class="post-image-wrap"><a class="post-image-link" href="' + link + '">' + image + '</a>' + info[1] + '</div><h2 class="post-title">' + title + '</h2>' + info[0] + '</li>';
}
kode += kontent;
}
kode += '</ul>';
} else {
kode = '<ul class="no-posts">Error: No Posts Found <i class="fa fa-frown"/></ul>';
}
if undefinedtype.matchundefined"mega-menu")) {
$this.addClassundefined'has-sub mega-menu').appendundefinedkode);
$this.findundefined'a:first').attrundefined'href', functionundefined$this, href) {
if undefinedlabel == 'recent' || label == 'random') {
href = href.replaceundefinedhref, '/search/?&max-results=' + postPerPage);
} else {
href = href.replaceundefinedhref, '/search/label/' + label + '?&max-results=' + postPerPage);
}
return href;
});
} else if undefinedtype.matchundefined'hot-posts')) {
$this.htmlundefinedkode).parentundefined).addClassundefined'show-hot');
} else {
$this.htmlundefinedkode);
}
}
});
}
}
});
undefinedfunctionundefinede) {
var t = functionundefinede, t) {
this.elem = e;
this.settings = t;
this.megaMenuHtmlundefined);
this.ajaxcall = null;
this.menulist = this.elem.findundefined".leftmenulist li a");
this.menuHelperundefinedthis.elem);
this.addEventsundefined)
};
t.prototype = {
regex: {
islabel: new RegExpundefined"/search/label/", "g"),
issearch: new RegExpundefined"[?&]q=", "g"),
labelsearch: new RegExpundefined"undefinedhttps://[^/]+)/search/label/undefined[^/?&]+).*[?&]q=undefined[^$&]+)undefined?:[^$]+)?", "g"),
label: new RegExpundefined"undefinedhttps://[^/]+)/search/label/undefined[^/?&$]+)", "g"),
search: new RegExpundefined"undefinedhttps://[^/]+)/search/?[?&]q=undefined.*)", "g")
},
addEvents: functionundefined) {
var t = this;
this.menulist.hoverundefinedfunctionundefined) {
if undefinedeundefinedthis).dataundefined"menuloaded") !== "true") {
t.li = eundefinedthis);
t.url = t.li.attrundefined"href");
t.container = t.li.closestundefined"ul").siblingsundefined"ul");
t.hoverOverundefined)
}
}, functionundefined) {
t.hoverOutundefined)
})
},
hoverOver: functionundefined) {
var t = this;
this.getAJAXUrlundefined);
if undefined!this.ajaxUrl) return;
this.ajaxcall = e.ajaxundefined{
type: "GET",
url: t.ajaxUrl,
dataType: "jsonp",
data: t.ajaxData,
beforeSend: functionundefined) {
t.showLoaderundefined)
},
success: functionundefinede) {
t.hideLoaderundefined);
t.addArrowundefined);
t.showPostsundefinede)
},
error: functionundefinede) {
t.showErrorundefinede)
}
})
},
hoverOut: functionundefined) {
this.ajaxcall.abortundefined);
this.hideLoaderundefined)
},
getAJAXUrl: functionundefined) {
if undefinedthis.url) {
var e = this;
this.ajaxData = {
alt: "json",
"max-results": this.settings.postsNumber
};
this.url.searchundefinedthis.regex.islabel) !== -1 && this.url.searchundefinedthis.regex.issearch) !== -1 ? this.ajaxUrl = this.url.replaceundefinedthis.regex.labelsearch, functionundefinedt, n, r, i) {
e.ajaxData.q = i;
return [n, "/feeds/posts/default/-/", r, "/"].joinundefined"")
}) : this.url.searchundefinedthis.regex.islabel) !== -1 && this.url.searchundefinedthis.regex.issearch) === -1 ? this.ajaxUrl = this.url.replaceundefinedthis.regex.label, functionundefinedt, n, r) {
delete e.ajaxData.q;
return [n, "/feeds/posts/default/-/", r, "/"].joinundefined"")
}) : this.url.searchundefinedthis.regex.islabel) === -1 && this.url.searchundefinedthis.regex.issearch) !== -1 ? this.ajaxUrl = this.url.replaceundefinedthis.regex.search, functionundefinedt, n, r) {
e.ajaxData.q = r;
return [n, "/feeds/posts/default"].joinundefined"")
}) : this.ajaxUrl = !1
} else this.ajaxUrl = !1
},
showLoader: functionundefined) {
eundefined"<span></span>", {
"class": "loading-icon"
}).appendToundefinedthis.li.closestundefined"li"))
},
hideLoader: functionundefined) {
this.li.closestundefined"li").findundefined"span.loading-icon").removeundefined)
},
showPosts: functionundefinedt) {
var n = this,
r = [],
i, s, o;
t.feed.openSearch$totalResults.$t > 0 ? e.eachundefinedt.feed.entry, functionundefinedt, u) {
i = u.title.$t;
e.eachundefinedu.link, functionundefinede, t) {
t.rel === "alternate" ? s = t.href : s = "#"
});
o = u.media$thumbnail ? u.media$thumbnail.url.replaceundefined/\/s72\-c\//, "/s200-c/") : n.settings.noThumbnail;
r.pushundefined'<li><span class="thumb-container"><a title="', i, '" href="', s, '"><img alt="', i, '" src="', o, '"/><br />', i, "</a></span></li>")
}) : r.pushundefined"<h5>", "No posts available.", "</h5>");
this.container.htmlundefinedr.joinundefined""));
this.menulist.removeDataundefined"menuloaded");
this.li.dataundefined"menuloaded", "true")
},
showError: functionundefinede) {
if undefinede.statusText === "error") {
this.hideLoaderundefined);
this.addArrowundefined);
this.container.htmlundefined"<h5>Oops... Could not fetch the blog posts.</h5>")
}
},
addArrow: functionundefined) {
this.menulist.closestundefined"li").findundefined"span").removeundefined);
this.menulist.removeClassundefined"hover-menu");
this.li.addClassundefined"hover-menu");
eundefined"<span></span>", {
"class": "menu-icon"
}).appendToundefinedthis.li.closestundefined"li"))
},
menuHelper: functionundefinedt) {
var n = this;
t.findundefined">li").hoverundefinedfunctionundefined) {
var t = eundefinedthis);
t.findundefined"a:first").addClassundefined"hover-menu");
var r = eundefinedthis).findundefined"ul.leftmenulist li").heightundefined) * eundefinedthis).findundefined"ul.leftmenulist li").length;
t.findundefined"ul.rightmenulist").cssundefined{
"min-height": r + "px"
});
n.requestFirstAjaxundefinedt)
}, functionundefined) {
eundefinedthis).findundefined"a:first").removeClassundefined"hover-menu")
})
},
megaMenuHtml: functionundefined) {
this.elem.findundefined"ul ul").removeundefined);
this.elem.addClassundefined"megamenuid").findundefined">li").findundefined"ul:first").addClassundefined"leftmenulist").wrapundefinedeundefined"<div></div>", {
"class": this.settings.divClass
}));
eundefined"ul.leftmenulist").afterundefinedeundefined"<ul></ul>", {
"class": "rightmenulist"
}))
},
requestFirstAjax: functionundefinede) {
e = e.findundefined".leftmenulist li:first-child a");
this.url = e.attrundefined"href");
this.container = e.closestundefined"ul").siblingsundefined"ul");
this.li = e;
this.hoverOverundefined)
}
};
e.fn.megaBloggerMenu = functionundefinedn) {
var r = {
postsNumber: 4,
divClass: "megasubmenu",
postsClass: "rightmenulist",
noThumbnail: "/default.png"
},
i = e.extendundefined{}, r, n);
return this.eachundefinedfunctionundefined) {
var n = new tundefinedeundefinedthis), i)
})
}
})undefinedjQuery);
jQueryundefineddocument).readyundefinedfunctionundefined$) {
var $menu = $undefined'#menu'),
$menulink = $undefined'.menu-btn'),
$menuTrigger = $undefined'.with-ul > a');
$menulink.clickundefinedfunctionundefinede) {
e.preventDefaultundefined);
$menulink.toggleClassundefined'active');
$menu.toggleClassundefined'active');
});
$menuTrigger.clickundefinedfunctionundefinede) {
e.preventDefaultundefined);
var $this = $undefinedthis);
$this.toggleClassundefined'active').nextundefined'ul').toggleClassundefined'active');
});
});
//]]>
jQueryundefineddocument).readyundefinedfunctionundefined$) {$undefined'#megamenuid').megaBloggerMenuundefined{ postsNumber : 4, noThumbnail : 'https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEh7Qd5EXb-cjQzNRkl8Z-2KrUMPCpSP95LGMXm07Nq182DQFt5dIUuEt84ABivXRbVNEMI2vnPnvDCJknJOJ1o0SPNr_fmosfa7YJh9z4IB5QuJLPJIz6wkVaRmSL4GoUNkHYluavpkdLk/s1600/no_image_available.png'
}); });
</script>
<b:if cond='data:view.isHomepage'>
<script type='text/javascript'>
//<![CDATA[
undefinedfunctionundefined$) {"use strict";
$.fn.sliderResponsive = functionundefinedsettings) {
var set = $.extendundefined {slidePause: 4000, fadeSpeed: 800, autoPlay: "on", showArrows: "off", hideDots: "off"}, settings );
var $slider = $undefinedthis); var size = $slider.findundefined"> div").length; var position = 0; var sliderIntervalID;
$slider.appendundefined"<ul></ul>"); $slider.findundefined"> div").eachundefinedfunctionundefined){$slider.findundefined"> ul").appendundefined'<li></li>');});
$slider.findundefined"div:first-of-type").addClassundefined"show");
$slider.findundefined"li:first-of-type").addClassundefined"showli")
$slider.findundefined"> div").notundefined".show").fadeOutundefined);
if undefinedset.autoPlay === "on") { startSliderundefined);}
if undefinedset.showArrows === "on") {$slider.addClassundefined'showArrows'); }
if undefinedset.hideDots === "on") {$slider.addClassundefined'hideDots'); }
function startSliderundefined) {sliderIntervalID = setIntervalundefinedfunctionundefined) {nextSlideundefined);}, set.slidePause);}
$slider.mouseoverundefinedfunctionundefined) {if undefinedset.autoPlay === "on") {clearIntervalundefinedsliderIntervalID);} });
$slider.mouseoutundefinedfunctionundefined) { if undefinedset.autoPlay === "on") {startSliderundefined); } });
$slider.findundefined"> .right").clickundefinednextSlide)
$slider.findundefined"> .left").clickundefinedprevSlide);
function nextSlideundefined) {position = $slider.findundefined".show").indexundefined) + 1;
if undefinedposition > size - 1) position = 0; changeCarouselundefinedposition);}
function prevSlideundefined) {position = $slider.findundefined".show").indexundefined) - 1;
if undefinedposition < 0) position = size - 1; changeCarouselundefinedposition);}
$slider.findundefined" > ul > li").clickundefinedfunctionundefined) {position = $undefinedthis).indexundefined); changeCarouselundefined$undefinedthis).indexundefined)); });
function changeCarouselundefined) {$slider.findundefined".show").removeClassundefined"show").fadeOutundefined);
$slider .findundefined"> div") .equndefinedposition) .fadeInundefinedset.fadeSpeed) .addClassundefined"show");
$slider.findundefined"> ul").findundefined".showli").removeClassundefined"showli");
$slider.findundefined"> ul > li").equndefinedposition).addClassundefined"showli"); }
return $slider;};
})undefinedjQuery);
$undefineddocument).readyundefinedfunctionundefined) { $undefined"#slider1").sliderResponsiveundefined{// Using default everything // slidePause: 5000, // fadeSpeed: 800, // autoPlay: "on", // showArrows: "off", // hideDots: "off", // titleBarTop: "off"
}); });
//]]>
</script>
</b:if>
<b:defaultmarkups>
<b:defaultmarkup type='Common'>
<b:includable id='widget-title'>
<b:if cond='data:defaultTitle or data:title'>
<div class='widget-title'>
<h3 class='title'>
<data:title/>
</h3>
</div>
</b:if>
</b:includable>
</b:defaultmarkup>
<b:defaultmarkup type='AdSense,Blog'>
<b:includable id='defaultAdUnit'>
<!-- Clear out style undefinedneed non-empty string) -->
<b:with value='"/* Done in css. */"' var='style'>
<b:include name='super.defaultAdUnit'/>
</b:with>
</b:includable>
</b:defaultmarkup>
<b:defaultmarkup type='PopularPosts'>
<b:includable id='main' var='this'>
<b:include name='widget-title'/>
<div class='widget-content'>
<b:loop values='data:posts' var='post'>
<b:include data='post' name='postContent'/>
</b:loop>
</div>
</b:includable>
<b:includable id='postContent' var='post'>
<div class='post'>
<div class='post-content'>
<a class='post-image-link' expr:href='data:post.url'>
<b:if cond='data:post.featuredImage'>
<img class='post-thumb' expr:alt='data:post.title' expr:src='data:post.featuredImage resizeImage 680'/>
<b:else/>
<img class='post-thumb' expr:alt='data:post.title' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiD3A8iGPN806eXYykQmNLnAuQje405_6pwfDHF2Je6wWhMi4H95KG3Ly5VpeDtsIHOUuYko2MvVlcO3_XBgqsSITtPNOO0RUWEg6W0kxAP4n4bJGmcyv1six85_Gc7R-fd82nmN_qABuU/w680/nth.png'/>
</b:if>
</a>
<div class='post-info'>
<h2 class='post-title'>
<a expr:href='data:post.url'><data:post.title/></a>
</h2>
<div class='title-secondary'>
<span class='post-date published' expr:datetime='data:post.date.iso8601'><data:post.date/></span>
</div>
</div>
</div>
</div>
</b:includable>
</b:defaultmarkup>
<b:defaultmarkup type='Header'>
<b:includable id='main' var='this'>
<div class='header-widget'>
<b:include cond='data:imagePlacement in {"REPLACE", "BEFORE_DESCRIPTION"}' name='image'/>
<b:include cond='data:imagePlacement == "BEHIND"' name='title'/>
</div>
</b:includable>
<b:includable id='image'>
<a class='header-image-wrapper' expr:href='data:blog.homepageUrl'>
<img expr:alt='data:blog.title.escaped' expr:data-height='data:height' expr:data-width='data:width' expr:src='data:image'/>
</a>
</b:includable>
</b:defaultmarkup>
<b:defaultmarkup type='FeaturedPost'>
<b:includable id='main' var='this'>
<b:include name='widget-title'/>
<div class='widget-content'>
<b:loop values='data:posts' var='post'>
<b:include data='post' name='postContent'/>
</b:loop>
</div>
</b:includable>
<b:includable id='postContent' var='post'>
<div class='post'>
<div class='post-content'>
<a class='post-image-link' expr:href='data:post.url'>
<b:if cond='data:post.featuredImage'>
<img class='post-thumb' expr:alt='data:post.title' expr:src='data:post.featuredImage resizeImage 680'/>
<b:else/>
<img class='post-thumb' expr:alt='data:post.title' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiD3A8iGPN806eXYykQmNLnAuQje405_6pwfDHF2Je6wWhMi4H95KG3Ly5VpeDtsIHOUuYko2MvVlcO3_XBgqsSITtPNOO0RUWEg6W0kxAP4n4bJGmcyv1six85_Gc7R-fd82nmN_qABuU/w680/nth.png'/>
</b:if>
<span class='post-tag'><data:post.labels.last.name/></span>
</a>
<div class='post-info'>
<h2 class='post-title'>
<a expr:href='data:post.url'><data:post.title/></a>
</h2>
<div class='title-secondary'>
<span class='post-date published' expr:datetime='data:post.date.iso8601'><data:post.date/></span>
</div>
</div>
</div>
</div>
</b:includable>
</b:defaultmarkup>
<b:defaultmarkup type='Label'>
<b:includable id='main' var='this'>
<b:include name='widget-title'/>
<b:include name='content'/>
</b:includable>
<b:includable id='content'>
<div class='widget-content'>
<b:class expr:name='data:this.display + "-label"'/>
<b:include cond='data:this.display == "list"' name='list'/>
<b:include cond='data:this.display == "cloud"' name='list'/>
</div>
</b:includable>
<b:includable id='list'>
<ul>
<b:loop values='data:labels' var='label'>
<li>
<a class='label-name' expr:href='data:label.url'>
<data:label.name/>
<b:if cond='data:this.showFreqNumbers'>
<span class='label-count'><data:label.count/></span>
</b:if>
</a>
</li>
</b:loop>
</ul>
</b:includable>
</b:defaultmarkup>
<b:defaultmarkup type='FollowByEmail'>
<b:includable id='main' var='this'>
<b:include name='content'/>
</b:includable>
<b:includable id='content'>
<div class='widget-content'>
<b:if cond='data:defaultTitle or data:title'>
<h3 class='title'>
<data:title/>
</h3>
</b:if>
<span class='before-text'><data:skin.vars.followByEmail/></span>
<div class='follow-by-email-inner'>
<form action='https://feedburner.google.com/fb/a/mailverify' expr:onsubmit='"window.openundefined\"https://feedburner.google.com/fb/a/mailverify?uri=" + data:feedPath + "\", \"popupwindow\", \"scrollbars=yes,width=550,height=520\"); return true"' method='post' target='popupwindow'>
<input autocomplete='off' class='follow-by-email-address' expr:placeholder='data:messages.emailAddress' name='email' type='email'/>
<input class='follow-by-email-submit' expr:value='data:messages.subscribe' type='submit'/>
<input expr:value='data:feedPath' name='uri' type='hidden'/>
<input name='loc' type='hidden' value='en_US'/>
</form>
</div>
</div>
</b:includable>
</b:defaultmarkup>
<b:defaultmarkup type='BlogArchive'>
<b:includable id='main' var='this'>
<b:include name='widget-title'/>
<b:include name='content'/>
</b:includable>
<b:includable id='content'>
<div class='widget-content'>
<div id='ArchiveList'>
<div expr:id='data:widget.instanceId + "_ArchiveList"'>
<b:include cond='data:this.style in {"FLAT", "MENU", "HIERARCHY"}' name='flat'/>
</div>
</div>
</div>
</b:includable>
<b:includable id='flat'>
<ul class='flat'>
<b:loop values='data:data' var='i'>
<li class='archivedate'>
<a expr:href='data:i.url'>
<data:i.name/><span class='post-count'><data:i.post-count/></span>
</a>
</li>
</b:loop>
</ul>
</b:includable>
</b:defaultmarkup>
</b:defaultmarkups>
<b:if cond='data:blog.adsenseClientId and !data:widgets.AdSense.empty'>
<script async='async' src='//pagead2.googlesyndication.com/pagead/js/adsbygoogle.js'/>
</b:if>
<script async='async' src='//www.gstatic.com/external_hosted/clipboardjs/clipboard.min.js'/>
</head>
<body expr:class='data:blog.pageType'>
<div id='fb-root'/>
<script async='async' crossorigin='anonymous' defer='defer' src='https://connect.facebook.net/en_US/sdk.js#xfbml=1&version=v5.0'/>
<b:class cond='data:view.isHomepage' name='home'/>
<b:class cond='data:view.isPage' name='item'/>
<b:class cond='data:view.isArchive' name='index'/>
<b:class cond='data:view.isError' name='error404'/>
<!-- Theme Options -->
<div class='theme-options' style='display:none'>
<b:section class='jet-panel' id='jet-panel' maxwidgets='1' name='Theme Options' showaddelement='no'>
<b:widget id='LinkList69' locked='true' title='Payment Options' type='LinkList' version='2' visible='true'>
<b:widget-settings>
<b:widget-setting name='sorting'>NONE</b:widget-setting>
<b:widget-setting name='text-1'>paymentOption</b:widget-setting>
<b:widget-setting name='link-1'>PayPal</b:widget-setting>
<b:widget-setting name='text-0'>Online Souq Store</b:widget-setting>
<b:widget-setting name='link-2'>USD</b:widget-setting>
<b:widget-setting name='link-0'>youremail@hotmail.com</b:widget-setting>
<b:widget-setting name='text-2'>currencyOption</b:widget-setting>
</b:widget-settings>
<b:includable id='main'>
<b:include name='content'/>
</b:includable>
<b:includable id='content'>
<script type='text/javascript'>
//<![CDATA[
<b:loop values='data:links' var='link'>
<b:if cond='data:link.name == "paymentOption"'>
var paymentOption = "<data:link.target/>";
</b:if>
<b:if cond='data:link.name == "paypalMail"'>
var paypalMail = "<data:link.target/>";
</b:if>
<b:if cond='data:link.name == "currencyOption"'>
var currencyOption = "<data:link.target/>";
</b:if>
</b:loop>
//]]>
</script>
</b:includable>
</b:widget>
</b:section>
</div>
<div class='ct-wrapper'>
<b:with value='data:widgets.AdSense any undefinedw => w.sectionId == "ads")' var='hasVerticalAds'>
<b:class cond='data:hasVerticalAds' name='vertical-ads'/>
<div class='tred'>
<div class='contained'>
<div class='slogy'>
<!-- Social Profile Icons -->
Welcome to Souq Ecommerce Store !
</div>
<ul class='cates'>
<!-- Customize Top Menu Here -->
<li class='bhider'><a href=''><i class='fa fa-map-marker'/> Store Location</a></li>
<li class='hider'><a href=''><i class='fa fa-headphones'/> Help Center</a></li>
<li><a href=''><i class='fa fa-mobile'/> Download App</a></li>
</ul>
</div>
</div>
<div class='clear'/>
<header class='header-wrapper' role='banner'>
<div class='contained'>
<div class='topper'>
<b:section class='header-logo' id='header' name='Header' showaddelement='false'>
<b:widget id='Header1' locked='true' title='SouqStore undefinedTiêu đề)' type='Header' version='2' visible='true'>
<b:widget-settings>
<b:widget-setting name='displayUrl'>http://2.bp.blogspot.com/-h2balztxoeQ/XqCKw8ggy0I/AAAAAAAABcw/_XdiPWOPxMg19Qagad0nNiLPLB1Xg--GgCK4BGAYYCw/s1600/logo-souqstore.png</b:widget-setting>
<b:widget-setting name='displayHeight'>47</b:widget-setting>
<b:widget-setting name='sectionWidth'>368</b:widget-setting>
<b:widget-setting name='useImage'>true</b:widget-setting>
<b:widget-setting name='shrinkToFit'>false</b:widget-setting>
<b:widget-setting name='imagePlacement'>REPLACE</b:widget-setting>
<b:widget-setting name='displayWidth'>208</b:widget-setting>
</b:widget-settings>
<b:includable id='main' var='this'>
<div class='header-widget'>
<b:include cond='data:imagePlacement in {"REPLACE", "BEFORE_DESCRIPTION"}' name='image'/>
<b:include cond='data:imagePlacement not in {"REPLACE", "BEFORE_DESCRIPTION"}' name='title'/>
<b:include cond='data:imagePlacement != "REPLACE"' name='description'/>
</div>
<b:include cond='data:imagePlacement == "BEHIND"' name='behindImageStyle'/>
</b:includable>
<b:includable id='behindImageStyle'>
<b:if cond='data:sourceUrl'>
<b:include cond='data:this.image' data='{ image: data:this.image, selector: ".header-widget" }' name='responsiveImageStyle'/>
<style type='text/css'>
.header-widget {
background-position: <data:blog.locale.languageAlignment/>;
background-repeat: no-repeat;
}
</style>
</b:if>
</b:includable>
<b:includable id='description'>
<!-- Don't show description on the item page -->
<b:include cond='not data:view.isSingleItem' name='super.description'/>
</b:includable>
<b:includable id='image'>
<a class='header-image-wrapper' expr:href='data:blog.homepageUrl'>
<img expr:alt='data:blog.title.escaped' expr:data-height='data:height' expr:data-width='data:width' expr:src='data:image'/>
</a>
<!-- If we are replacing the title, force it to render anyway, and it'll be hidden in CSS. -->
</b:includable>
<b:includable id='title'>
<b:if cond='data:blog.pageType != "item"'>
<b:if cond='data:blog.pageType != "static_page"'>
<h1>
<b:tag expr:href='data:blog.homepageUrl' expr:title='data:blog.title' itemprop='url' name='a' rel='bookmark'>
<span itemprop='headline'><data:title/></span>
</b:tag>
</h1>
<b:else/>
<h2>
<b:tag expr:href='data:blog.homepageUrl' expr:title='data:blog.title' itemprop='url' name='a' rel='bookmark'>
<span itemprop='headline'><data:title/></span>
</b:tag>
</h2>
</b:if>
<b:else/>
<h2>
<b:tag expr:href='data:blog.homepageUrl' expr:title='data:blog.title' itemprop='url' name='a' rel='bookmark'>
<span itemprop='headline'><data:title/></span>
</b:tag>
</h2>
</b:if>
</b:includable>
</b:widget>
</b:section>
<li class='tabmid search'>
<b:section id='search_top' name='Search undefinedTop)' showaddelement='false'>
<b:widget id='BlogSearch1' locked='true' title='Search This Blog' type='BlogSearch' version='2' visible='true'>
<b:includable id='main'>
<b:include name='content'/>
</b:includable>
<b:includable id='content'>
<div class='widget-content' role='search'>
<b:include name='searchForm'/>
</div>
</b:includable>
<b:includable id='searchForm'>
<form expr:action='data:blog.searchUrl'>
<b:attr cond='not data:view.isPreview' name='target' value='_top'/>
<b:include name='urlParamsAsFormInput'/>
<div class='search-input'>
<input aria-label='Search for Products' autocomplete='off' expr:value='data:view.isSearch ? data:view.search.query.escaped : ""' name='q' placeholder='Search for Products'/>
</div>
<b:include name='searchSubmit'/>
</form>
</b:includable>
<b:includable id='searchSubmit'>
<b:if cond='data:widget.sectionId == "search_top"'>
<label class='search-submit-container'>
<button title='search' type='submit'>Search</button>
</label>
<b:else/>
<b:include name='super.searchSubmit'/>
</b:if>
</b:includable>
</b:widget>
</b:section>
</li>
<ul class='menu-page'>
<!-- Top menu links -->
<li class='view-art'><a href='/p/cart.html'>View cart</a></li>
<li class='my-cart'>
<a class='cart-details'><i class='fa fa-shopping-cart'/>
<span class='simpleCart_quantity'>0</span>
</a>
<div class='cart-description'>
<div class='simpleCart_items'/>
<div class='cart-buttons-wrap'>
<div class='cart-amount'><span class='cart-subtotal'>SUBTOTAL :</span><span class='simpleCart_total'/></div>
<div class='cart-buttons'>
<a class='simpleCart_empty' href='javascript:;'><span>Empty cart</span></a><a class='simpleCart_checkout' href='/p/checkout.html'><span><i class='fa fa-credit-card'/> Checkout</span></a>
</div>
</div>
</div>
</li>
</ul>
</div><!-- topper -->
</div><!--Div Contained-->
</header>
<div class='clear'/>
<div class='menu-bg'>
<div class='contained'>
<a class='menu-btn' href='#menu'> <div class='hamburger'><div/></div> Menu</a>
<nav class='menu' id='menu'>
<ul class='megamenu' id='megamenuid'>
<li><a expr:href='data:blog.homepageUrl'>Home</a></li>
<li class='with-ul'><a href='#'>Fashion</a>
<ul>
<li><a href='https://souqstore-bloggertheme9.blogspot.com/search/label/Men'>Men</a></li>
<li><a href='https://souqstore-bloggertheme9.blogspot.com/search/label/Women'>Women</a></li>
<li><a href='https://souqstore-bloggertheme9.blogspot.com/search/label/Gadgets'>Gadgets</a></li>
<li><a href='https://souqstore-bloggertheme9.blogspot.com/search/label/Furniture'>Furniture</a></li>
</ul>
</li>
<li><a href='https://souqstore-bloggertheme9.blogspot.com/2020/04/lamp-et-dolorum-fuga-extra-harum-nat.html'>Post right</a></li>
<li><a href='https://souqstore-bloggertheme9.blogspot.com/2020/04/illo-inventore-veritatis-et-salvia.html'>Full Width</a></li>
<li><a href='https://souqstore-bloggertheme9.blogspot.com/p/documentation.html'>DOCUMENT</a></li>
<li><a href='#'>Contact</a></li>
</ul>
</nav>
</div>
</div>
<div class='clear'/>
<b:if cond='data:view.isHomepage'>
<!-- slider -->
<div class='contained'>
<div class='slider' id='slider1'>
<div><a href='/'><img src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiEOpcJqypg9JNX7jFOgbM9vBiwarV7UsZTycwORa871mLLnm01rcHbVpPKdWcJpacbvCC9B-vIVuAP1iXCIvV0Xt4D_uZcdC55Afl9TRlodGI5Ci7nS67eSVmqYDiZWzJHnUNVoZjvES4/s1600/slider1.jpg'/></a></div>
<div><a href='/'><img src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEi2zd90CD2apuP1YLR8U_80CXNUcXsodUZKji-5d86mhTk20RJhS4dY6K0ZAIbpQZZJQegQXsgUf6HqUG13hbzdZvosHvP9ANnPBvWiY3pV7XI6I3sheYlgtWHNX_KO-EQ3gONMP-iX4J4/s1600/slider2.jpg'/></a></div>
<div><a href='/'><img src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEi6skzWsQZHOUqWiYyn0OUWeLhnLoCAEg9q2XrgSlKk2Fb9-E2lQlfeL0L-P13S8JwfNdcndRr_zjopqVVbFhkIQRfRbI7yBiOjNLsNLC8ml0E0VWYDYTBD4w-JrLZzzW65uyJcvNZo6cQ/s1600/slider3.jpg'/></a></div>
<div><a href='/'><img src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEja5NSf9-2ESCiTTra3aUIrLBjNnW2OcwxaB3nyWyh8gQEo5_267lzYMxXWxCTC5Z9kC_BskjN_rhQfEXFlxvoWX8QYy_v964Q-hpBBfmp4wqmgg3Grct3uaq4N8FLAlw5SX4MgUwGmvIM/s1600/slider5.jpg'/></a></div>
<div><a href='/'><img src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhnbIFyV9ODA02wfLEqnqGZc3J13m1WhuwDXG90Pa8br9FVgGuBTnk9er-kN233AUSVRgCUbo29WR3OnJqg5ovi_-MJCukVDMIXNoUwTkQdfzB2CPWOwCc49MvaVgtT2fZtFV77Xx9l8_o/s1600/slider4.jpg'/></a></div>
<!-- The Arrows -->
<i class='arrows left' style=''><svg viewBox='0 0 100 100'><path d='M 10,50 L 60,100 L 70,90 L 30,50 L 70,10 L 60,0 Z'/></svg></i>
<i class='arrows right' style=''><svg viewBox='0 0 100 100'><path d='M 10,50 L 60,100 L 70,90 L 30,50 L 70,10 L 60,0 Z' transform='translateundefined100, 100) rotateundefined180) '/></svg></i>
</div>
<div class='clear'/>
<div class='dab'>
<div class='bow'>
<b:section class='banner3' id='Ad-1' maxwidgets='1' name='Ad left undefinedside)' showaddelement='yes'>
<b:widget id='Image3' locked='false' title='Ad banner 1' type='Image' visible='true'>
<b:widget-settings>
<b:widget-setting name='displayUrl'>https://1.bp.blogspot.com/-upFxPuToXrA/Xo3Lx9w16kI/AAAAAAAABT8/nXg7c-HSy14ZAN6lNjZoZ7nWzahRXpeTgCLcBGAsYHQ/s1600/ad1.png</b:widget-setting>
<b:widget-setting name='displayHeight'>190</b:widget-setting>
<b:widget-setting name='sectionWidth'>170</b:widget-setting>
<b:widget-setting name='shrinkToFit'>false</b:widget-setting>
<b:widget-setting name='displayWidth'>365</b:widget-setting>
<b:widget-setting name='link'>/</b:widget-setting>
<b:widget-setting name='caption'>banner</b:widget-setting>
</b:widget-settings>
<b:includable id='main'>
<b:include name='widget-title'/>
<b:include name='content'/>
</b:includable>
<b:includable id='content'>
<div class='widget-content'>
<b:tag cond='data:link' expr:href='data:link' name='a'>
<img expr:alt='data:title' expr:height='data:height' expr:id='data:widget.instanceId + "_img"' expr:src='data:sourceUrl' expr:width='data:width'>
<b:attr cond='data:sourceSet' expr:value='data:sourceSet' name='srcset'/>
</img>
</b:tag>
<br/>
<b:if cond='data:caption'>
<span class='caption'><data:caption/></span>
</b:if>
</div>
</b:includable>
</b:widget>
</b:section>
<b:section class='banner3' id='Ad-2' maxwidgets='1' name='Ad bottom' showaddelement='yes'>
<b:widget id='Image4' locked='false' title='Ad banner 2' type='Image' visible='true'>
<b:widget-settings>
<b:widget-setting name='displayUrl'>https://3.bp.blogspot.com/-EsdQ1NSYGso/Xo3MIzXnV-I/AAAAAAAABUE/2Aad4q4FVNU8OF1bYNmaYViWfI1g1kqtwCLcBGAsYHQ/s1600/ad2.png</b:widget-setting>
<b:widget-setting name='displayHeight'>190</b:widget-setting>
<b:widget-setting name='sectionWidth'>171</b:widget-setting>
<b:widget-setting name='shrinkToFit'>false</b:widget-setting>
<b:widget-setting name='displayWidth'>365</b:widget-setting>
<b:widget-setting name='link'>/</b:widget-setting>
<b:widget-setting name='caption'>banner 2</b:widget-setting>
</b:widget-settings>
<b:includable id='main'>
<b:include name='widget-title'/>
<b:include name='content'/>
</b:includable>
<b:includable id='content'>
<div class='widget-content'>
<b:tag cond='data:link' expr:href='data:link' name='a'>
<img expr:alt='data:title' expr:height='data:height' expr:id='data:widget.instanceId + "_img"' expr:src='data:sourceUrl' expr:width='data:width'>
<b:attr cond='data:sourceSet' expr:value='data:sourceSet' name='srcset'/>
</img>
</b:tag>
<br/>
<b:if cond='data:caption'>
<span class='caption'><data:caption/></span>
</b:if>
</div>
</b:includable>
</b:widget>
</b:section>
<b:section class='banner3' id='Ad-3' maxwidgets='1' name='Ad right undefinedside)' showaddelement='yes'>
<b:widget id='Image5' locked='false' title='Ad banner 2' type='Image' visible='true'>
<b:widget-settings>
<b:widget-setting name='displayUrl'>https://1.bp.blogspot.com/-Np3ktpYomxs/Xo3MJVGt1XI/AAAAAAAABUI/LQOe4gaoxDQ0rq0-EwF9Hua2ZC87DTyMwCLcBGAsYHQ/s1600/ad3.png</b:widget-setting>
<b:widget-setting name='displayHeight'>190</b:widget-setting>
<b:widget-setting name='sectionWidth'>170</b:widget-setting>
<b:widget-setting name='shrinkToFit'>false</b:widget-setting>
<b:widget-setting name='displayWidth'>365</b:widget-setting>
<b:widget-setting name='link'>/</b:widget-setting>
<b:widget-setting name='caption'>banner 2</b:widget-setting>
</b:widget-settings>
<b:includable id='main'>
<b:include name='widget-title'/>
<b:include name='content'/>
</b:includable>
<b:includable id='content'>
<div class='widget-content'>
<b:tag cond='data:link' expr:href='data:link' name='a'>
<img expr:alt='data:title' expr:height='data:height' expr:id='data:widget.instanceId + "_img"' expr:src='data:sourceUrl' expr:width='data:width'>
<b:attr cond='data:sourceSet' expr:value='data:sourceSet' name='srcset'/>
</img>
</b:tag>
<br/>
<b:if cond='data:caption'>
<span class='caption'><data:caption/></span>
</b:if>
</div>
</b:includable>
</b:widget>
</b:section>
</div><!-- dab -->
</div><!-- bow -->
<div class='clear'/>
<section class='gap'>
<div class='contained'>
<div class='bow'>
<div class='fourthing'>
<i aria-hidden='true' class='fa fa-rocket'/>
<div class='ico-fourth'>
<h5>Free Delivery</h5>
<p>We will ship free if your order exceeds $150.</p>
</div>
</div>
<div class='fourthing'>
<i aria-hidden='true' class='fa fa-handshake-o'/>
<div class='ico-fourth'>
<h5>Money Back</h5>
<p>If goods have problem we'll return your good.</p>
</div>
</div>
<div class='fourthing'>
<i aria-hidden='true' class='fa fa-credit-card'/>
<div class='ico-fourth'>
<h5>Secure Payment</h5>
<p>Hassle free 100% secure payment through pay.</p>
</div>
</div>
<div class='fourthing'>
<i aria-hidden='true' class='fa fa-comments'/>
<div class='ico-fourth'>
<h5>24/7 Support</h5>
<p>Our dedicated support is available 24/7.</p>
</div>
</div>
</div>
</div><!-- contained -->
</section><div class='clear'/>
</div><!-- contained -->
<div class='clear'/>
</b:if>
<div class='clear'/>
<div class='contained'>
<b:section class='crossy' id='Main-Ad' maxwidgets='1' showaddelement='yes'/>
<div class='outer-wrapper'>
<div class='main-wrapper top'>
<main class='main-container' id='main' role='main' tabindex='-1'>
<b:if cond='data:view.isMultipleItems'>
<h2 class='main-heading'><data:messages.posts/></h2>
</b:if>
<b:section class='main' id='page_body' maxwidgets='1' name='Page Body' showaddelement='yes'>
<b:widget id='Blog1' locked='true' title='Bài đăng trên Blog' type='Blog' version='2' visible='true'>
<b:widget-settings>
<b:widget-setting name='commentLabel'>Comments</b:widget-setting>
<b:widget-setting name='showShareButtons'>true</b:widget-setting>
<b:widget-setting name='authorLabel'>by</b:widget-setting>
<b:widget-setting name='disableGooglePlusShare'>true</b:widget-setting>
<b:widget-setting name='style.unittype'>TextAndImage</b:widget-setting>
<b:widget-setting name='timestampLabel'/>
<b:widget-setting name='reactionsLabel'>Reactions</b:widget-setting>
<b:widget-setting name='showAuthorProfile'>true</b:widget-setting>
<b:widget-setting name='style.layout'>1x1</b:widget-setting>
<b:widget-setting name='showLocation'>false</b:widget-setting>
<b:widget-setting name='showTimestamp'>true</b:widget-setting>
<b:widget-setting name='postsPerAd'>1</b:widget-setting>
<b:widget-setting name='style.bordercolor'>#ffffff</b:widget-setting>
<b:widget-setting name='backlinksLabel'>Related Products</b:widget-setting>
<b:widget-setting name='showDateHeader'>false</b:widget-setting>
<b:widget-setting name='style.textcolor'>#000000</b:widget-setting>
<b:widget-setting name='showCommentLink'>true</b:widget-setting>
<b:widget-setting name='style.urlcolor'>#7d4998</b:widget-setting>
<b:widget-setting name='showAuthor'>true</b:widget-setting>
<b:widget-setting name='style.linkcolor'>#7d4998</b:widget-setting>
<b:widget-setting name='style.bgcolor'>#ffffff</b:widget-setting>
<b:widget-setting name='showLabels'>true</b:widget-setting>
<b:widget-setting name='postLabelsLabel'>Tags</b:widget-setting>
<b:widget-setting name='showBacklinks'>true</b:widget-setting>
<b:widget-setting name='showInlineAds'>false</b:widget-setting>
<b:widget-setting name='showReactions'>true</b:widget-setting>
</b:widget-settings>
<b:includable id='main' var='this'>
<b:include name='FilterMessage'/>
<div class='blog-posts hfeed container'>
<b:class cond='data:view.isMultipleItems' name='index-post-wrap'/>
<b:class cond='data:view.isSingleItem' name='item-item-post'/>
<b:tag class='grid-view' cond='data:view.isMultipleItems' name='div'>
<b:loop index='i' values='data:posts' var='post'>
<b:include data='post' name='postCommentsAndAd'/>
</b:loop>
</b:tag>
</div>
<b:include cond='data:view.isMultipleItems' name='NextPrev'/>
<b:include name='feedLinks'/>
<script type='text/javascript'>
var messages = {
showMore: "<data:messages.showMore/>"
}
</script>
</b:includable>
<b:includable id='Delate' var='post'>
<!-- Related Posts -->
<div id='related-wrap'>
<!--<div class='title-wrap'>
<h3><data:allBylineItems.backlinks.label/></h3>
</div>-->
<div class='related-ready bow'>
<b:if cond='data:post.labels'>
<div class='related-tag' expr:data-label='data:post.labels.first.name'/>
<b:else/>
<div class='related-tag' data-label='random'/>
</b:if>
</div>
</div>
</b:includable>
<b:includable id='FilterMessage'>
<b:if cond='data:view.search.query'>
<div class='post-filter-message'>
<b:if cond='data:posts.empty'>
<span class='result'/><data:view.search.resultsMessageHtml/>
<a class='show-more' expr:href='data:blog.homepageUrl'><data:messages.showAll/></a>
<b:else/>
<span class='result'><data:view.search.resultsMessageHtml/></span>
<a class='show-more' expr:href='data:blog.homepageUrl'><data:messages.showAll/></a>
</b:if>
</div>
</b:if>
<b:if cond='data:view.search.label'>
<div class='post-filter-message'>
<b:if cond='data:posts.empty'>
<span class='result'><data:view.search.resultsMessageHtml/></span>
<a class='show-more' expr:href='data:blog.homepageUrl'><data:messages.showAll/></a>
<b:else/>
<span class='result'><data:view.search.resultsMessageHtml/></span>
<a class='show-more' expr:href='data:blog.homepageUrl'><data:messages.showAll/></a>
</b:if>
</div>
</b:if>
<b:if cond='data:view.isArchive'>
<div class='post-filter-message'>
<b:if cond='data:posts.empty'>
<span class='result'><data:view.archive.rangeMessage/></span>
<a class='show-more' expr:href='data:blog.homepageUrl'><data:messages.showAll/></a>
<b:else/>
<span class='result'><data:view.archive.rangeMessage/></span>
<a class='show-more' expr:href='data:blog.homepageUrl'><data:messages.showAll/></a>
</b:if>
</div>
</b:if>
<b:if cond='data:view.isError'>
<div class='error-home'>
<h3>Page Not Found</h3>
<h4>The requested page does not exist. We will try to automatically redirect you in 12 seconds.</h4>
<p>Please go to the <data:blog.title/> home page by clicking the button below.</p>
<a class='error' expr:href='data:blog.homepageUrl'><data:blog.title/> Home</a>
</div>
</b:if>
<b:if cond='data:view.isMultipleItems and data:posts.empty'>
<div class='nothing'><data:messages.noResultsFound/></div>
</b:if>
</b:includable>
<b:includable id='NextPrev'>
<!-- Post Pagination Index -->
<div class='blog-pager container' id='blog-pager'>
<b:include cond='data:newerPageUrl' name='previousPageLink'/>
<b:include cond='data:olderPageUrl' name='nextPageLink'/>
<b:include cond='data:view.url != data:blog.homepageUrl' name='homePageLink'/>
</div>
</b:includable>
<b:includable id='PostArticle' var='post'>
<!-- Item Post Content -->
<b:include data='post' name='postMeta'/>
<b:include data='post' name='postHeader'/>
<b:include data='post' name='postBody'/>
<b:include cond='data:view.isPost' data='post' name='postFooter'/>
</b:includable>
<b:includable id='PostTime' var='post'>
<b:if cond='data:allBylineItems.timestamp'>
<span class='post-date published' expr:datetime='data:post.date.iso8601'><data:post.date/></span>
</b:if>
</b:includable>
<b:includable id='aboutPostAuthor'>
<div class='about-author'>
<b:if cond='data:post.author.authorPhoto.image'>
<img class='author-avatar' expr:alt='data:post.author.name' expr:src='data:post.author.authorPhoto.image resizeImage 100'/> <b:else/>
<img class='author-avatar' expr:alt='data:post.author.name' src='https://1.bp.blogspot.com/-bcG0duKLi0U/XH5uKJyOs3I/AAAAAAAAA8c/939x6jQXytcaLhV8Q0oJsqMW3BVNirZrgCLcBGAs/s100/admin-logo.jpg'/>
</b:if>
<h5>
<span><data:messages.postedBy/></span>
<a expr:alt='data:post.author.name' expr:href='data:post.author.profileUrl' target='_blank'> <data:post.author.name/></a>
</h5>
<span class='author-description'><data:post.author.aboutMe/></span>
</div>
</b:includable>
<b:includable id='addComments'>
<a expr:href='data:post.commentsUrl' expr:onclick='data:post.commentsUrlOnclick'>
<b:message name='messages.postAComment'/>
</a>
</b:includable>
<b:includable id='backLinks' var='post'>
<b:comment>Disabled</b:comment>
</b:includable>
<b:includable id='blogThisShare'>
<b:with value='"window.openundefinedthis.href, \"_blank\", \"height=270,width=475\"); return false;"' var='onclick'>
<b:include name='platformShare'/>
</b:with>
</b:includable>
<b:includable id='breadcrumb' var='post'>
<b:if cond='data:blog.homepageUrl != data:blog.url'>
<b:if cond='data:blog.pageType == "static_page"'>
<div class='breadcrumbs'><span class='breadlabel'><data:blog.pageName/></span></div>
<b:else/>
<b:if cond='data:blog.pageType == "item"'>
<!-- breadcrumb for the post page -->
<b:loop values='data:posts' var='post'>
<b:if cond='data:post.labels'>
<div class='breadcrumbs' xmlns:v='http://rdf.data-vocabulary.org/#'>
<b:loop values='data:post.labels' var='label'>
<span class='breadlabel' typeof='v:Breadcrumb'><a expr:href='data:label.url + "?&amp;max-results=7"' property='v:title' rel='v:url'><data:label.name/></a> </span>
</b:loop>
</div>
<b:else/>
<div class='breadcrumbs'><span class='breadhome'><a expr:href='data:blog.homepageUrl' rel='tag'>Home</a> </span><span class='breadlabel'>Unlabelled</span> <span class='breadlabel'><data:post.title/></span></div>
</b:if>
</b:loop>
<b:else/>
<b:if cond='data:blog.pageType == "archive"'>
<!-- breadcrumb for the label archive page and search pages.. -->
<div class='breadcrumbs'>
<span class='breadhome'><a expr:href='data:blog.homepageUrl'>Home </a> </span><span>Archives for <data:blog.pageName/></span>
</div>
<b:else/>
<b:if cond='data:blog.pageType == "index"'>
<div class='breadcrumbs'>
<b:if cond='data:blog.pageName == ""'>
<span class='breadhome'><a expr:href='data:blog.homepageUrl'>Home</a> </span><span class='breadlabel'>All posts </span>
<b:else/>
<span class='breadhome'> <a expr:href='data:blog.homepageUrl'>Home</a> </span><span class='breadlabel'>Posts filed under <data:blog.pageName/></span>
</b:if>
</div>
</b:if>
</b:if>
</b:if>
</b:if>
</b:if>
</b:includable>
<b:includable id='bylineByName' var='byline'>
<b:switch var='data:byline.name'>
<b:case value='share'/>
<b:include cond='data:post.shareUrl' name='postShareButtons'/>
<b:case value='comments'/>
<b:include cond='data:post.allowComments' name='postCommentsLink'/>
<b:case value='location'/>
<b:include cond='data:post.location' name='postLocation'/>
<b:case value='timestamp'/>
<b:include cond='not data:view.isPage' name='postTimestamp'/>
<b:case value='author'/>
<b:include name='postAuthor'/>
<b:case value='labels'/>
<b:include cond='data:post.labels' name='postLabels'/>
<b:case value='icons'/>
<b:include cond='data:post.emailPostUrl' name='emailPostIcon'/>
<b:case value='reactions'/>
<b:include cond='data:post.reactionsUrl' name='postReactions'/>
</b:switch>
</b:includable>
<b:includable id='bylineRegion' var='regionItems'>
<b:loop values='data:regionItems' var='byline'>
<b:include data='byline' name='bylineByName'/>
</b:loop>
</b:includable>
<b:includable id='commentAuthorAvatar'>
<div class='avatar-image-container'>
<img class='author-avatar' expr:src='data:comment.authorAvatarSrc' height='45' width='45'/>
</div>
</b:includable>
<b:includable id='commentDeleteIcon' var='comment'>
<span expr:class='"item-control " + data:comment.adminClass'>
<b:if cond='data:showCmtPopup'>
<div class='goog-toggle-button'>
<div class='goog-inline-block comment-action-icon'/>
</div>
<b:else/>
<a class='comment-delete' expr:href='data:comment.deleteUrl' expr:title='data:messages.deleteComment'>
<img src='https://resources.blogblog.com/img/icon_delete13.gif'/>
</a>
</b:if>
</span>
</b:includable>
<b:includable id='commentForm' var='post'>
<div class='comment-form'>
<a name='comment-form'/>
<b:if cond='data:this.messages.blogComment != ""'>
<p><data:this.messages.blogComment/></p>
</b:if>
<b:include data='post' name='commentFormIframeSrc'/>
<iframe allowtransparency='allowtransparency' class='blogger-iframe-colorize blogger-comment-from-post' expr:height='data:cmtIframeInitialHeight ?: "90px"' frameborder='0' id='comment-editor' name='comment-editor' src='' width='100%'/>
<data:post.cmtfpIframe/>
<script type='text/javascript'>
BLOG_CMT_createIframeundefined'<data:post.appRpcRelayPath/>');
</script>
</div>
</b:includable>
<b:includable id='commentFormIframeSrc' var='post'>
<a expr:href='data:post.commentFormIframeSrc + "&skin=contempo"' id='comment-editor-src'/>
</b:includable>
<b:includable id='commentItem' var='comment'>
<div class='comment' expr:id='"c" + data:comment.id'>
<b:include cond='data:blog.enabledCommentProfileImages' name='commentAuthorAvatar'/>
<div class='comment-block'>
<div class='comment-author'>
<b:if cond='data:comment.authorUrl'>
<b:message name='messages.authorSaidWithLink'>
<b:param expr:value='data:comment.author' name='authorName'/>
<b:param expr:value='data:comment.authorUrl' name='authorUrl'/>
</b:message>
<b:else/>
<b:message name='messages.authorSaid'>
<b:param expr:value='data:comment.author' name='authorName'/>
</b:message>
</b:if>
</div>
<div expr:class='"comment-body" + undefineddata:comment.isDeleted ? " deleted" : "")'>
<data:comment.body/>
</div>
<div class='comment-footer'>
<span class='comment-timestamp'>
<a expr:href='data:comment.url' title='comment permalink'>
<data:comment.timestamp/>
</a>
<b:include data='comment' name='commentDeleteIcon'/>
</span>
</div>
</div>
</div>
</b:includable>
<b:includable id='commentList' var='comments'>
<div id='comments-block'>
<b:loop values='data:comments' var='comment'>
<b:include data='comment' name='commentItem'/>
</b:loop>
</div>
</b:includable>
<b:includable id='commentPicker' var='post'>
<b:if cond='data:post.commentSource == 1'>
<b:include data='post' name='iframeComments'/>
<b:elseif cond='data:post.showThreadedComments'/>
<b:include data='post' name='threadedComments'/>
<b:else/>
<b:include data='post' name='comments'/>
</b:if>
</b:includable>
<b:includable id='comments' var='post'>
<section expr:class='"comments" + undefineddata:post.embedCommentForm ? " embed" : "")' expr:data-num-comments='data:post.numberOfComments' id='comments'>
<a name='comments'/>
<b:if cond='data:post.allowComments'>
<b:include name='commentsTitle'/>
<div expr:id='data:widget.instanceId + "_comments-block-wrapper"'>
<b:include cond='data:post.comments' data='post.comments' name='commentList'/>
</div>
<b:if cond='data:post.commentPagingRequired'>
<div class='paging-control-container'>
<b:if cond='data:post.hasOlderLinks'>
<a expr:class='data:post.oldLinkClass' expr:href='data:post.oldestLinkUrl'>
<data:messages.oldest/>
</a>
<a expr:class='data:post.oldLinkClass' expr:href='data:post.olderLinkUrl'>
<data:messages.older/>
</a>
</b:if>
<span class='comment-range-text'>
<data:post.commentRangeText/>
</span>
<b:if cond='data:post.hasNewerLinks'>
<a expr:class='data:post.newLinkClass' expr:href='data:post.newerLinkUrl'>
<data:messages.newer/>
</a>
<a expr:class='data:post.newLinkClass' expr:href='data:post.newestLinkUrl'>
<data:messages.newest/>
</a>
</b:if>
</div>
</b:if>
<div class='footer99'>
<b:if cond='data:post.embedCommentForm'>
<b:if cond='data:post.allowNewComments'>
<b:include data='post' name='commentForm'/>
<b:else/>
<data:post.noNewCommentsText/>
</b:if>
<b:else/>
<b:if cond='data:post.allowComments'>
<b:include data='post' name='addComments'/>
</b:if>
</b:if>
</div>
</b:if>
<b:if cond='data:showCmtPopup'>
<div id='comment-popup'>
<iframe allowtransparency='allowtransparency' frameborder='0' id='comment-actions' name='comment-actions' scrolling='no'>
</iframe>
</div>
</b:if>
</section>
</b:includable>
<b:includable id='commentsLink'>
<a class='comment-link' expr:href='data:post.commentsUrl' expr:onclick='data:post.commentsUrlOnclick'>
<b:if cond='data:post.numberOfComments > 0'>
<b:message name='messages.numberOfComments'>
<b:param expr:value='data:post.numberOfComments' name='numComments'/>
</b:message>
<b:else/>
<data:messages.postAComment/>
</b:if>
</a>
</b:includable>
<b:includable id='commentsLinkIframe'>
<span class='cmt_count_iframe_holder' expr:data-count='data:post.numberOfComments' expr:data-onclick='data:post.commentsUrlOnclick' expr:data-post-url='data:post.url' expr:data-url='data:post.url.canonical.http'>
</span>
</b:includable>
<b:includable id='commentsTitle'>
<!-- Post Commments Title -->
<h5><data:post.numberOfComments/> Reviews</h5>
<h6>Your rating</h6>
<fieldset class='rating'>
<input id='star5' name='rating' type='radio' value='5'/><label class='full' for='star5' title='Awesome - 5 stars'/>
<input id='star4' name='rating' type='radio' value='4'/><label class='full' for='star4' title='Pretty good - 4 stars'/>
<input id='star3' name='rating' type='radio' value='3'/><label class='full' for='star3' title='Meh - 3 stars'/>
<input id='star2' name='rating' type='radio' value='2'/><label class='full' for='star2' title='Kinda bad - 2 stars'/>
<input id='star1' name='rating' type='radio' value='1'/><label class='full' for='star1' title='Sucks big time - 1 star'/>
</fieldset>
</b:includable>
<b:includable id='defaultAdUnit'>
<!-- Clear out style undefinedneed non-empty string) -->
<b:with value='"/* Done in css. */"' var='style'>
<b:include name='super.defaultAdUnit'/>
</b:with>
</b:includable>
<b:includable id='emailPostIcon'>
<span class='byline post-icons'>
<!-- email post links -->
<span class='item-action'>
<a expr:href='data:post.emailPostUrl' expr:title='data:messages.emailPost'>
<b:include data='{ iconClass: "touch-icon sharing-icon" }' name='emailIcon'/>
</a>
</span>
</span>
</b:includable>
<b:includable id='facebookShare'>
<b:with value='"window.openundefinedthis.href, \"_blank\", \"height=430,width=640\"); return false;"' var='onclick'>
<b:include name='platformShare'/>
</b:with>
</b:includable>
<b:includable id='feedLinks'>
<b:comment>Disabled</b:comment>
</b:includable>
<b:includable id='feedLinksBody' var='links'>
<b:comment>Disabled</b:comment>
</b:includable>
<b:includable id='footerBylines' var='post'>
<!-- Post tags category label here -->
<!-- <b:include data='post' name='postLabels'/> -->
</b:includable>
<b:includable id='googlePlusShare'>
<div class='goog-inline-block google-plus-share-container'>
<g:plusone annotation='inline' expr:href='data:originalUrl.canonical.http' size='medium' source='blogger:blog:plusone'/>
</div>
</b:includable>
<b:includable id='headerByline' var='post'>
<!-- Post Header Meta -->
<!-- <div class='title-secondary'>
</div>-->
<b:if cond='data:view.isSingleItem'>
<!-- Show Ads Below Post Title -->
</b:if>
</b:includable>
<b:includable id='homePageLink'>
<b:comment>Disabled</b:comment>
</b:includable>
<b:includable id='iframeComments' var='post'>
<b:if cond='data:post.allowIframeComments'>
<script expr:src='data:post.iframeCommentSrc' type='text/javascript'/>
<div class='cmt_iframe_holder' expr:data-href='data:post.url.canonical' expr:data-viewtype='data:post.viewType'/>
<b:if cond='!data:post.embedCommentForm'>
<b:include data='post' name='commentsLink'/>
</b:if>
</b:if>
</b:includable>
<b:includable id='indexPost' var='post'>
<!-- Index Post Content -->
<div class='index-product-inner'>
<b:include data='post' name='postFeaturedImage'/>
<div class='product-info'>
<b:include data='post' name='postHeader'/>
<div class='product_item_price item_price'>
<span class='product_price meta-price'/>
<a class='item_add' href='javascript:;' title='Add to cart'>
<span class='add_product'>
<i class='fa fa-cart-plus'/>Add to Cart</span>
<span class='product_added'>
<i class='fa fa-check'/>Product Added</span>
</a>
</div>
</div>
</div>
</b:includable>
<b:includable id='inlineAd' var='post'>
<b:comment>Disabled</b:comment>
</b:includable>
<b:includable id='itemPost' var='post'>
<!-- Item Post Content -->
<b:include data='post' name='postMeta'/>
<b:if cond='data:view.isPost'>
<div class='product-header'>
<div class='col-left'>
<div class='post-image-wrap item_image'>
<b:if cond='data:post.featuredImage'>
<img class='post-thumb item_thumb' expr:alt='data:post.title' expr:src='data:post.featuredImage resizeImage 680'/>
<b:else/>
<img class='post-thumb item_thumb' expr:alt='data:post.title' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiD3A8iGPN806eXYykQmNLnAuQje405_6pwfDHF2Je6wWhMi4H95KG3Ly5VpeDtsIHOUuYko2MvVlcO3_XBgqsSITtPNOO0RUWEg6W0kxAP4n4bJGmcyv1six85_Gc7R-fd82nmN_qABuU/w680/nth.png'/>
</b:if>
<span class='product_off'/>
</div>
</div>
<div class='col-right'>
<b:include cond='data:view.isPost' data='post' name='breadcrumb'/>
<h1 class='post-title item_name'><data:post.title/>
</h1>
<div class='product_item_price item_price'><div class='tier-price product_price meta-price'/></div>
<div class='reviews'>
<i class='fa fa-star checked'/>
<i class='fa fa-star checked'/>
<i class='fa fa-star checked'/>
<i class='fa fa-star'/>
<i class='fa fa-star'/>
undefined<data:post.numberOfComments/> customer review)
</div>
<div class='product-buy-buttons'>
<a class='item_add' href='javascript:;'><span class='add_product'>Add to Cart</span><span class='product_added'><i class='fa fa-check'/> Item added</span></a>
<a class='cart-payment' href='/p/checkout.html'><i class='fa fa-credit-card'/>Checkout</a>
</div>
<b:include data='post' name='postLabels'/>
<b:include data='post' name='postShareButtons'/>
</div>
</div>
</b:if>
<b:if cond='data:view.isPage'>
<h1 class='post-title'>
<data:post.title/>
</h1>
</b:if>
<b:include data='post' name='postBody'/>
<b:include cond='data:view.isPost' data='post' name='postFooter'/>
</b:includable>
<b:includable id='linkShare'>
<b:with value='"window.promptundefined\"Copy to clipboard: Ctrl+C, Enter\", \"" + data:originalUrl + "\"); return false;"' var='onclick'>
<b:include name='platformShare'/>
</b:with>
</b:includable>
<b:includable id='nextPageLink'>
<a class='blog-pager-older-link' expr:href='data:olderPageUrl' expr:id='data:widget.instanceId + "_blog-pager-older-link"' expr:title='data:messages.olderPosts'>
<data:messages.olderPosts/>
</a>
</b:includable>
<b:includable id='otherSharingButton'>
<span class='sharing-platform-button sharing-element-other' expr:aria-label='data:messages.shareToOtherApps.escaped' expr:data-url='data:originalUrl' expr:title='data:messages.shareToOtherApps.escaped' role='menuitem' tabindex='-1'>
<b:with value='{key: "sharingOther"}' var='platform'>
<b:include name='sharingPlatformIcon'/>
</b:with>
<span class='platform-sharing-text'><data:messages.shareOtherApps.escaped/></span>
</span>
</b:includable>
<b:includable id='platformShare'>
<a expr:class='"goog-inline-block sharing-" + data:platform.key' expr:data-url='data:originalUrl' expr:href='data:shareUrl + "&target=" + data:platform.target' expr:onclick='data:onclick ? data:onclick : ""' expr:title='data:platform.shareMessage' target='_blank'>
<span class='share-button-link-text'>
<data:platform.shareMessage/>
</span>
</a>
</b:includable>
<b:includable id='post' var='post'>
<!-- Post Index -->
<b:if cond='data:view.isMultipleItems'>
<b:include data='post' name='indexPost'/>
</b:if>
<!-- Post Item -->
<b:if cond='data:view.isSingleItem'>
<b:include data='post' name='itemPost'/>
</b:if>
</b:includable>
<b:includable id='postAuthor' var='post'>
<!-- Post Author -->
<b:if cond='data:allBylineItems.author'>
<span class='post-author'><b:if cond='data:post.author.authorPhoto.image'><img class='post-author-avatar' expr:alt='data:post.author.name' expr:src='resizeImageundefineddata:post.author.authorPhoto.image, 50)'/></b:if><a expr:href='data:post.author.profileUrl' expr:title='data:post.author.name' target='_blank'><data:post.author.name/></a></span>
</b:if>
</b:includable>
<b:includable id='postBody' var='post'>
<!-- Post Body Entry Content-->
<div class='post-body post-content'>
<data:post.body/>
</div>
</b:includable>
<b:includable id='postBodySnippet' var='post'>
<b:include data='post' name='postBody'/>
</b:includable>
<b:includable id='postCommentsAndAd' var='post'>
<!-- Post, Comments and Ads -->
<!-- Post Content Index and Item -->
<div class='blog-post hentry simpleCart_shelfItem'>
<!-- ecommerce changes -->
<b:class cond='data:view.isMultipleItems' name='index-post post-shop-info'/>
<b:class cond='data:view.isSingleItem' name='item-post'/>
<b:class cond='data:view.isPost' name='product-post'/>
<b:attr cond='data:view.isMultipleItems' expr:value='data:post.id' name='data-id'/>
<b:include data='post' name='post'/>
</div>
<!-- Comments -->
<b:if cond='data:view.isSingleItem'>
<div class='blog-post-comments'>
<!-- old comments form here -->
</div>
</b:if>
</b:includable>
<b:includable id='postCommentsLink'>
<b:if cond='data:view.isMultipleItems'>
<span class='byline post-comment-link container'>
<b:include cond='data:post.commentSource != 1' name='commentsLink'/>
<b:include cond='data:post.commentSource == 1' name='commentsLinkIframe'/>
</span>
</b:if>
</b:includable>
<b:includable id='postFeaturedImage' var='post'>
<!-- Post Featured Image on Index -->
<div class='post-image-wrap item_image'>
<a class='post-image-link' expr:href='data:post.url'>
<b:if cond='data:post.featuredImage'>
<img class='post-thumb item_thumb' expr:alt='data:post.title' expr:src='data:post.featuredImage resizeImage 680'/>
<b:else/>
<img class='post-thumb item_thumb' expr:alt='data:post.title' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiD3A8iGPN806eXYykQmNLnAuQje405_6pwfDHF2Je6wWhMi4H95KG3Ly5VpeDtsIHOUuYko2MvVlcO3_XBgqsSITtPNOO0RUWEg6W0kxAP4n4bJGmcyv1six85_Gc7R-fd82nmN_qABuU/w680/nth.png'/>
</b:if>
</a>
<span class='product_off'/>
</div>
</b:includable>
<b:includable id='postFooter' var='post'>
<div class='post-footer'>
<!-- Item added below posts -->
<b:include data='post' name='footerBylines'/>
<b:include cond='data:allBylineItems.icons' data='post' name='postNavigation'/>
<div class='js-tabs'>
<div class='tabs'>
<a class='tab active' href='#starks-panel' id='starks-tab'>Related Products</a>
<a class='tab' href='#lannisters-panel' id='lannisters-tab'><data:post.numberOfComments/> Reviews</a>
</div>
<div class='panels'>
<ul class='panel active' id='starks-panel'>
<b:include cond='data:allBylineItems.backlinks' data='post' name='Delate'/>
</ul>
<ul class='panel' id='lannisters-panel'>
<b:include data='post' name='commentPicker'/>
</ul>
</div>
</div>
</div>
</b:includable>
<b:includable id='postFooterAuthorProfile' var='post'>
<b:comment>Disabled</b:comment>
</b:includable>
<b:includable id='postHeader' var='post'>
<b:include cond='data:view.isPost' data='post' name='tagspost'/>
<b:include data='post' name='postTitle'/>
<b:include cond='!data:view.isPage' data='post' name='headerByline'/>
</b:includable>
<b:includable id='postJumpLink' var='post'>
<b:comment>Disabled</b:comment>
</b:includable>
<b:includable id='postLabels' var='post'>
<b:if cond='data:allBylineItems.labels'>
<b:if cond='data:post.labels'>
<div class='post-labels'>
<span>Category : </span>
<div class='label-head Label'>
<b:loop values='data:post.labels' var='label'>
<a class='label-link' expr:href='data:label.url' rel='tag'><data:label.name/></a>
</b:loop>
</div>
</div>
</b:if>
</b:if>
</b:includable>
<b:includable id='postLocation'>
<span class='byline post-location'>
<data:byline.label/>
<a expr:href='data:post.location.mapsUrl' target='_blank'><data:post.location.name/></a>
</span>
</b:includable>
<b:includable id='postMeta' var='post'>
<b:include data='post' name='postMetadataJSON'/>
</b:includable>
<b:includable id='postMetadataJSONImage'>
"image": {
"@type": "ImageObject",
<b:if cond='data:post.featuredImage.isResizable'>
"url": "<b:eval expr='resizeImageundefineddata:post.featuredImage, 1200, "1200:630")'/>",
"height": 630,
"width": 1200
<b:else/>
"url": "https://lh3.googleusercontent.com/ULB6iBuCeTVvSjjjU1A-O8e9ZpVba6uvyhtiWRti_rBAs9yMYOFBujxriJRZ-A=w1200",
"height": 348,
"width": 1200
</b:if>
},
</b:includable>
<b:includable id='postMetadataJSONPublisher'>
"publisher": {
"@type": "Organization",
"name": "Blogger",
"logo": {
"@type": "ImageObject",
"url": "https://lh3.googleusercontent.com/ULB6iBuCeTVvSjjjU1A-O8e9ZpVba6uvyhtiWRti_rBAs9yMYOFBujxriJRZ-A=h60",
"width": 206,
"height": 60
}
},
</b:includable>
<b:includable id='postNavigation' var='post'>
<!-- Greden nextprev -->
</b:includable>
<b:includable id='postPagination'>
<div class='blog-pager container' id='blog-pager'>
<b:include cond='data:newerPageUrl' name='previousPageLink'/>
<b:include cond='data:olderPageUrl' name='nextPageLink'/>
<b:include cond='data:view.url != data:blog.homepageUrl' name='homePageLink'/>
</div>
</b:includable>
<b:includable id='postReactions'>
<span class='byline reactions'>
<span class='reactions-label'>
<data:byline.label/>
</span>
<iframe allowtransparency='true' class='reactions-iframe' expr:src='data:post.reactionsUrl' frameborder='0' name='reactions' scrolling='no'/>
</span>
</b:includable>
<b:includable id='postShareButtons' var='post'>
<!-- Post ShareButtons -->
<b:if cond='data:allBylineItems.share'>
<div class='feet-icons'>
<span>Share :</span>
<a class='face-ico' expr:href='"https://www.facebook.com/sharer.php?u=" + data:post.url' onclick='window.openundefinedthis.href, 'windowName', 'width=550, height=650, left=24, top=24, scrollbars, resizable'); return false;' rel='nofollow'><i class='fa fa-facebook'/> Share</a>
<a class='twi-ico' expr:href='"https://twitter.com/share?url=" + data:post.url + "&text=" + data:post.title' onclick='window.openundefinedthis.href, 'windowName', 'width=550, height=450, left=24, top=24, scrollbars, resizable'); return false;' rel='nofollow'><i class='fa fa-twitter'/> Tweet</a>
<a class='pint-ico' expr:href='"https://www.pinterest.com/pin/create/button/?url=" + data:post.url + "&media=" + data:post.featuredImage + "&description=" + data:post.title' onclick='window.openundefinedthis.href, 'windowName', 'width=735, height=750, left=24, top=24, scrollbars, resizable'); return false;' rel='nofollow'><i class='fa fa-pinterest'/> Share</a>
<a class='link-ico' expr:href='"https://www.linkedin.com/shareArticle?url=" + data:post.url' onclick='window.openundefinedthis.href, 'windowName', 'width=950, height=650, left=24, top=24, scrollbars, resizable'); return false;' rel='nofollow'><i class='fa fa-linkedin'/> Share</a>
<b:if cond='data:blog.isMobileRequest'>
<a class='bitz-ico' expr:href='"https://api.whatsapp.com/send?text=" + data:post.title + " | " + data:post.url' rel='nofollow' target='_blank'><i class='fa fa-whatsapp'/> Share</a>
<b:else/>
<a class='bitz-ico' expr:href='"https://web.whatsapp.com/send?text=" + data:post.title + " | " + data:post.url' onclick='window.openundefinedthis.href, 'windowName', 'width=900, height=550, left=24, top=24, scrollbars, resizable'); return false;' rel='nofollow'><i class='fa fa-whatsapp'/> Share</a>
</b:if>
</div>
</b:if>
</b:includable>
<b:includable id='postTimestamp'>
<span class='byline post-timestamp'>
<data:byline.label/>
<b:if cond='data:post.url'>
<meta expr:content='data:post.url.canonical'/>
<a class='timestamp-link' expr:href='data:post.url' rel='bookmark' title='permanent link'>
<time class='published' expr:datetime='data:post.date.iso8601' expr:title='data:post.date.iso8601'>
<data:post.date/>
</time>
</a>
</b:if>
</span>
</b:includable>
<b:includable id='postTitle' var='post'>
<!-- Post Title Index and Item -->
<b:if cond='data:view.isMultipleItems'>
<h2 class='post-title item_name'>
<a expr:href='data:post.url'><data:post.title/></a>
</h2>
</b:if>
</b:includable>
<b:includable id='postdesc' var='post'>
<p class='post-snippet'><b:eval expr='data:post.snippets.short snippet { length: 116 }'/></p>
</b:includable>
<b:includable id='previousPageLink'>
<a class='blog-pager-newer-link' expr:href='data:newerPageUrl' expr:id='data:widget.instanceId + "_blog-pager-newer-link"' expr:title='data:messages.newerPosts'>
<data:messages.newerPosts/>
</a>
</b:includable>
<b:includable id='sharingButton'>
<span expr:aria-label='data:platform.shareMessage' expr:class='"sharing-platform-button sharing-element-" + data:platform.key' expr:data-href='data:shareUrl + "&target=" + data:platform.target' expr:data-url='data:originalUrl' expr:title='data:platform.shareMessage' role='menuitem' tabindex='-1'>
<b:include name='sharingPlatformIcon'/>
<span class='platform-sharing-text'><data:platform.name/></span>
</span>
</b:includable>
<b:includable id='sharingButtonContent'>
<div class='flat-icon-button ripple'>
<b:include name='shareIcon'/>
</div>
</b:includable>
<b:includable id='sharingButtons'>
<div class='sharing' expr:aria-owns='"sharing-popup-" + data:sharingId' expr:data-title='data:shareTitle'>
<button class='sharing-button touch-icon-button' expr:aria-controls='"sharing-popup-" + data:sharingId' expr:aria-label='data:messages.share.escaped' expr:id='"sharing-button-" + data:sharingId' role='button'>
<b:include name='sharingButtonContent'/>
</button>
<b:include name='sharingButtonsMenu'/>
</div>
</b:includable>
<b:includable id='sharingButtonsMenu'>
<div class='share-buttons-container'>
<ul aria-hidden='true' class='share-buttons hidden' expr:aria-label='data:messages.share.escaped' expr:id='"sharing-popup-" + data:sharingId' role='menu'>
<b:loop values='undefineddata:platforms ?: data:blog.sharing.platforms) filter undefinedp => p.key not in {"blogThis"})' var='platform'>
<li>
<b:include name='sharingButton'/>
</li>
</b:loop>
<li aria-hidden='true' class='hidden'>
<b:include name='otherSharingButton'/>
</li>
</ul>
</div>
</b:includable>
<b:includable id='sharingPlatformIcon'>
<b:include data='{ iconClass: undefined"touch-icon sharing-" + data:platform.key) }' expr:name='data:platform.key + "Icon"'/>
</b:includable>
<b:includable id='tagspost' var='post'>
<!-- Post Label/Category -->
<b:if cond='data:view.isMultipleItems and data:post.labels'>
</b:if>
</b:includable>
<b:includable id='threadedCommentForm' var='post'>
<div class='comment-form'>
<a name='comment-form'/>
<b:if cond='data:this.messages.blogComment != ""'>
<p><data:this.messages.blogComment/></p>
</b:if>
<b:include data='post' name='commentFormIframeSrc'/>
<iframe allowtransparency='allowtransparency' class='blogger-iframe-colorize blogger-comment-from-post' expr:height='data:cmtIframeInitialHeight ?: "90px"' frameborder='0' id='comment-editor' name='comment-editor' src='' width='100%'/>
<data:post.cmtfpIframe/>
<script type='text/javascript'>
BLOG_CMT_createIframeundefined'<data:post.appRpcRelayPath/>');
</script>
</div>
</b:includable>
<b:includable id='threadedCommentJs' var='post'>
<script async='async' expr:src='data:post.commentSrc' type='text/javascript'/>
<b:template-script inline='true' name='threaded_comments'/>
<script type='text/javascript'>
blogger.widgets.blog.initThreadedCommentsundefined
<data:post.commentJso/>,
<data:post.commentMsgs/>,
<data:post.commentConfig/>);
</script>
</b:includable>
<b:includable id='threadedComments' var='post'>
<section class='comments threaded' expr:data-embed='data:post.embedCommentForm' expr:data-num-comments='data:post.numberOfComments' id='comments'>
<div class='my-comments'>
<a name='comments'/>
<b:include name='commentsTitle'/>
<div class='comments-content'>
<b:if cond='data:post.embedCommentForm'>
<b:include data='post' name='threadedCommentJs'/>
</b:if>
<div id='comment-holder'>
<data:post.commentHtml/>
</div>
</div>
<p class='comment-footer'>
<b:if cond='data:post.allowNewComments'>
<b:include data='post' name='threadedCommentForm'/>
<b:else/>
<data:post.noNewCommentsText/>
</b:if>
</p>
<b:if cond='data:showCmtPopup'>
<div id='comment-popup'>
<iframe allowtransparency='allowtransparency' frameborder='0' id='comment-actions' name='comment-actions' scrolling='no'>
</iframe>
</div>
</b:if>
</div><!-- my comments -->
</section>
</b:includable>
</b:widget>
</b:section>
</main>
</div>
<div class='sidebar-container1 sidebar-wrapper top' role='complementary'>
<b:section class='sidebar' id='sidebar_feed' name='Sidebar' preferred='yes'/>
<b:section id='sidebar_item' name='Sidebar undefinedItem Page)'>
<b:widget id='Image6' locked='false' title='' type='Image' visible='true'>
<b:widget-settings>
<b:widget-setting name='displayUrl'>http://1.bp.blogspot.com/-QVKawAupKa4/XpCrGBsaznI/AAAAAAAABbI/ohQ6SxuD2cIiWltcStTLmlKECeHerYTbgCK4BGAYYCw/s1600/sidebar-260x600%2Bad.png</b:widget-setting>
<b:widget-setting name='displayHeight'>600</b:widget-setting>
<b:widget-setting name='sectionWidth'>245</b:widget-setting>
<b:widget-setting name='shrinkToFit'>false</b:widget-setting>
<b:widget-setting name='displayWidth'>260</b:widget-setting>
<b:widget-setting name='link'>/</b:widget-setting>
<b:widget-setting name='caption'/>
</b:widget-settings>
<b:includable id='main'>
<b:include name='widget-title'/>
<b:include name='content'/>
</b:includable>
<b:includable id='content'>
<div class='widget-content'>
<b:tag cond='data:link' expr:href='data:link' name='a'>
<img expr:alt='data:title' expr:height='data:height' expr:id='data:widget.instanceId + "_img"' expr:src='data:sourceUrl' expr:width='data:width'>
<b:attr cond='data:sourceSet' expr:value='data:sourceSet' name='srcset'/>
</img>
</b:tag>
<br/>
<b:if cond='data:caption'>
<span class='caption'><data:caption/></span>
</b:if>
</div>
</b:includable>
</b:widget>
<b:widget id='PopularPosts1' locked='false' title='Popular Posts' type='PopularPosts' version='2' visible='true'>
<b:widget-settings>
<b:widget-setting name='numItemsToShow'>3</b:widget-setting>
<b:widget-setting name='showThumbnails'>true</b:widget-setting>
<b:widget-setting name='showSnippets'>true</b:widget-setting>
<b:widget-setting name='timeRange'>LAST_MONTH</b:widget-setting>
</b:widget-settings>
<b:includable id='main' var='this'>
<b:include name='widget-title'/>
<div class='widget-content'>
<b:loop values='data:posts' var='post'>
<b:include data='post' name='postContent'/>
</b:loop>
</div>
</b:includable>
<b:includable id='blogThisShare'>
<b:with value='"window.openundefinedthis.href, \"_blank\", \"height=270,width=475\"); return false;"' var='onclick'>
<b:include name='platformShare'/>
</b:with>
</b:includable>
<b:includable id='bylineByName' var='byline'>
<b:switch var='data:byline.name'>
<b:case value='share'/>
<b:include cond='data:post.shareUrl' name='postShareButtons'/>
<b:case value='comments'/>
<b:include cond='data:post.allowComments' name='postCommentsLink'/>
<b:case value='location'/>
<b:include cond='data:post.location' name='postLocation'/>
<b:case value='timestamp'/>
<b:include cond='not data:view.isPage' name='postTimestamp'/>
<b:case value='author'/>
<b:include name='postAuthor'/>
<b:case value='labels'/>
<b:include cond='data:post.labels' name='postLabels'/>
<b:case value='icons'/>
<b:include cond='data:post.emailPostUrl' name='emailPostIcon'/>
<b:case value='reactions'/>
<b:include cond='data:post.reactionsUrl' name='postReactions'/>
</b:switch>
</b:includable>
<b:includable id='bylineRegion' var='regionItems'>
<b:loop values='data:regionItems' var='byline'>
<b:include data='byline' name='bylineByName'/>
</b:loop>
</b:includable>
<b:includable id='commentsLink'>
<a class='comment-link' expr:href='data:post.commentsUrl' expr:onclick='data:post.commentsUrlOnclick'>
<b:if cond='data:post.numberOfComments > 0'>
<b:message name='messages.numberOfComments'>
<b:param expr:value='data:post.numberOfComments' name='numComments'/>
</b:message>
<b:else/>
<data:messages.postAComment/>
</b:if>
</a>
</b:includable>
<b:includable id='commentsLinkIframe'>
<span class='cmt_count_iframe_holder' expr:data-count='data:post.numberOfComments' expr:data-onclick='data:post.commentsUrlOnclick' expr:data-post-url='data:post.url' expr:data-url='data:post.url.canonical.http'>
</span>
</b:includable>
<b:includable id='emailPostIcon'>
<span class='byline post-icons'>
<!-- email post links -->
<span class='item-action'>
<a expr:href='data:post.emailPostUrl' expr:title='data:messages.emailPost'>
<b:include data='{ iconClass: "touch-icon sharing-icon" }' name='emailIcon'/>
</a>
</span>
</span>
</b:includable>
<b:includable id='facebookShare'>
<b:with value='"window.openundefinedthis.href, \"_blank\", \"height=430,width=640\"); return false;"' var='onclick'>
<b:include name='platformShare'/>
</b:with>
</b:includable>
<b:includable id='footerBylines'>
<b:if cond='data:widgets.Blog.first.footerBylines'>
<b:loop index='i' values='data:widgets.Blog.first.footerBylines' var='region'>
<b:if cond='not data:region.items.empty'>
<div expr:class='"post-footer-line post-footer-line-" + undefineddata:i + 1)'>
<b:with value='"footer-" + undefineddata:i + 1)' var='regionName'>
<b:include data='region.items' name='bylineRegion'/>
</b:with>
</div>
</b:if>
</b:loop>
</b:if>
</b:includable>
<b:includable id='googlePlusShare'>
<div class='goog-inline-block google-plus-share-container'>
<g:plusone annotation='inline' expr:href='data:originalUrl.canonical.http' size='medium' source='blogger:blog:plusone'/>
</div>
</b:includable>
<b:includable id='headerByline'>
<b:if cond='data:widgets.Blog.first.headerByline'>
<div class='post-header'>
<div class='post-header-line-1'>
<b:with value='"header-1"' var='regionName'>
<b:include data='data:widgets.Blog.first.headerByline.items' name='bylineRegion'/>
</b:with>
</div>
</div>
</b:if>
</b:includable>
<b:includable id='linkShare'>
<b:with value='"window.promptundefined\"Copy to clipboard: Ctrl+C, Enter\", \"" + data:originalUrl + "\"); return false;"' var='onclick'>
<b:include name='platformShare'/>
</b:with>
</b:includable>
<b:includable id='otherSharingButton'>
<span class='sharing-platform-button sharing-element-other' expr:aria-label='data:messages.shareToOtherApps.escaped' expr:data-url='data:originalUrl' expr:title='data:messages.shareToOtherApps.escaped' role='menuitem' tabindex='-1'>
<b:with value='{key: "sharingOther"}' var='platform'>
<b:include name='sharingPlatformIcon'/>
</b:with>
<span class='platform-sharing-text'><data:messages.shareOtherApps.escaped/></span>
</span>
</b:includable>
<b:includable id='platformShare'>
<a expr:class='"goog-inline-block sharing-" + data:platform.key' expr:data-url='data:originalUrl' expr:href='data:shareUrl + "&target=" + data:platform.target' expr:onclick='data:onclick ? data:onclick : ""' expr:title='data:platform.shareMessage' target='_blank'>
<span class='share-button-link-text'>
<data:platform.shareMessage/>
</span>
</a>
</b:includable>
<b:includable id='postAuthor'>
<span class='byline post-author vcard'>
<span class='post-author-label'>
<data:byline.label/>
</span>
<span class='fn'>
<b:if cond='data:post.author.profileUrl'>
<meta expr:content='data:post.author.profileUrl'/>
<a class='g-profile' expr:href='data:post.author.profileUrl' rel='author' title='author profile'>
<span><data:post.author.name/></span>
</a>
<b:else/>
<span><data:post.author.name/></span>
</b:if>
</span>
</span>
</b:includable>
<b:includable id='postCommentsLink'>
<span class='byline post-comment-link container'>
<b:include cond='data:post.commentSource != 1' name='commentsLink'/>
<b:include cond='data:post.commentSource == 1' name='commentsLinkIframe'/>
</span>
</b:includable>
<b:includable id='postContent' var='post'>
<div class='post post-shop-info' expr:data-id='data:post.id'>
<div class='post-content'>
<a class='post-image-link' expr:href='data:post.url'>
<b:if cond='data:post.featuredImage'>
<img class='post-thumb' expr:alt='data:post.title' expr:src='data:post.featuredImage resizeImage 680'/>
<b:else/>
<img class='post-thumb' expr:alt='data:post.title' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiD3A8iGPN806eXYykQmNLnAuQje405_6pwfDHF2Je6wWhMi4H95KG3Ly5VpeDtsIHOUuYko2MvVlcO3_XBgqsSITtPNOO0RUWEg6W0kxAP4n4bJGmcyv1six85_Gc7R-fd82nmN_qABuU/w680/nth.png'/>
</b:if>
</a>
<div class='product-info'>
<h2 class='post-title'>
<a expr:href='data:post.url'><data:post.title/></a>
</h2>
<span class='meta-price'/>
</div>
</div>
</div>
</b:includable>
<b:includable id='postJumpLink' var='post'>
<div class='jump-link flat-button'>
<a expr:href='data:post.url fragment "more"' expr:title='data:post.title'>
<b:eval expr='data:blog.jumpLinkMessage'/>
</a>
</div>
</b:includable>
<b:includable id='postLabels'>
<span class='byline post-labels'>
<span class='byline-label'><data:byline.label/></span>
<b:loop index='i' values='data:post.labels' var='label'>
<a expr:href='data:label.url' rel='tag'>
<data:label.name/>
</a>
</b:loop>
</span>
</b:includable>
<b:includable id='postLocation'>
<span class='byline post-location'>
<data:byline.label/>
<a expr:href='data:post.location.mapsUrl' target='_blank'><data:post.location.name/></a>
</span>
</b:includable>
<b:includable id='postReactions'>
<span class='byline reactions'>
<span class='reactions-label'>
<data:byline.label/>
</span>
<iframe allowtransparency='true' class='reactions-iframe' expr:src='data:post.reactionsUrl' frameborder='0' name='reactions' scrolling='no'/>
</span>
</b:includable>
<b:includable id='postShareButtons'>
<div class='byline post-share-buttons goog-inline-block'>
<b:with value='data:sharingId ?: undefinedundefineddata:widget.instanceId ?: "sharing") + "-" + undefineddata:regionName ?: "byline") + "-" + data:post.id)' var='sharingId'>
<!-- Note: 'sharingButtons' includable is from the default Sharing widget markup. -->
<b:include data='{ sharingId: data:sharingId, originalUrl: data:post.url, platforms: data:this.sharing.platforms, shareUrl: data:post.shareUrl, shareTitle: data:post.title, }' name='sharingButtons'/>
</b:with>
</div>
</b:includable>
<b:includable id='postTimestamp'>
<span class='byline post-timestamp'>
<data:byline.label/>
<b:if cond='data:post.url'>
<meta expr:content='data:post.url.canonical'/>
<a class='timestamp-link' expr:href='data:post.url' rel='bookmark' title='permanent link'>
<time class='published' expr:datetime='data:post.date.iso8601' expr:title='data:post.date.iso8601'>
<data:post.date/>
</time>
</a>
</b:if>
</span>
</b:includable>
<b:includable id='sharingButton'>
<span expr:aria-label='data:platform.shareMessage' expr:class='"sharing-platform-button sharing-element-" + data:platform.key' expr:data-href='data:shareUrl + "&target=" + data:platform.target' expr:data-url='data:originalUrl' expr:title='data:platform.shareMessage' role='menuitem' tabindex='-1'>
<b:include name='sharingPlatformIcon'/>
<span class='platform-sharing-text'><data:platform.name/></span>
</span>
</b:includable>
<b:includable id='sharingButtonContent'>
<div class='flat-icon-button ripple'>
<b:include name='shareIcon'/>
</div>
</b:includable>
<b:includable id='sharingButtons'>
<div class='sharing' expr:aria-owns='"sharing-popup-" + data:sharingId' expr:data-title='data:shareTitle'>
<button class='sharing-button touch-icon-button' expr:aria-controls='"sharing-popup-" + data:sharingId' expr:aria-label='data:messages.share.escaped' expr:id='"sharing-button-" + data:sharingId' role='button'>
<b:include name='sharingButtonContent'/>
</button>
<b:include name='sharingButtonsMenu'/>
</div>
</b:includable>
<b:includable id='sharingButtonsMenu'>
<div class='share-buttons-container'>
<ul aria-hidden='true' class='share-buttons hidden' expr:aria-label='data:messages.share.escaped' expr:id='"sharing-popup-" + data:sharingId' role='menu'>
<b:loop values='undefineddata:platforms ?: data:blog.sharing.platforms) filter undefinedp => p.key not in {"blogThis"})' var='platform'>
<li>
<b:include name='sharingButton'/>
</li>
</b:loop>
<li aria-hidden='true' class='hidden'>
<b:include name='otherSharingButton'/>
</li>
</ul>
</div>
</b:includable>
<b:includable id='sharingPlatformIcon'>
<b:include data='{ iconClass: undefined"touch-icon sharing-" + data:platform.key) }' expr:name='data:platform.key + "Icon"'/>
</b:includable>
<b:includable id='snippetedPostByline'>
<b:with value='undefineddata:widgets first undefinedw => w.type == "Blog")).allBylineItems' var='blogBylines'>
<div class='item-byline'>
<b:with value='data:blogBylines first undefinedi => i.name == "author")' var='byline'>
<b:include cond='data:byline and data:this.postDisplay.showAuthor' data='post' name='postAuthor'/>
</b:with>
<b:with value='data:blogBylines first undefinedi => i.name == "timestamp")' var='byline'>
<b:include cond='data:byline and data:this.postDisplay.showDate' data='post' name='postTimestamp'/>
</b:with>
</div>
</b:with>
</b:includable>
<b:includable id='snippetedPostContent'>
<div class='post-content'>
<b:include cond='data:this.postDisplay.showTitle' name='snippetedPostTitle'/>
<b:include cond='data:this.postDisplay.showDate or data:this.postDisplay.showAuthor' name='snippetedPostByline'/>
<b:include cond='data:this.postDisplay.showSnippet' data='post' name='postSnippet'/>
<b:include cond='data:this.postDisplay.showFeaturedImage and data:post.featuredImage' name='snippetedPostThumbnail'/>
</div>
</b:includable>
<b:includable id='snippetedPostThumbnail'>
<div class='item-thumbnail'>
<a expr:href='data:post.url'>
<b:include data='{ image: data:post.featuredImage, imageSizes: [72, 144], imageRatio: "1:1", sourceSizes: "72px" }' name='responsiveImage'/>
</a>
</div>
</b:includable>
<b:includable id='snippetedPostTitle'>
<b:if cond='data:post.title != ""'>
<h3 class='post-title'><a expr:href='data:post.url'><data:post.title/></a></h3>
</b:if>
</b:includable>
<b:includable id='snippetedPosts'>
<div role='feed'>
<!-- Don't render the post that we're currently already looking at. -->
<b:loop values='data:posts filter undefinedp => p.id != data:view.postId)' var='post'>
<article class='post' role='article'>
<b:include name='snippetedPostContent'/>
</article>
</b:loop>
</div>
</b:includable>
</b:widget>
<b:widget id='Label1' locked='false' title='Labels' type='Label' version='2' visible='true'>
<b:widget-settings>
<b:widget-setting name='sorting'>ALPHA</b:widget-setting>
<b:widget-setting name='display'>LIST</b:widget-setting>
<b:widget-setting name='selectedLabelsList'>Decoration,Furniture,Gadgets,Men,Women</b:widget-setting>
<b:widget-setting name='showType'>USER_SELECTED</b:widget-setting>
<b:widget-setting name='showFreqNumbers'>false</b:widget-setting>
</b:widget-settings>
<b:includable id='main' var='this'>
<b:include name='widget-title'/>
<b:include name='content'/>
</b:includable>
<b:includable id='cloud'>
<b:loop values='data:labels' var='label'>
<span class='label-size'>
<b:class expr:name='"label-size-" + data:label.cssSize'/>
<a class='label-name' expr:href='data:label.url'>
<data:label.name/>
<b:if cond='data:this.showFreqNumbers'>
<span class='label-count'><data:label.count/></span>
</b:if>
</a>
</span>
</b:loop>
</b:includable>
<b:includable id='content'>
<div class='widget-content'>
<b:class expr:name='data:this.display + "-label-widget-content"'/>
<b:include cond='data:this.display == "list"' name='list'/>
<b:include cond='data:this.display == "cloud"' name='cloud'/>
</div>
</b:includable>
<b:includable id='list'>
<ul>
<b:loop values='data:labels' var='label'>
<li>
<a class='label-name' expr:href='data:label.url'>
<data:label.name/>
<b:if cond='data:this.showFreqNumbers'>
<span class='label-count'><data:label.count/></span>
</b:if>
</a>
</li>
</b:loop>
</ul>
</b:includable>
</b:widget>
<b:widget id='ContactForm1' locked='false' title='Biểu mẫu liên hệ' type='ContactForm' version='2' visible='true'>
<b:includable id='main'>
<b:include name='content'/>
</b:includable>
<b:includable id='content'>
</b:includable>
</b:widget>
</b:section>
</div> <!-- close sidebar-container -->
</div><!-- outer-wrapper -->
</div><!--Div Contained-->
<div class='clear'/>
</b:with>
<div class='clear'/>
<div class='contained'>
<b:if cond='data:view.isHomepage'>
<div class='gap'>
<div class='bow'>
<b:section class='banner2' id='Adder1' maxwidgets='1' name='Ad banner undefinedleft)' showaddelement='yes'>
<b:widget id='Image1' locked='false' title='Ad banner 1' type='Image' visible='true'>
<b:widget-settings>
<b:widget-setting name='displayUrl'>http://4.bp.blogspot.com/-27YXjTRi4ug/Xo9n96N33PI/AAAAAAAABaw/C1hik36SUEUGKL4ohp-azMjURuCDFGM-gCK4BGAYYCw/s1600/adder-1.png</b:widget-setting>
<b:widget-setting name='displayHeight'>253</b:widget-setting>
<b:widget-setting name='sectionWidth'>752</b:widget-setting>
<b:widget-setting name='shrinkToFit'>false</b:widget-setting>
<b:widget-setting name='displayWidth'>570</b:widget-setting>
<b:widget-setting name='link'>/</b:widget-setting>
<b:widget-setting name='caption'>banner</b:widget-setting>
</b:widget-settings>
<b:includable id='main'>
<b:include name='widget-title'/>
<b:include name='content'/>
</b:includable>
<b:includable id='content'>
<div class='widget-content'>
<b:tag cond='data:link' expr:href='data:link' name='a'>
<img expr:alt='data:title' expr:height='data:height' expr:id='data:widget.instanceId + "_img"' expr:src='data:sourceUrl' expr:width='data:width'>
<b:attr cond='data:sourceSet' expr:value='data:sourceSet' name='srcset'/>
</img>
</b:tag>
<br/>
<b:if cond='data:caption'>
<span class='caption'><data:caption/></span>
</b:if>
</div>
</b:includable>
</b:widget>
</b:section>
<b:section class='banner2' id='Adder2' maxwidgets='1' name='Ad banner undefinedright)' showaddelement='yes'>
<b:widget id='Image2' locked='false' title='Ad banner 2' type='Image' version='2' visible='true'>
<b:widget-settings>
<b:widget-setting name='displayUrl'>http://3.bp.blogspot.com/-fONWRjqKdzE/Xo9oBBH9TZI/AAAAAAAABa4/NHtiKoZryK0cmUbOgPJrgPQswQVPL-98wCK4BGAYYCw/s1600/adder-2.png</b:widget-setting>
<b:widget-setting name='displayHeight'>253</b:widget-setting>
<b:widget-setting name='sectionWidth'>752</b:widget-setting>
<b:widget-setting name='shrinkToFit'>false</b:widget-setting>
<b:widget-setting name='displayWidth'>570</b:widget-setting>
<b:widget-setting name='link'>/</b:widget-setting>
<b:widget-setting name='caption'>banner 2</b:widget-setting>
</b:widget-settings>
<b:includable id='main'>
<b:include name='widget-title'/>
<b:include name='content'/>
</b:includable>
<b:includable id='content'>
<div class='widget-content'>
<b:tag cond='data:link' expr:href='data:link' name='a'>
<img expr:alt='data:title' expr:height='data:height' expr:id='data:widget.instanceId + "_img"' expr:src='data:sourceUrl' expr:width='data:width'>
<b:attr cond='data:sourceSet' expr:value='data:sourceSet' name='srcset'/>
</img>
</b:tag>
<br/>
<b:if cond='data:caption'>
<span class='caption'><data:caption/></span>
</b:if>
</div>
</b:includable>
</b:widget>
</b:section>
</div>
</div><!-- bow -->
<div class='clear'/>
<div class='gap'>
<b:section class='producting' id='prodct' maxwidgets='1' name='Products by category' showaddelement='yes'>
<b:widget id='HTML34' locked='false' title='Handmade Furniture' type='HTML' version='2' visible='true'>
<b:widget-settings>
<b:widget-setting name='content'>6/Furniture/post-list</b:widget-setting>
</b:widget-settings>
<b:includable id='main'>
<em><b:include name='widget-title'/></em>
<div class='clear'/>
<div class='bow'>
<div class='widget-content'>
<data:content/>
</div>
</div>
</b:includable>
</b:widget>
</b:section>
</div>
<div class='gap'>
<b:section class='producting' id='prodct2' maxwidgets='1' name='Products by category 2' showaddelement='yes'>
<b:widget id='HTML36' locked='false' title='Hot Gadgets' type='HTML' version='2' visible='true'>
<b:widget-settings>
<b:widget-setting name='content'>6/Gadgets/post-list</b:widget-setting>
</b:widget-settings>
<b:includable id='main'>
<em><b:include name='widget-title'/></em>
<div class='clear'/>
<div class='bow'>
<div class='widget-content'>
<data:content/>
</div>
</div>
</b:includable>
</b:widget>
</b:section>
</div>
</b:if>
</div><div class='clear'/>
<div id='footer'>
<div class='contained'>
<div class='footer-wrapper'>
<b:section class='footer' id='footer1' preferred='yes'>
<b:widget id='HTML1' locked='false' title='Souq Store' type='HTML' version='2' visible='true'>
<b:widget-settings>
<b:widget-setting name='content'>Short description of your blog can be added here. Mashable rassure vous nous les avons regroup en un autre buffet ressource pratique bien approvisione pour.</b:widget-setting>
</b:widget-settings>
<b:includable id='main'>
<div class='logo-footer'>
<b:include name='widget-title'/>
</div>
<div class='widget-content'>
<data:content/>
</div>
</b:includable>
</b:widget>
</b:section>
<b:section class='footer' id='footer2' preferred='yes'>
<b:widget id='HTML2' locked='false' title='Services' type='HTML' visible='true'>
<b:widget-settings>
<b:widget-setting name='content'><ul>
<li><a href='/'>FAQ's</a></li>
<li><a href='/'>Privacy Policy</a></li>
<li><a href='/'>Terms & Conditions</a></li>
<li><a href='/p/contact.html'>Contact Us</a></li>
</ul></b:widget-setting>
</b:widget-settings>
<b:includable id='main'>
<b:include name='widget-title'/>
<div class='widget-content'>
<data:content/>
</div>
</b:includable>
</b:widget>
</b:section>
<b:section class='footer' id='footer3' preferred='yes'>
<b:widget id='HTML3' locked='false' title='Quick links' type='HTML' visible='true'>
<b:widget-settings>
<b:widget-setting name='content'><ul>
<li><a href='/'>Terms of Use</a></li>
<li><a href='/'>Privacy Policy</a></li>
<li><a href='/'>Track Order</a></li>
<li><a href='/'>Contact Us</a></li>
</ul></b:widget-setting>
</b:widget-settings>
<b:includable id='main'>
<b:include name='widget-title'/>
<div class='widget-content'>
<data:content/>
</div>
</b:includable>
</b:widget>
</b:section>
<b:section class='footer' id='footer4' preferred='yes'>
<b:widget id='HTML9' locked='false' title='Cutomer Care' type='HTML' visible='true'>
<b:widget-settings>
<b:widget-setting name='content'><ul>
<li><a href='/'>Warranty Policy</a></li>
<li><a href='/'>Return & Exchange</a></li>
<li><a href='/'>FAQ's</a></li>
<li><a href='/'>Contact Us</a></li>
</ul></b:widget-setting>
</b:widget-settings>
<b:includable id='main'>
<b:include name='widget-title'/>
<div class='widget-content'>
<data:content/>
</div>
</b:includable>
</b:widget>
</b:section>
<b:section class='footer' id='footer5' preferred='yes'>
<b:widget id='HTML4' locked='false' title='Follow Us' type='HTML' visible='true'>
<b:widget-settings>
<b:widget-setting name='content'><div class='socal'>
<!-- Social Profile Icons -->
<a class='fb-ic' href='YOUR-FACEBOOK-URL' title='Like us'><i class='fa fa-facebook'/></i></a>
<a class='tw-ic' href='YOUR-TWITTER-URL' title='Follow us'><i class='fa fa-twitter'/></i></a>
<a class='ig-ic' href='YOUR-INSTAGRAM-URL' title='Follow on Instagram'><i class='fa fa-instagram'/></i></a>
<a class='yt-ic' href='YOUR-YOUTUBE-URL' title='Subscribe on youtube'><i class='fa fa-youtube'/></i></a>
<a class='rs-ic' href='YOUR-RSS-URL' title='Rss feeds'><i class='fa fa-envelope'/></i></a>
</div>
<div class='apploads'>
<a href='/'>
<i aria-hidden='true' class='fa fa-apple'/> iOS
</i></a>
<a href='/'>
<i aria-hidden='true' class='fa fa-android'/> Android
</i></a>
</div></b:widget-setting>
</b:widget-settings>
<b:includable id='main'>
<b:include name='widget-title'/>
<div class='widget-content'>
<data:content/>
</div>
</b:includable>
</b:widget>
</b:section>
</div><!-- footer wrapper -->
</div><!--Div Contained-->
</div><!-- footer -->
<div class='clear'/>
<div class='contained'>
<div class='dlab'>
<b:section class='med-lab' id='medlab' maxwidgets='1' name='Category labels' showaddelement='yes'>
<b:widget id='Label3' locked='false' title='Clothing &amp; Apparel:' type='Label' visible='true'>
<b:widget-settings>
<b:widget-setting name='sorting'>ALPHA</b:widget-setting>
<b:widget-setting name='display'>LIST</b:widget-setting>
<b:widget-setting name='selectedLabelsList'>Chair,Decoration,Dolce,Furniture,Gadgets,Games,Lamps,Leather,Makeup,Men,Sadidas</b:widget-setting>
<b:widget-setting name='showType'>USER_SELECTED</b:widget-setting>
<b:widget-setting name='showFreqNumbers'>false</b:widget-setting>
</b:widget-settings>
<b:includable id='main' var='this'>
<b:include name='widget-title'/>
<b:include name='content'/>
</b:includable>
<b:includable id='cloud'>
<b:loop values='data:labels' var='label'>
<span class='label-size'>
<b:class expr:name='"label-size-" + data:label.cssSize'/>
<a class='label-name' expr:href='data:label.url'>
<data:label.name/>
<b:if cond='data:this.showFreqNumbers'>
<span class='label-count'><data:label.count/></span>
</b:if>
</a>
</span>
</b:loop>
</b:includable>
<b:includable id='content'>
<div class='widget-content'>
<b:class expr:name='data:this.display + "-label"'/>
<b:include cond='data:this.display == "list"' name='list'/>
<b:include cond='data:this.display == "cloud"' name='list'/>
</div>
</b:includable>
<b:includable id='list'>
<ul>
<b:loop values='data:labels' var='label'>
<li>
<a class='label-name' expr:href='data:label.url'>
<data:label.name/>
<b:if cond='data:this.showFreqNumbers'>
<span class='label-count'><data:label.count/></span>
</b:if>
</a>
</li>
</b:loop>
</ul>
</b:includable>
</b:widget>
</b:section>
<b:section class='med-lab' id='medlab2' maxwidgets='1' name='Category labels2' showaddelement='yes'>
<b:widget id='Label4' locked='false' title='Jewelry &amp; Watches:' type='Label' visible='true'>
<b:widget-settings>
<b:widget-setting name='sorting'>ALPHA</b:widget-setting>
<b:widget-setting name='display'>LIST</b:widget-setting>
<b:widget-setting name='selectedLabelsList'>Gadgets,Games,Lamps,Leather,Makeup,Men,Sadidas,Speaker,Tablet,Wireless,Women</b:widget-setting>
<b:widget-setting name='showType'>USER_SELECTED</b:widget-setting>
<b:widget-setting name='showFreqNumbers'>false</b:widget-setting>
</b:widget-settings>
<b:includable id='main' var='this'>
<b:include name='widget-title'/>
<b:include name='content'/>
</b:includable>
<b:includable id='cloud'>
<b:loop values='data:labels' var='label'>
<span class='label-size'>
<b:class expr:name='"label-size-" + data:label.cssSize'/>
<a class='label-name' expr:href='data:label.url'>
<data:label.name/>
<b:if cond='data:this.showFreqNumbers'>
<span class='label-count'><data:label.count/></span>
</b:if>
</a>
</span>
</b:loop>
</b:includable>
<b:includable id='content'>
<div class='widget-content'>
<b:class expr:name='data:this.display + "-label"'/>
<b:include cond='data:this.display == "list"' name='list'/>
<b:include cond='data:this.display == "cloud"' name='list'/>
</div>
</b:includable>
<b:includable id='list'>
<ul>
<b:loop values='data:labels' var='label'>
<li>
<a class='label-name' expr:href='data:label.url'>
<data:label.name/>
<b:if cond='data:this.showFreqNumbers'>
<span class='label-count'><data:label.count/></span>
</b:if>
</a>
</li>
</b:loop>
</ul>
</b:includable>
</b:widget>
</b:section>
<b:section class='med-lab' id='medlab3' maxwidgets='1' name='Category labels3' showaddelement='yes'>
<b:widget id='Label45' locked='false' title='Health &amp; Beauty:' type='Label' visible='true'>
<b:widget-settings>
<b:widget-setting name='sorting'>ALPHA</b:widget-setting>
<b:widget-setting name='display'>LIST</b:widget-setting>
<b:widget-setting name='selectedLabelsList'>Dolce,Furniture,Gadgets,Games,Lamps,Leather,Makeup,Men,Sadidas,Speaker,Tablet</b:widget-setting>
<b:widget-setting name='showType'>USER_SELECTED</b:widget-setting>
<b:widget-setting name='showFreqNumbers'>false</b:widget-setting>
</b:widget-settings>
<b:includable id='main' var='this'>
<b:include name='widget-title'/>
<b:include name='content'/>
</b:includable>
<b:includable id='cloud'>
<b:loop values='data:labels' var='label'>
<span class='label-size'>
<b:class expr:name='"label-size-" + data:label.cssSize'/>
<a class='label-name' expr:href='data:label.url'>
<data:label.name/>
<b:if cond='data:this.showFreqNumbers'>
<span class='label-count'><data:label.count/></span>
</b:if>
</a>
</span>
</b:loop>
</b:includable>
<b:includable id='content'>
<div class='widget-content'>
<b:class expr:name='data:this.display + "-label"'/>
<b:include cond='data:this.display == "list"' name='list'/>
<b:include cond='data:this.display == "cloud"' name='list'/>
</div>
</b:includable>
<b:includable id='list'>
<ul>
<b:loop values='data:labels' var='label'>
<li>
<a class='label-name' expr:href='data:label.url'>
<data:label.name/>
<b:if cond='data:this.showFreqNumbers'>
<span class='label-count'><data:label.count/></span>
</b:if>
</a>
</li>
</b:loop>
</ul>
</b:includable>
</b:widget>
</b:section>
</div>
</div><!-- contained -->
<div class='contained'>
<div class='footer-credits'>
<a expr:href='data:blog.homepageUrl'><data:blog.title/></a> © 2020 Remove credit by <a href='http://www.giaodienblog.com/' id='credit'>Giaodienblog</a>.
<img class='img-payments' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEh7rPwrsNxZlqN2haZuJ7iEAe0a-dHb9chEiJs4DZpFVLjRN-MLviaEUq1bEgKrl615QuftVA25OXokI8hh2QH99co9kYUk5oPwo-z7LZ3IEEsMUJ7Kpxx88_GW-dMvooWbeqBfU9F9MQ8/s1600/payments.png'/>
</div><!-- footer-credits -->
</div><!-- contained -->
<b:template-script async='true' name='vegeclub' version='1.0.0'/>
<b:include data='blog' name='google-analytics'/>
</div><!-- ct-wrapper -->
<!-- Main Scripts -->
<script type='text/javascript'>
//<![CDATA[
/*! jquery-simplecart | License MIT */
var _0x71d9=["\x73\x74\x72\x69\x6E\x67","\x75\x6E\x64\x65\x66\x69\x6E\x65\x64","\x66\x75\x6E\x63\x74\x69\x6F\x6E","\x6F\x62\x6A\x65\x63\x74","\x6E\x6F\x64\x65\x54\x79\x70\x65","\x6E\x6F\x64\x65\x4E\x61\x6D\x65","","\x61\x74\x74\x72","\x65\x78\x74\x65\x6E\x64","\x69\x73\x52\x65\x61\x64\x79","\x6C\x65\x66\x74","\x64\x6F\x53\x63\x72\x6F\x6C\x6C","\x64\x6F\x63\x75\x6D\x65\x6E\x74\x45\x6C\x65\x6D\x65\x6E\x74","\x69\x6E\x69\x74","\x24\x24","\x2A","\x73\x69\x6D\x70\x6C\x65\x43\x61\x72\x74","\x6C\x6F\x63\x61\x6C\x53\x74\x6F\x72\x61\x67\x65","\x63\x6F\x6E\x73\x6F\x6C\x65","\x70\x75\x73\x68","\x6D\x73\x67\x73","\x55\x53\x44","\x26\x23\x33\x36\x3B","\x55\x53\x20\x44\x6F\x6C\x6C\x61\x72","\x41\x55\x44","\x41\x75\x73\x74\x72\x61\x6C\x69\x61\x6E\x20\x44\x6F\x6C\x6C\x61\x72","\x42\x52\x4C","\x52\x26\x23\x33\x36\x3B","\x42\x72\x61\x7A\x69\x6C\x69\x61\x6E\x20\x52\x65\x61\x6C","\x43\x41\x44","\x43\x61\x6E\x61\x64\x69\x61\x6E\x20\x44\x6F\x6C\x6C\x61\x72","\x43\x5A\x4B","\x26\x6E\x62\x73\x70\x3B\x26\x23\x37\x35\x3B\x26\x23\x32\x36\x39\x3B","\x43\x7A\x65\x63\x68\x20\x4B\x6F\x72\x75\x6E\x61","\x44\x4B\x4B","\x44\x4B\x4B\x26\x6E\x62\x73\x70\x3B","\x44\x61\x6E\x69\x73\x68\x20\x4B\x72\x6F\x6E\x65","\x45\x55\x52","\x26\x65\x75\x72\x6F\x3B","\x45\x75\x72\x6F","\x48\x4B\x44","\x48\x6F\x6E\x67\x20\x4B\x6F\x6E\x67\x20\x44\x6F\x6C\x6C\x61\x72","\x48\x55\x46","\x26\x23\x37\x30\x3B\x26\x23\x31\x31\x36\x3B","\x48\x75\x6E\x67\x61\x72\x69\x61\x6E\x20\x46\x6F\x72\x69\x6E\x74","\x49\x4C\x53","\x26\x23\x38\x33\x36\x32\x3B","\x49\x73\x72\x61\x65\x6C\x69\x20\x4E\x65\x77\x20\x53\x68\x65\x71\x65\x6C","\x4A\x50\x59","\x26\x79\x65\x6E\x3B","\x4A\x61\x70\x61\x6E\x65\x73\x65\x20\x59\x65\x6E","\x4D\x58\x4E","\x4D\x65\x78\x69\x63\x61\x6E\x20\x50\x65\x73\x6F","\x4E\x4F\x4B","\x4E\x4F\x4B\x26\x6E\x62\x73\x70\x3B","\x4E\x6F\x72\x77\x65\x67\x69\x61\x6E\x20\x4B\x72\x6F\x6E\x65","\x4E\x5A\x44","\x4E\x65\x77\x20\x5A\x65\x61\x6C\x61\x6E\x64\x20\x44\x6F\x6C\x6C\x61\x72","\x50\x4C\x4E","\x50\x4C\x4E\x26\x6E\x62\x73\x70\x3B","\x50\x6F\x6C\x69\x73\x68\x20\x5A\x6C\x6F\x74\x79","\x47\x42\x50","\x26\x70\x6F\x75\x6E\x64\x3B","\x50\x6F\x75\x6E\x64\x20\x53\x74\x65\x72\x6C\x69\x6E\x67","\x53\x47\x44","\x53\x69\x6E\x67\x61\x70\x6F\x72\x65\x20\x44\x6F\x6C\x6C\x61\x72","\x53\x45\x4B","\x53\x45\x4B\x26\x6E\x62\x73\x70\x3B","\x53\x77\x65\x64\x69\x73\x68\x20\x4B\x72\x6F\x6E\x61","\x43\x48\x46","\x43\x48\x46\x26\x6E\x62\x73\x70\x3B","\x53\x77\x69\x73\x73\x20\x46\x72\x61\x6E\x63","\x54\x48\x42","\x26\x23\x33\x36\x34\x37\x3B","\x54\x68\x61\x69\x20\x42\x61\x68\x74","\x42\x54\x43","\x20\x42\x54\x43","\x42\x69\x74\x63\x6F\x69\x6E","\x50\x61\x79\x50\x61\x6C","\x79\x6F\x75\x40\x79\x6F\x75\x72\x73\x2E\x63\x6F\x6D","\x65\x6E\x67\x6C\x69\x73\x68\x2D\x75\x73","\x64\x69\x76","\x6E\x61\x6D\x65","\x4E\x61\x6D\x65","\x70\x72\x69\x63\x65","\x50\x72\x69\x63\x65","\x63\x75\x72\x72\x65\x6E\x63\x79","\x64\x65\x63\x72\x65\x6D\x65\x6E\x74","\x71\x75\x61\x6E\x74\x69\x74\x79","\x51\x74\x79","\x69\x6E\x63\x72\x65\x6D\x65\x6E\x74","\x74\x6F\x74\x61\x6C","\x53\x75\x62\x54\x6F\x74\x61\x6C","\x72\x65\x6D\x6F\x76\x65","\x52\x65\x6D\x6F\x76\x65","\x74\x68\x75\x6D\x62","\x72\x65\x61\x64\x79","\x63\x61\x6C\x6C","\x68\x61\x73\x4F\x77\x6E\x50\x72\x6F\x70\x65\x72\x74\x79","\x70\x72\x6F\x74\x6F\x74\x79\x70\x65","\x62\x65\x66\x6F\x72\x65\x41\x64\x64","\x74\x72\x69\x67\x67\x65\x72","\x68\x61\x73","\x69\x64","\x75\x70\x64\x61\x74\x65","\x61\x66\x74\x65\x72\x41\x64\x64","\x6D\x61\x74\x63\x68","\x3C\x3D","\x72\x65\x70\x6C\x61\x63\x65","\x67\x65\x74","\x3C","\x3E\x3D","\x3E","\x65\x61\x63\x68","\x66\x69\x6E\x64","\x65\x71\x75\x61\x6C\x73","\x74\x61\x78","\x73\x68\x69\x70\x70\x69\x6E\x67","\x73\x61\x76\x65","\x6C\x6F\x61\x64","\x63\x72\x65\x61\x74\x65\x45\x6C\x65\x6D\x65\x6E\x74","\x2E","\x73\x70\x6C\x69\x74","\x73\x68\x69\x66\x74","\x45\x4C\x45\x4D\x45\x4E\x54","\x62\x65\x66\x6F\x72\x65\x53\x61\x76\x65","\x66\x69\x65\x6C\x64\x73","\x6F\x70\x74\x69\x6F\x6E\x73","\x5F\x69\x74\x65\x6D\x73","\x73\x74\x72\x69\x6E\x67\x69\x66\x79","\x73\x65\x74\x49\x74\x65\x6D","\x61\x66\x74\x65\x72\x53\x61\x76\x65","\x67\x65\x74\x49\x74\x65\x6D","\x70\x61\x72\x73\x65","\x61\x64\x64","\x45\x72\x72\x6F\x72\x20\x4C\x6F\x61\x64\x69\x6E\x67\x20\x64\x61\x74\x61\x3A\x20","\x65\x72\x72\x6F\x72","\x62\x69\x6E\x64","\x6D\x65\x73\x73\x61\x67\x65","\x73\x69\x6D\x70\x6C\x65\x43\x61\x72\x74\x28\x6A\x73\x29\x20\x45\x72\x72\x6F\x72\x3A\x20","\x6C\x6F\x67","\x74\x61\x78\x53\x68\x69\x70\x70\x69\x6E\x67","\x74\x61\x78\x52\x61\x74\x65","\x73\x68\x69\x70\x70\x69\x6E\x67\x51\x75\x61\x6E\x74\x69\x74\x79\x52\x61\x74\x65","\x73\x68\x69\x70\x70\x69\x6E\x67\x54\x6F\x74\x61\x6C\x52\x61\x74\x65","\x73\x68\x69\x70\x70\x69\x6E\x67\x46\x6C\x61\x74\x52\x61\x74\x65","\x73\x68\x69\x70\x70\x69\x6E\x67\x43\x75\x73\x74\x6F\x6D","\x74\x6F\x43\x75\x72\x72\x65\x6E\x63\x79","\x3C\x61\x20\x68\x72\x65\x66\x3D\x27","\x27\x3E","\x74\x65\x78\x74","\x3C\x2F\x61\x3E","\x3C\x61\x20\x68\x72\x65\x66\x3D\x27\x6A\x61\x76\x61\x73\x63\x72\x69\x70\x74\x3A\x3B\x27\x20\x63\x6C\x61\x73\x73\x3D\x27","\x5F\x64\x65\x63\x72\x65\x6D\x65\x6E\x74\x27\x3E","\x2D","\x5F\x69\x6E\x63\x72\x65\x6D\x65\x6E\x74\x27\x3E","\x2B","\x3C\x69\x6D\x67\x20\x73\x72\x63\x3D\x27","\x27\x2F\x3E","\x3C\x69\x6E\x70\x75\x74\x20\x74\x79\x70\x65\x3D\x27\x74\x65\x78\x74\x27\x20\x76\x61\x6C\x75\x65\x3D\x27","\x27\x20\x63\x6C\x61\x73\x73\x3D\x27","\x5F\x69\x6E\x70\x75\x74\x27\x2F\x3E","\x5F\x72\x65\x6D\x6F\x76\x65\x27\x3E","\x58","\x74\x6F\x4C\x6F\x77\x65\x72\x43\x61\x73\x65","\x63\x61\x72\x74\x53\x74\x79\x6C\x65","\x74\x61\x62\x6C\x65","\x74\x72","\x74\x68","\x74\x64","\x68\x65\x61\x64\x65\x72\x52\x6F\x77","\x61\x64\x64\x43\x6C\x61\x73\x73","\x61\x70\x70\x65\x6E\x64","\x20","\x68\x74\x6D\x6C","\x6C\x65\x6E\x67\x74\x68","\x63\x61\x72\x74\x43\x6F\x6C\x75\x6D\x6E\x73","\x69\x74\x65\x6D\x2D","\x76\x69\x65\x77","\x6C\x61\x62\x65\x6C","\x63\x65\x6C\x6C","\x63\x6C\x61\x73\x73\x4E\x61\x6D\x65","\x63\x72\x65\x61\x74\x65\x43\x61\x72\x74\x52\x6F\x77","\x63\x61\x72\x74\x49\x74\x65\x6D\x5F","\x69\x74\x65\x6D\x52\x6F\x77\x20\x72\x6F\x77\x2D","\x65\x76\x65\x6E","\x6F\x64\x64","\x49\x74\x65\x6D","\x64\x65\x63\x69\x6D\x61\x6C","\x64\x65\x6C\x69\x6D\x69\x74\x65\x72","\x53\x43\x49\x2D","\x73\x65\x74","\x72\x65\x73\x65\x72\x76\x65\x64\x46\x69\x65\x6C\x64\x73","\x5F","\x62\x65\x66\x6F\x72\x65\x52\x65\x6D\x6F\x76\x65","\x71\x75\x61\x6E\x74\x69\x74\x79\x20\x69\x64\x20\x69\x74\x65\x6D\x5F\x6E\x75\x6D\x62\x65\x72\x20\x70\x72\x69\x63\x65\x20\x6E\x61\x6D\x65\x20\x73\x68\x69\x70\x70\x69\x6E\x67\x20\x74\x61\x78\x20\x74\x61\x78\x52\x61\x74\x65","\x73\x79\x6D\x62\x6F\x6C","\x63\x75\x73\x74\x6F\x6D","\x74\x79\x70\x65","\x63\x68\x65\x63\x6B\x6F\x75\x74","\x66\x6E","\x64\x61\x74\x61","\x61\x63\x74\x69\x6F\x6E","\x6D\x65\x74\x68\x6F\x64","\x62\x65\x66\x6F\x72\x65\x43\x68\x65\x63\x6B\x6F\x75\x74","\x67\x65\x6E\x65\x72\x61\x74\x65\x41\x6E\x64\x53\x65\x6E\x64\x46\x6F\x72\x6D","\x4E\x6F\x20\x56\x61\x6C\x69\x64\x20\x43\x68\x65\x63\x6B\x6F\x75\x74\x20\x4D\x65\x74\x68\x6F\x64\x20\x53\x70\x65\x63\x69\x66\x69\x65\x64","\x66\x6F\x72\x6D","\x73\x74\x79\x6C\x65","\x64\x69\x73\x70\x6C\x61\x79\x3A\x6E\x6F\x6E\x65\x3B","\x76\x61\x6C","\x68\x69\x64\x64\x65\x6E","\x69\x6E\x70\x75\x74","\x62\x6F\x64\x79","\x73\x75\x62\x6D\x69\x74","\x65\x6C","\x65\x6D\x61\x69\x6C","\x4E\x6F\x20\x65\x6D\x61\x69\x6C\x20\x70\x72\x6F\x76\x69\x64\x65\x64\x20\x66\x6F\x72\x20\x50\x61\x79\x50\x61\x6C\x20\x63\x68\x65\x63\x6B\x6F\x75\x74","\x5F\x63\x61\x72\x74","\x31","\x63\x6F\x64\x65","\x47\x45\x54","\x30","\x32","\x74\x6F\x46\x69\x78\x65\x64","\x75\x74\x66\x2D\x38","\x73\x61\x6E\x64\x62\x6F\x78","\x68\x74\x74\x70\x73\x3A\x2F\x2F\x77\x77\x77\x2E\x73\x61\x6E\x64\x62\x6F\x78\x2E\x70\x61\x79\x70\x61\x6C\x2E\x63\x6F\x6D\x2F\x63\x67\x69\x2D\x62\x69\x6E\x2F\x77\x65\x62\x73\x63\x72","\x68\x74\x74\x70\x73\x3A\x2F\x2F\x77\x77\x77\x2E\x70\x61\x79\x70\x61\x6C\x2E\x63\x6F\x6D\x2F\x63\x67\x69\x2D\x62\x69\x6E\x2F\x77\x65\x62\x73\x63\x72","\x50\x4F\x53\x54","\x73\x75\x63\x63\x65\x73\x73","\x72\x65\x74\x75\x72\x6E","\x63\x61\x6E\x63\x65\x6C","\x63\x61\x6E\x63\x65\x6C\x5F\x72\x65\x74\x75\x72\x6E","\x6E\x6F\x74\x69\x66\x79","\x6E\x6F\x74\x69\x66\x79\x5F\x75\x72\x6C","\x69\x74\x65\x6D\x5F\x6E\x61\x6D\x65\x5F","\x71\x75\x61\x6E\x74\x69\x74\x79\x5F","\x61\x6D\x6F\x75\x6E\x74\x5F","\x69\x74\x65\x6D\x5F\x6E\x75\x6D\x62\x65\x72\x5F","\x69\x74\x65\x6D\x5F\x6E\x75\x6D\x62\x65\x72","\x65\x78\x63\x6C\x75\x64\x65\x46\x72\x6F\x6D\x43\x68\x65\x63\x6B\x6F\x75\x74","\x6F\x6E","\x6F\x73","\x6F\x70\x74\x69\x6F\x6E\x5F\x69\x6E\x64\x65\x78\x5F","\x6D\x69\x6E","\x6D\x65\x72\x63\x68\x61\x6E\x74\x49\x44","\x4E\x6F\x20\x6D\x65\x72\x63\x68\x61\x6E\x74\x20\x69\x64\x20\x70\x72\x6F\x76\x69\x64\x65\x64\x20\x66\x6F\x72\x20\x47\x6F\x6F\x67\x6C\x65\x43\x68\x65\x63\x6B\x6F\x75\x74","\x47\x6F\x6F\x67\x6C\x65\x20\x43\x68\x65\x63\x6B\x6F\x75\x74\x20\x6F\x6E\x6C\x79\x20\x61\x63\x63\x65\x70\x74\x73\x20\x55\x53\x44\x20\x61\x6E\x64\x20\x47\x42\x50","\x53\x68\x69\x70\x70\x69\x6E\x67","\x68\x74\x74\x70\x73\x3A\x2F\x2F\x63\x68\x65\x63\x6B\x6F\x75\x74\x2E\x67\x6F\x6F\x67\x6C\x65\x2E\x63\x6F\x6D\x2F\x61\x70\x69\x2F\x63\x68\x65\x63\x6B\x6F\x75\x74\x2F\x76\x32\x2F\x63\x68\x65\x63\x6B\x6F\x75\x74\x46\x6F\x72\x6D\x2F\x4D\x65\x72\x63\x68\x61\x6E\x74\x2F","\x69\x74\x65\x6D\x5F\x71\x75\x61\x6E\x74\x69\x74\x79\x5F","\x69\x74\x65\x6D\x5F\x70\x72\x69\x63\x65\x5F","\x69\x74\x65\x6D\x5F\x63\x75\x72\x72\x65\x6E\x63\x79\x5F\x20","\x69\x74\x65\x6D\x5F\x74\x61\x78\x5F\x72\x61\x74\x65","\x3A\x20","\x69\x74\x65\x6D\x5F\x64\x65\x73\x63\x72\x69\x70\x74\x69\x6F\x6E\x5F","\x2C\x20","\x6A\x6F\x69\x6E","\x6D\x65\x72\x63\x68\x61\x6E\x74\x5F\x73\x69\x67\x6E\x61\x74\x75\x72\x65","\x4E\x6F\x20\x6D\x65\x72\x63\x68\x61\x6E\x74\x20\x73\x69\x67\x6E\x61\x74\x75\x72\x65\x20\x70\x72\x6F\x76\x69\x64\x65\x64\x20\x66\x6F\x72\x20\x41\x6D\x61\x7A\x6F\x6E\x20\x50\x61\x79\x6D\x65\x6E\x74\x73","\x6D\x65\x72\x63\x68\x61\x6E\x74\x5F\x69\x64","\x4E\x6F\x20\x6D\x65\x72\x63\x68\x61\x6E\x74\x20\x69\x64\x20\x70\x72\x6F\x76\x69\x64\x65\x64\x20\x66\x6F\x72\x20\x41\x6D\x61\x7A\x6F\x6E\x20\x50\x61\x79\x6D\x65\x6E\x74\x73","\x61\x77\x73\x5F\x61\x63\x63\x65\x73\x73\x5F\x6B\x65\x79\x5F\x69\x64","\x4E\x6F\x20\x41\x57\x53\x20\x61\x63\x63\x65\x73\x73\x20\x6B\x65\x79\x20\x69\x64\x20\x70\x72\x6F\x76\x69\x64\x65\x64\x20\x66\x6F\x72\x20\x41\x6D\x61\x7A\x6F\x6E\x20\x50\x61\x79\x6D\x65\x6E\x74\x73","\x77\x65\x69\x67\x68\x74\x5F\x75\x6E\x69\x74","\x6C\x62","\x68\x74\x74\x70\x73\x3A\x2F\x2F\x70\x61\x79\x6D\x65\x6E\x74\x73","\x2D\x73\x61\x6E\x64\x62\x6F\x78","\x2E\x61\x6D\x61\x7A\x6F\x6E\x2E\x63\x6F\x6D\x2F\x63\x68\x65\x63\x6B\x6F\x75\x74\x2F","\x69\x74\x65\x6D\x5F\x74\x69\x74\x6C\x65\x5F","\x69\x74\x65\x6D\x5F\x73\x6B\x75\x5F\x20","\x73\x6B\x75","\x69\x74\x65\x6D\x5F\x6D\x65\x72\x63\x68\x61\x6E\x74\x5F\x69\x64\x5F","\x77\x65\x69\x67\x68\x74","\x69\x74\x65\x6D\x5F\x77\x65\x69\x67\x68\x74\x5F","\x73\x68\x69\x70\x70\x69\x6E\x67\x5F\x6D\x65\x74\x68\x6F\x64\x5F\x70\x72\x69\x63\x65\x5F\x70\x65\x72\x5F\x75\x6E\x69\x74\x5F\x72\x61\x74\x65\x5F","\x75\x72\x6C","\x55\x52\x4C\x20\x72\x65\x71\x75\x69\x72\x65\x64\x20\x66\x6F\x72\x20\x53\x65\x6E\x64\x46\x6F\x72\x6D\x20\x43\x68\x65\x63\x6B\x6F\x75\x74","\x69\x74\x65\x6D\x5F\x6F\x70\x74\x69\x6F\x6E\x73\x5F","\x65\x78\x74\x72\x61\x5F\x64\x61\x74\x61","\x65\x78\x74\x65\x6E\x64\x43\x68\x65\x63\x6B\x6F\x75\x74","\x5F\x65\x76\x65\x6E\x74\x73","\x61\x70\x70\x6C\x79","\x24","\x2C","\x61\x63\x63\x75\x72\x61\x63\x79","\x72\x65\x76\x65\x72\x73\x65","\x63\x68\x75\x6E\x6B","\x61\x66\x74\x65\x72","\x2E\x7B\x31\x2C","\x7D","\x67","\x73\x65\x74\x4F\x75\x74\x6C\x65\x74","\x73\x65\x6C\x65\x63\x74\x6F\x72","\x65\x76\x65\x6E\x74","\x63\x61\x6C\x6C\x62\x61\x63\x6B","\x73\x65\x74\x49\x6E\x70\x75\x74","\x6C\x69\x76\x65","\x63\x72\x65\x61\x74\x65","\x76\x61\x6C\x75\x65","\x64\x69\x73\x70\x6F\x73\x65","\x72\x65\x6D\x6F\x76\x65\x43\x6C\x61\x73\x73","\x61\x64\x6F\x70\x74","\x63\x6C\x69\x63\x6B","\x61\x64\x64\x45\x76\x65\x6E\x74","\x66\x69\x72\x65\x45\x76\x65\x6E\x74","\x3A\x72\x65\x6C\x61\x79\x28","\x29","\x67\x65\x74\x50\x61\x72\x65\x6E\x74","\x67\x65\x74\x45\x6C\x65\x6D\x65\x6E\x74\x73","\x74\x61\x67\x4E\x61\x6D\x65","\x69\x6E\x6E\x65\x72\x48\x54\x4D\x4C","\x72\x65\x61\x64\x41\x74\x74\x72\x69\x62\x75\x74\x65","\x77\x72\x69\x74\x65\x41\x74\x74\x72\x69\x62\x75\x74\x65","\x61\x70\x70\x65\x6E\x64\x43\x68\x69\x6C\x64","\x61\x64\x64\x43\x6C\x61\x73\x73\x4E\x61\x6D\x65","\x72\x65\x6D\x6F\x76\x65\x43\x6C\x61\x73\x73\x4E\x61\x6D\x65","\x6F\x62\x73\x65\x72\x76\x65","\x66\x69\x72\x65","\x66\x69\x6E\x64\x45\x6C\x65\x6D\x65\x6E\x74","\x75\x70","\x67\x65\x74\x45\x6C\x65\x6D\x65\x6E\x74\x73\x42\x79\x53\x65\x6C\x65\x63\x74\x6F\x72","\x64\x65\x73\x63\x65\x6E\x64\x61\x6E\x74\x73","\x70\x61\x73\x73\x74\x68\x72\x6F\x75\x67\x68","\x64\x65\x6C\x65\x67\x61\x74\x65","\x70\x61\x72\x65\x6E\x74","\x63\x6C\x6F\x73\x65\x73\x74","\x73\x65\x74\x75\x70\x56\x69\x65\x77\x54\x6F\x6F\x6C","\x77\x72\x69\x74\x65\x43\x61\x72\x74","\x67\x72\x61\x6E\x64\x54\x6F\x74\x61\x6C","\x62\x69\x6E\x64\x4F\x75\x74\x6C\x65\x74\x73","\x65\x6D\x70\x74\x79","\x2E\x69\x74\x65\x6D\x52\x6F\x77","\x63\x68\x61\x6E\x67\x65","\x63\x6C\x61\x73\x73","\x73\x68\x65\x6C\x66\x49\x74\x65\x6D\x20\x2E\x69\x74\x65\x6D\x5F\x61\x64\x64","\x74\x65\x78\x74\x61\x72\x65\x61","\x63\x68\x65\x63\x6B\x62\x6F\x78","\x72\x61\x64\x69\x6F","\x63\x68\x65\x63\x6B\x65\x64","\x6E\x75\x6D\x62\x65\x72","\x73\x65\x6C\x65\x63\x74","\x73\x72\x63","\x69\x6D\x67","\x74\x61\x67","\x5F\x73\x68\x65\x6C\x66\x49\x74\x65\x6D","\x62\x69\x6E\x64\x49\x6E\x70\x75\x74\x73","\x61\x64\x64\x45\x76\x65\x6E\x74\x4C\x69\x73\x74\x65\x6E\x65\x72","\x44\x4F\x4D\x43\x6F\x6E\x74\x65\x6E\x74\x4C\x6F\x61\x64\x65\x64","\x72\x65\x6D\x6F\x76\x65\x45\x76\x65\x6E\x74\x4C\x69\x73\x74\x65\x6E\x65\x72","\x61\x74\x74\x61\x63\x68\x45\x76\x65\x6E\x74","\x63\x6F\x6D\x70\x6C\x65\x74\x65","\x72\x65\x61\x64\x79\x53\x74\x61\x74\x65","\x6F\x6E\x72\x65\x61\x64\x79\x73\x74\x61\x74\x65\x63\x68\x61\x6E\x67\x65","\x64\x65\x74\x61\x63\x68\x45\x76\x65\x6E\x74","\x6F\x6E\x6C\x6F\x61\x64","\x66\x72\x61\x6D\x65\x45\x6C\x65\x6D\x65\x6E\x74","\x6C\x61\x73\x74\x49\x6E\x64\x65\x78","\x74\x65\x73\x74","\x22","\x5C\x75","\x73\x6C\x69\x63\x65","\x30\x30\x30\x30","\x63\x68\x61\x72\x43\x6F\x64\x65\x41\x74","\x74\x6F\x4A\x53\x4F\x4E","\x6E\x75\x6C\x6C","\x62\x6F\x6F\x6C\x65\x61\x6E","\x5B\x6F\x62\x6A\x65\x63\x74\x20\x41\x72\x72\x61\x79\x5D","\x74\x6F\x53\x74\x72\x69\x6E\x67","\x5B\x5D","\x5B\x0A","\x2C\x0A","\x0A","\x5D","\x5B","\x3A","\x7B\x7D","\x7B\x0A","\x7B","\x67\x65\x74\x55\x54\x43\x46\x75\x6C\x6C\x59\x65\x61\x72","\x67\x65\x74\x55\x54\x43\x4D\x6F\x6E\x74\x68","\x67\x65\x74\x55\x54\x43\x44\x61\x74\x65","\x54","\x67\x65\x74\x55\x54\x43\x48\x6F\x75\x72\x73","\x67\x65\x74\x55\x54\x43\x4D\x69\x6E\x75\x74\x65\x73","\x67\x65\x74\x55\x54\x43\x53\x65\x63\x6F\x6E\x64\x73","\x5A","\x5C\x62","\x5C\x74","\x5C\x6E","\x5C\x66","\x5C\x72","\x5C\x22","\x5C\x5C","\x4A\x53\x4F\x4E\x2E\x73\x74\x72\x69\x6E\x67\x69\x66\x79","\x40","\x28","\x4A\x53\x4F\x4E\x2E\x70\x61\x72\x73\x65","\x67\x6C\x6F\x62\x61\x6C\x53\x74\x6F\x72\x61\x67\x65","\x64\x69\x73\x70\x6C\x61\x79","\x6E\x6F\x6E\x65","\x68\x65\x61\x64","\x67\x65\x74\x45\x6C\x65\x6D\x65\x6E\x74\x73\x42\x79\x54\x61\x67\x4E\x61\x6D\x65","\x61\x64\x64\x42\x65\x68\x61\x76\x69\x6F\x72","\x23\x64\x65\x66\x61\x75\x6C\x74\x23\x75\x73\x65\x72\x64\x61\x74\x61","\x67\x65\x74\x41\x74\x74\x72\x69\x62\x75\x74\x65","\x73\x65\x74\x41\x74\x74\x72\x69\x62\x75\x74\x65","\x72\x65\x6D\x6F\x76\x65\x41\x74\x74\x72\x69\x62\x75\x74\x65","\x61\x74\x74\x72\x69\x62\x75\x74\x65\x73","\x58\x4D\x4C\x44\x6F\x63\x75\x6D\x65\x6E\x74","\x69\x6D\x61\x67\x65","\x3C\x69\x20\x63\x6C\x61\x73\x73\x3D\x27\x66\x61\x20\x66\x61\x2D\x6D\x69\x6E\x75\x73\x27\x3E\x3C\x2F\x69\x3E","\x3C\x69\x20\x63\x6C\x61\x73\x73\x3D\x27\x66\x61\x20\x66\x61\x2D\x70\x6C\x75\x73\x27\x3E\x3C\x2F\x69\x3E","\x3C\x69\x20\x63\x6C\x61\x73\x73\x3D\x27\x66\x61\x20\x66\x61\x2D\x74\x72\x61\x73\x68\x27\x3E\x3C\x2F\x69\x3E","\x70\x72\x65\x76\x65\x6E\x74\x44\x65\x66\x61\x75\x6C\x74","\x61\x63\x74\x69\x76\x65","\x2E\x74\x61\x62\x2C\x20\x2E\x70\x61\x6E\x65\x6C","\x23","\x70\x61\x6E\x65\x6C","\x66\x6F\x63\x75\x73","\x2E\x74\x61\x62"];undefinedfunctionundefined_0x49fcx1,_0x49fcx2){var _0x49fcx3=_0x71d9[0],_0x49fcx4=functionundefined_0x49fcx5,_0x49fcx2){return typeof _0x49fcx5=== _0x49fcx2},_0x49fcx5=functionundefined_0x49fcx5){return _0x49fcx4undefined_0x49fcx5,_0x71d9[1])},_0x49fcx6=functionundefined_0x49fcx5){return _0x49fcx4undefined_0x49fcx5,_0x71d9[2])},_0x49fcx7=functionundefined_0x49fcx5){return _0x71d9[3]=== typeof HTMLElement?_0x49fcx5 instanceof HTMLElement:_0x71d9[3]=== typeof _0x49fcx5&& 1=== _0x49fcx5[_0x71d9[4]]&& _0x71d9[0]=== typeof _0x49fcx5[_0x71d9[5]]},_0x49fcx8=functionundefined_0x49fcx9){function _0x49fcxaundefined_0x49fcxb){return _0x49fcx16[_0x71d9[8]]undefined{attr:_0x71d9[6],label:_0x71d9[6],view:_0x71d9[7],text:_0x71d9[6],className:_0x71d9[6],hide:!1},_0x49fcxb|| {})}function _0x49fcxcundefined){ifundefined!_0x49fcx16[_0x71d9[9]]){try{_0x49fcx2[_0x71d9[12]][_0x71d9[11]]undefined_0x71d9[10])}catchundefineda){setTimeoutundefined_0x49fcxc,1);return};_0x49fcx16[_0x71d9[13]]undefined)}}var _0x49fcxd={MooTools:_0x71d9[14],Prototype:_0x71d9[14],jQuery:_0x71d9[15]},_0x49fcxe=0,_0x49fcxf={},_0x49fcx10=_0x49fcx9|| _0x71d9[16],_0x49fcx11={};_0x49fcx9= {};_0x49fcx9= {};var _0x49fcx12=_0x49fcx1[_0x71d9[17]],_0x49fcx13=_0x49fcx1[_0x71d9[18]]|| {msgs:[],log:functionundefined_0x49fcxb){_0x49fcx13[_0x71d9[20]][_0x71d9[19]]undefined_0x49fcxb)}},_0x49fcx14={USD:{code:_0x71d9[21],symbol:_0x71d9[22],name:_0x71d9[23]},AUD:{code:_0x71d9[24],symbol:_0x71d9[22],name:_0x71d9[25]},BRL:{code:_0x71d9[26],symbol:_0x71d9[27],name:_0x71d9[28]},CAD:{code:_0x71d9[29],symbol:_0x71d9[22],name:_0x71d9[30]},CZK:{code:_0x71d9[31],symbol:_0x71d9[32],name:_0x71d9[33],after:!0},DKK:{code:_0x71d9[34],symbol:_0x71d9[35],name:_0x71d9[36]},EUR:{code:_0x71d9[37],symbol:_0x71d9[38],name:_0x71d9[39]},HKD:{code:_0x71d9[40],symbol:_0x71d9[22],name:_0x71d9[41]},HUF:{code:_0x71d9[42],symbol:_0x71d9[43],name:_0x71d9[44]},ILS:{code:_0x71d9[45],symbol:_0x71d9[46],name:_0x71d9[47]},JPY:{code:_0x71d9[48],symbol:_0x71d9[49],name:_0x71d9[50],accuracy:0},MXN:{code:_0x71d9[51],symbol:_0x71d9[22],name:_0x71d9[52]},NOK:{code:_0x71d9[53],symbol:_0x71d9[54],name:_0x71d9[55]},NZD:{code:_0x71d9[56],symbol:_0x71d9[22],name:_0x71d9[57]},PLN:{code:_0x71d9[58],symbol:_0x71d9[59],name:_0x71d9[60]},GBP:{code:_0x71d9[61],symbol:_0x71d9[62],name:_0x71d9[63]},SGD:{code:_0x71d9[64],symbol:_0x71d9[22],name:_0x71d9[65]},SEK:{code:_0x71d9[66],symbol:_0x71d9[67],name:_0x71d9[68]},CHF:{code:_0x71d9[69],symbol:_0x71d9[70],name:_0x71d9[71]},THB:{code:_0x71d9[72],symbol:_0x71d9[73],name:_0x71d9[74]},BTC:{code:_0x71d9[75],symbol:_0x71d9[76],name:_0x71d9[77],accuracy:4,after:!0}},_0x49fcx15={checkout:{type:_0x71d9[78],email:_0x71d9[79]},currency:_0x71d9[21],language:_0x71d9[80],cartStyle:_0x71d9[81],cartColumns:[{attr:_0x71d9[82],label:_0x71d9[83]},{attr:_0x71d9[84],label:_0x71d9[85],view:_0x71d9[86]},{view:_0x71d9[87],label:!1},{attr:_0x71d9[88],label:_0x71d9[89]},{view:_0x71d9[90],label:!1},{attr:_0x71d9[91],label:_0x71d9[92],view:_0x71d9[86]},{view:_0x71d9[93],text:_0x71d9[94],label:!1}],excludeFromCheckout:[_0x71d9[95]],shippingFlatRate:0,shippingQuantityRate:0,shippingTotalRate:0,shippingCustom:null,taxRate:0,taxShipping:!1,data:{}},_0x49fcx16=functionundefined_0x49fcxb){ifundefined_0x49fcx6undefined_0x49fcxb)){return _0x49fcx16[_0x71d9[96]]undefined_0x49fcxb)};ifundefined_0x49fcx4undefined_0x49fcxb,_0x71d9[3])){return _0x49fcx16[_0x71d9[8]]undefined_0x49fcx15,_0x49fcxb)}},_0x49fcx17,_0x49fcx18;_0x49fcx16[_0x71d9[8]]= functionundefined_0x49fcxb,_0x49fcx19){var _0x49fcx1a;_0x49fcx5undefined_0x49fcx19)&& undefined_0x49fcx19= _0x49fcxb,_0x49fcxb= _0x49fcx16);forundefined_0x49fcx1a in _0x49fcx19){Object[_0x71d9[99]][_0x71d9[98]][_0x71d9[97]]undefined_0x49fcx19,_0x49fcx1a)&& undefined_0x49fcxb[_0x49fcx1a]= _0x49fcx19[_0x49fcx1a])};return _0x49fcxb};_0x49fcx16[_0x71d9[8]]undefined{copy:functionundefined_0x49fcxb){_0x49fcxb= _0x49fcx8undefined_0x49fcxb);_0x49fcxb[_0x71d9[13]]undefined);return _0x49fcxb}});_0x49fcx16[_0x71d9[8]]undefined{isReady:!1,add:functionundefined_0x49fcxb,_0x49fcx19){var _0x49fcx1a= new _0x49fcx16.Itemundefined_0x49fcxb|| {}),_0x49fcx1b=!0,_0x49fcx1c=!0=== _0x49fcx19?_0x49fcx19:!1;ifundefined!_0x49fcx1c&& undefined_0x49fcx1b= _0x49fcx16[_0x71d9[101]]undefined_0x71d9[100],[_0x49fcx1a]),!1=== _0x49fcx1b)){return !1};undefined_0x49fcx1b= _0x49fcx16[_0x71d9[102]]undefined_0x49fcx1a))?undefined_0x49fcx1b[_0x71d9[90]]undefined_0x49fcx1a[_0x71d9[88]]undefined)),_0x49fcx1a= _0x49fcx1b):_0x49fcxf[_0x49fcx1a[_0x71d9[103]]undefined)]= _0x49fcx1a;_0x49fcx16[_0x71d9[104]]undefined);_0x49fcx1c|| _0x49fcx16[_0x71d9[101]]undefined_0x71d9[105],[_0x49fcx1a,_0x49fcx5undefined_0x49fcx1b)]);return _0x49fcx1a},each:functionundefined_0x49fcxb,_0x49fcx19){var _0x49fcx1a,_0x49fcx1b=0,_0x49fcx1c,_0x49fcx5,_0x49fcx1d;ifundefined_0x49fcx6undefined_0x49fcxb)){_0x49fcx5= _0x49fcxb,_0x49fcx1d= _0x49fcxf}else {ifundefined_0x49fcx6undefined_0x49fcx19)){_0x49fcx5= _0x49fcx19,_0x49fcx1d= _0x49fcxb}else {return}};forundefined_0x49fcx1a in _0x49fcx1d){ifundefinedObject[_0x71d9[99]][_0x71d9[98]][_0x71d9[97]]undefined_0x49fcx1d,_0x49fcx1a)){_0x49fcx1c= _0x49fcx5[_0x71d9[97]]undefined_0x49fcx16,_0x49fcx1d[_0x49fcx1a],_0x49fcx1b,_0x49fcx1a);ifundefined!1=== _0x49fcx1c){break};_0x49fcx1b+= 1}}},find:functionundefined_0x49fcxb){var _0x49fcx19=[];ifundefined_0x49fcx4undefined_0x49fcxf[_0x49fcxb],_0x71d9[3])){return _0x49fcxf[_0x49fcxb]};ifundefined_0x49fcx4undefined_0x49fcxb,_0x71d9[3])){return _0x49fcx16[_0x71d9[113]]undefinedfunctionundefined_0x49fcx1a){var _0x49fcx1b=!0;_0x49fcx16[_0x71d9[113]]undefined_0x49fcxb,functionundefined_0x49fcxb,_0x49fcx16,_0x49fcx19){_0x49fcx4undefined_0x49fcxb,_0x49fcx3)?_0x49fcxb[_0x71d9[106]]undefined/<=.*/)?undefined_0x49fcxb= parseFloatundefined_0x49fcxb[_0x71d9[108]]undefined_0x71d9[107],_0x71d9[6])),_0x49fcx1a[_0x71d9[109]]undefined_0x49fcx19)&& parseFloatundefined_0x49fcx1a[_0x71d9[109]]undefined_0x49fcx19))<= _0x49fcxb|| undefined_0x49fcx1b= !1)):_0x49fcxb[_0x71d9[106]]undefined/</)?undefined_0x49fcxb= parseFloatundefined_0x49fcxb[_0x71d9[108]]undefined_0x71d9[110],_0x71d9[6])),_0x49fcx1a[_0x71d9[109]]undefined_0x49fcx19)&& parseFloatundefined_0x49fcx1a[_0x71d9[109]]undefined_0x49fcx19))< _0x49fcxb|| undefined_0x49fcx1b= !1)):_0x49fcxb[_0x71d9[106]]undefined/>=/)?undefined_0x49fcxb= parseFloatundefined_0x49fcxb[_0x71d9[108]]undefined_0x71d9[111],_0x71d9[6])),_0x49fcx1a[_0x71d9[109]]undefined_0x49fcx19)&& parseFloatundefined_0x49fcx1a[_0x71d9[109]]undefined_0x49fcx19))>= _0x49fcxb|| undefined_0x49fcx1b= !1)):_0x49fcxb[_0x71d9[106]]undefined/>/)?undefined_0x49fcxb= parseFloatundefined_0x49fcxb[_0x71d9[108]]undefined_0x71d9[112],_0x71d9[6])),_0x49fcx1a[_0x71d9[109]]undefined_0x49fcx19)&& parseFloatundefined_0x49fcx1a[_0x71d9[109]]undefined_0x49fcx19))> _0x49fcxb|| undefined_0x49fcx1b= !1)):_0x49fcx1a[_0x71d9[109]]undefined_0x49fcx19)&& _0x49fcx1a[_0x71d9[109]]undefined_0x49fcx19)=== _0x49fcxb|| undefined_0x49fcx1b= !1):_0x49fcx1a[_0x71d9[109]]undefined_0x49fcx19)&& _0x49fcx1a[_0x71d9[109]]undefined_0x49fcx19)=== _0x49fcxb|| undefined_0x49fcx1b= !1);return _0x49fcx1b});_0x49fcx1b&& _0x49fcx19[_0x71d9[19]]undefined_0x49fcx1a)}),_0x49fcx19};_0x49fcx5undefined_0x49fcxb)&& _0x49fcx16[_0x71d9[113]]undefinedfunctionundefined_0x49fcxb){_0x49fcx19[_0x71d9[19]]undefined_0x49fcxb)});return _0x49fcx19},items:functionundefined){return this[_0x71d9[114]]undefined)},has:functionundefined_0x49fcxb){var _0x49fcx19=!1;_0x49fcx16[_0x71d9[113]]undefinedfunctionundefined_0x49fcx16){_0x49fcx16[_0x71d9[115]]undefined_0x49fcxb)&& undefined_0x49fcx19= _0x49fcx16)});return _0x49fcx19},empty:functionundefined){var _0x49fcxb={};_0x49fcx16[_0x71d9[113]]undefinedfunctionundefined_0x49fcx16){!1=== _0x49fcx16[_0x71d9[93]]undefined!0) && undefined_0x49fcxb[_0x49fcx16[_0x71d9[103]]undefined)]= _0x49fcx16)});_0x49fcxf= _0x49fcxb;_0x49fcx16[_0x71d9[104]]undefined)},quantity:functionundefined){var _0x49fcxb=0;_0x49fcx16[_0x71d9[113]]undefinedfunctionundefined_0x49fcx16){_0x49fcxb+= _0x49fcx16[_0x71d9[88]]undefined)});return _0x49fcxb},total:functionundefined){var _0x49fcxb=0;_0x49fcx16[_0x71d9[113]]undefinedfunctionundefined_0x49fcx16){_0x49fcxb+= _0x49fcx16[_0x71d9[91]]undefined)});return _0x49fcxb},grandTotal:functionundefined){return _0x49fcx16[_0x71d9[91]]undefined)+ _0x49fcx16[_0x71d9[116]]undefined)+ _0x49fcx16[_0x71d9[117]]undefined)},update:functionundefined){_0x49fcx16[_0x71d9[118]]undefined);_0x49fcx16[_0x71d9[101]]undefined_0x71d9[104])},init:functionundefined){_0x49fcx16[_0x71d9[119]]undefined);_0x49fcx16[_0x71d9[104]]undefined);_0x49fcx16[_0x71d9[96]]undefined)},$:functionundefined_0x49fcxb){return new _0x49fcx16.ELEMENTundefined_0x49fcxb)},$create:functionundefined_0x49fcxb){return _0x49fcx16.$undefined_0x49fcx2[_0x71d9[120]]undefined_0x49fcxb))},setupViewTool:functionundefined){var _0x49fcxb,_0x49fcx19=_0x49fcx1,_0x49fcx1a;forundefined_0x49fcx1a in _0x49fcxd){ifundefinedObject[_0x71d9[99]][_0x71d9[98]][_0x71d9[97]]undefined_0x49fcxd,_0x49fcx1a)&& _0x49fcx1[_0x49fcx1a]&& undefined_0x49fcxb= _0x49fcxd[_0x49fcx1a][_0x71d9[108]]undefined_0x71d9[15],_0x49fcx1a)[_0x71d9[122]]undefined_0x71d9[121]),undefined_0x49fcxb= _0x49fcxb[_0x71d9[123]]undefined))&& undefined_0x49fcx19= _0x49fcx19[_0x49fcxb]),_0x71d9[2]=== typeof _0x49fcx19)){_0x49fcx17= _0x49fcx19;_0x49fcx16[_0x71d9[8]]undefined_0x49fcx16[_0x71d9[124]]._,_0x49fcx11[_0x49fcx1a]);break}}},ids:functionundefined){var _0x49fcxb=[];_0x49fcx16[_0x71d9[113]]undefinedfunctionundefined_0x49fcx16){_0x49fcxb[_0x71d9[19]]undefined_0x49fcx16[_0x71d9[103]]undefined))});return _0x49fcxb},save:functionundefined){_0x49fcx16[_0x71d9[101]]undefined_0x71d9[125]);var _0x49fcxb={};_0x49fcx16[_0x71d9[113]]undefinedfunctionundefined_0x49fcx19){_0x49fcxb[_0x49fcx19[_0x71d9[103]]undefined)]= _0x49fcx16[_0x71d9[8]]undefined_0x49fcx19[_0x71d9[126]]undefined),_0x49fcx19[_0x71d9[127]]undefined))});_0x49fcx12[_0x71d9[130]]undefined_0x49fcx10+ _0x71d9[128],JSON[_0x71d9[129]]undefined_0x49fcxb));_0x49fcx16[_0x71d9[101]]undefined_0x71d9[131])},load:functionundefined){_0x49fcxf= {};var _0x49fcxb=_0x49fcx12[_0x71d9[132]]undefined_0x49fcx10+ _0x71d9[128]);ifundefined_0x49fcxb){try{_0x49fcx16[_0x71d9[113]]undefinedJSON[_0x71d9[133]]undefined_0x49fcxb),functionundefined_0x49fcxb){_0x49fcx16[_0x71d9[134]]undefined_0x49fcxb,!0)})}catchundefinedd){_0x49fcx16[_0x71d9[136]]undefined_0x71d9[135]+ d)};_0x49fcx16[_0x71d9[101]]undefined_0x71d9[119])}},ready:functionundefined_0x49fcxb){_0x49fcx6undefined_0x49fcxb)?_0x49fcx16[_0x71d9[9]]?_0x49fcxb[_0x71d9[97]]undefined_0x49fcx16):_0x49fcx16[_0x71d9[137]]undefined_0x71d9[96],_0x49fcxb):_0x49fcx5undefined_0x49fcxb)&& !_0x49fcx16[_0x71d9[9]]&& undefined_0x49fcx16[_0x71d9[101]]undefined_0x71d9[96]),_0x49fcx16[_0x71d9[9]]= !0)},error:functionundefined_0x49fcxb){var _0x49fcx19=_0x71d9[6];_0x49fcx4undefined_0x49fcxb,_0x49fcx3)?_0x49fcx19= _0x49fcxb:_0x49fcx4undefined_0x49fcxb,_0x71d9[3])&& _0x49fcx4undefined_0x49fcxb[_0x71d9[138]],_0x49fcx3)&& undefined_0x49fcx19= _0x49fcxb[_0x71d9[138]]);try{_0x49fcx13[_0x71d9[140]]undefined_0x71d9[139]+ _0x49fcx19)}catchundefinedc){};_0x49fcx16[_0x71d9[101]]undefined_0x71d9[136],_0x49fcxb)}});_0x49fcx16[_0x71d9[8]]undefined{tax:functionundefined){var _0x49fcxb=_0x49fcx15[_0x71d9[141]]?_0x49fcx16[_0x71d9[91]]undefined)+ _0x49fcx16[_0x71d9[117]]undefined):_0x49fcx16[_0x71d9[91]]undefined),_0x49fcx19=_0x49fcx16[_0x71d9[142]]undefined)* _0x49fcxb;_0x49fcx16[_0x71d9[113]]undefinedfunctionundefined_0x49fcxb){_0x49fcxb[_0x71d9[109]]undefined_0x71d9[116])?_0x49fcx19+= _0x49fcxb[_0x71d9[109]]undefined_0x71d9[116]):_0x49fcxb[_0x71d9[109]]undefined_0x71d9[142])&& undefined_0x49fcx19+= _0x49fcxb[_0x71d9[109]]undefined_0x71d9[142])* _0x49fcxb[_0x71d9[91]]undefined))});return parseFloatundefined_0x49fcx19)},taxRate:functionundefined){return _0x49fcx15[_0x71d9[142]]|| 0},shipping:functionundefined_0x49fcxb){ifundefined_0x49fcx6undefined_0x49fcxb)){_0x49fcx16undefined{shippingCustom:_0x49fcxb})}else {var _0x49fcx19=_0x49fcx15[_0x71d9[143]]* _0x49fcx16[_0x71d9[88]]undefined)+ _0x49fcx15[_0x71d9[144]]* _0x49fcx16[_0x71d9[91]]undefined)+ _0x49fcx15[_0x71d9[145]];_0x49fcx6undefined_0x49fcx15[_0x71d9[146]])&& undefined_0x49fcx19+= _0x49fcx15[_0x71d9[146]][_0x71d9[97]]undefined_0x49fcx16));_0x49fcx16[_0x71d9[113]]undefinedfunctionundefined_0x49fcxb){_0x49fcx19+= parseFloatundefined_0x49fcxb[_0x71d9[109]]undefined_0x71d9[117])|| 0)});return parseFloatundefined_0x49fcx19)}}});_0x49fcx18= {attr:functionundefined_0x49fcxb,_0x49fcx16){return _0x49fcxb[_0x71d9[109]]undefined_0x49fcx16[_0x71d9[7]])|| _0x71d9[6]},currency:functionundefined_0x49fcxb,_0x49fcx19){return _0x49fcx16[_0x71d9[147]]undefined_0x49fcxb[_0x71d9[109]]undefined_0x49fcx19[_0x71d9[7]])|| 0)},link:functionundefined_0x49fcxb,_0x49fcx16){return _0x71d9[148]+ _0x49fcxb[_0x71d9[109]]undefined_0x49fcx16[_0x71d9[7]])+ _0x71d9[149]+ _0x49fcx16[_0x71d9[150]]+ _0x71d9[151]},decrement:functionundefined_0x49fcxb,_0x49fcx16){return _0x71d9[152]+ _0x49fcx10+ _0x71d9[153]+ undefined_0x49fcx16[_0x71d9[150]]|| _0x71d9[154])+ _0x71d9[151]},increment:functionundefined_0x49fcxb,_0x49fcx16){return _0x71d9[152]+ _0x49fcx10+ _0x71d9[155]+ undefined_0x49fcx16[_0x71d9[150]]|| _0x71d9[156])+ _0x71d9[151]},image:functionundefined_0x49fcxb,_0x49fcx16){return _0x71d9[157]+ _0x49fcxb[_0x71d9[109]]undefined_0x49fcx16[_0x71d9[7]])+ _0x71d9[158]},input:functionundefined_0x49fcxb,_0x49fcx16){return _0x71d9[159]+ _0x49fcxb[_0x71d9[109]]undefined_0x49fcx16[_0x71d9[7]])+ _0x71d9[160]+ _0x49fcx10+ _0x71d9[161]},remove:functionundefined_0x49fcxb,_0x49fcx16){return _0x71d9[152]+ _0x49fcx10+ _0x71d9[162]+ undefined_0x49fcx16[_0x71d9[150]]|| _0x71d9[163])+ _0x71d9[151]}};_0x49fcx16[_0x71d9[8]]undefined{writeCart:functionundefined_0x49fcxb){var _0x49fcx19=_0x49fcx15[_0x71d9[165]][_0x71d9[164]]undefined),_0x49fcx1a=_0x71d9[166]=== _0x49fcx19,_0x49fcx1b=_0x49fcx1a?_0x71d9[167]:_0x71d9[81],_0x49fcx1c=_0x49fcx1a?_0x71d9[168]:_0x71d9[81],_0x49fcx5=_0x49fcx1a?_0x71d9[169]:_0x71d9[81],_0x49fcx1d=_0x49fcx16.$createundefined_0x49fcx19),_0x49fcx19=_0x49fcx16.$createundefined_0x49fcx1b)[_0x71d9[171]]undefined_0x71d9[170]),_0x49fcx2,_0x49fcx6;_0x49fcx16.$undefined_0x49fcxb)[_0x71d9[174]]undefined_0x71d9[173])[_0x71d9[172]]undefined_0x49fcx1d);_0x49fcx1d[_0x71d9[172]]undefined_0x49fcx19);_0x49fcx1a= 0;forundefined_0x49fcx6= _0x49fcx15[_0x71d9[176]][_0x71d9[175]];_0x49fcx1a< _0x49fcx6;_0x49fcx1a+= 1){_0x49fcx2= _0x49fcxaundefined_0x49fcx15[_0x71d9[176]][_0x49fcx1a]),_0x49fcxb= _0x71d9[177]+ undefined_0x49fcx2[_0x71d9[7]]|| _0x49fcx2[_0x71d9[178]]|| _0x49fcx2[_0x71d9[179]]|| _0x49fcx2[_0x71d9[150]]|| _0x71d9[180])+ _0x71d9[173]+ _0x49fcx2[_0x71d9[181]],_0x49fcx2= _0x49fcx2[_0x71d9[179]]|| _0x71d9[6],_0x49fcx19[_0x71d9[172]]undefined_0x49fcx16.$createundefined_0x49fcx1c)[_0x71d9[171]]undefined_0x49fcxb)[_0x71d9[174]]undefined_0x49fcx2))};_0x49fcx16[_0x71d9[113]]undefinedfunctionundefined_0x49fcxb,_0x49fcx19){_0x49fcx16[_0x71d9[182]]undefined_0x49fcxb,_0x49fcx19,_0x49fcx1b,_0x49fcx5,_0x49fcx1d)});return _0x49fcx1d},createCartRow:functionundefined_0x49fcxb,_0x49fcx19,_0x49fcx1a,_0x49fcx1b,_0x49fcx1c){_0x49fcx19= _0x49fcx16.$createundefined_0x49fcx1a)[_0x71d9[171]]undefined_0x71d9[184]+ _0x49fcx19+ _0x71d9[173]+ undefined_0x49fcx19% 2?_0x71d9[185]:_0x71d9[186]))[_0x71d9[7]]undefined_0x71d9[103],_0x71d9[183]+ _0x49fcxb[_0x71d9[103]]undefined));var _0x49fcx5,_0x49fcx2,_0x49fcx13;_0x49fcx1c[_0x71d9[172]]undefined_0x49fcx19);_0x49fcx1c= 0;forundefined_0x49fcx1a= _0x49fcx15[_0x71d9[176]][_0x71d9[175]];_0x49fcx1c< _0x49fcx1a;_0x49fcx1c+= 1){_0x49fcx5= _0x49fcxaundefined_0x49fcx15[_0x71d9[176]][_0x49fcx1c]),_0x49fcx2= _0x71d9[177]+ undefined_0x49fcx5[_0x71d9[7]]|| undefined_0x49fcx4undefined_0x49fcx5[_0x71d9[178]],_0x49fcx3)?_0x49fcx5[_0x71d9[178]]:_0x49fcx5[_0x71d9[179]]|| _0x49fcx5[_0x71d9[150]]|| _0x71d9[180]))+ _0x71d9[173]+ _0x49fcx5[_0x71d9[181]],_0x49fcx13= _0x49fcxb,_0x49fcx13= undefined_0x49fcx6undefined_0x49fcx5[_0x71d9[178]])?_0x49fcx5[_0x71d9[178]]:_0x49fcx4undefined_0x49fcx5[_0x71d9[178]],_0x49fcx3)&& _0x49fcx6undefined_0x49fcx18[_0x49fcx5[_0x71d9[178]]])?_0x49fcx18[_0x49fcx5[_0x71d9[178]]]:_0x49fcx18[_0x71d9[7]])[_0x71d9[97]]undefined_0x49fcx16,_0x49fcx13,_0x49fcx5),_0x49fcx2= _0x49fcx16.$createundefined_0x49fcx1b)[_0x71d9[171]]undefined_0x49fcx2)[_0x71d9[174]]undefined_0x49fcx13),_0x49fcx19[_0x71d9[172]]undefined_0x49fcx2)};return _0x49fcx19}});_0x49fcx16[_0x71d9[187]]= functionundefined_0x49fcxb){function _0x49fcx19undefined){_0x49fcx4undefined_0x49fcx1a[_0x71d9[84]],_0x49fcx3)&& undefined_0x49fcx1a[_0x71d9[84]]= parseFloatundefined_0x49fcx1a[_0x71d9[84]][_0x71d9[108]]undefined_0x49fcx16[_0x71d9[86]]undefined)[_0x71d9[188]],_0x71d9[121])[_0x71d9[108]]undefined/[^0-9\.]+/ig,_0x71d9[6])));isNaNundefined_0x49fcx1a[_0x71d9[84]])&& undefined_0x49fcx1a[_0x71d9[84]]= 0);0> _0x49fcx1a[_0x71d9[84]]&& undefined_0x49fcx1a[_0x71d9[84]]= 0);_0x49fcx4undefined_0x49fcx1a[_0x71d9[88]],_0x49fcx3)&& undefined_0x49fcx1a[_0x71d9[88]]= parseIntundefined_0x49fcx1a[_0x71d9[88]][_0x71d9[108]]undefined_0x49fcx16[_0x71d9[86]]undefined)[_0x71d9[189]],_0x71d9[6]),10));isNaNundefined_0x49fcx1a[_0x71d9[88]])&& undefined_0x49fcx1a[_0x71d9[88]]= 1);0>= _0x49fcx1a[_0x71d9[88]]&& _0x49fcx1b[_0x71d9[93]]undefined)}var _0x49fcx1a={},_0x49fcx1b=this;_0x49fcx4undefined_0x49fcxb,_0x71d9[3])&& _0x49fcx16[_0x71d9[8]]undefined_0x49fcx1a,_0x49fcxb);_0x49fcxe+= 1;forundefined_0x49fcx1a[_0x71d9[103]]= _0x49fcx1a[_0x71d9[103]]|| _0x71d9[190]+ _0x49fcxe;!_0x49fcx5undefined_0x49fcxf[_0x49fcx1a[_0x71d9[103]]]);){_0x49fcxe+= 1,_0x49fcx1a[_0x71d9[103]]= _0x71d9[190]+ _0x49fcxe};_0x49fcx1b[_0x71d9[109]]= functionundefined_0x49fcxb,_0x49fcx16){var _0x49fcx19=!_0x49fcx16;return _0x49fcx5undefined_0x49fcxb)?_0x49fcxb:_0x49fcx6undefined_0x49fcx1a[_0x49fcxb])?_0x49fcx1a[_0x49fcxb][_0x71d9[97]]undefined_0x49fcx1b):_0x49fcx5undefined_0x49fcx1a[_0x49fcxb])?_0x49fcx6undefined_0x49fcx1b[_0x49fcxb])&& _0x49fcx19?_0x49fcx1b[_0x49fcxb][_0x71d9[97]]undefined_0x49fcx1b):!_0x49fcx5undefined_0x49fcx1b[_0x49fcxb])&& _0x49fcx19?_0x49fcx1b[_0x49fcxb]:_0x49fcx1a[_0x49fcxb]:_0x49fcx1a[_0x49fcxb]};_0x49fcx1b[_0x71d9[191]]= functionundefined_0x49fcxb,_0x49fcx16){_0x49fcx5undefined_0x49fcxb)|| undefined_0x49fcx1a[_0x49fcxb[_0x71d9[164]]undefined)]= _0x49fcx16,_0x71d9[84]!== _0x49fcxb[_0x71d9[164]]undefined)&& _0x71d9[88]!== _0x49fcxb[_0x71d9[164]]undefined)|| _0x49fcx19undefined));return _0x49fcx1b};_0x49fcx1b[_0x71d9[115]]= functionundefined_0x49fcxb){forundefinedvar _0x49fcx16 in _0x49fcx1a){ifundefinedObject[_0x71d9[99]][_0x71d9[98]][_0x71d9[97]]undefined_0x49fcx1a,_0x49fcx16)&& _0x71d9[88]!== _0x49fcx16&& _0x71d9[103]!== _0x49fcx16&& _0x49fcxb[_0x71d9[109]]undefined_0x49fcx16)!== _0x49fcx1a[_0x49fcx16]){return !1}};return !0};_0x49fcx1b[_0x71d9[127]]= functionundefined){var _0x49fcxb={};_0x49fcx16[_0x71d9[113]]undefined_0x49fcx1a,functionundefined_0x49fcx19,_0x49fcx1a,_0x49fcx5){var _0x49fcx2=!0;_0x49fcx16[_0x71d9[113]]undefined_0x49fcx1b[_0x71d9[192]]undefined),functionundefined_0x49fcxb){_0x49fcxb=== _0x49fcx5&& undefined_0x49fcx2= !1);return _0x49fcx2});_0x49fcx2&& undefined_0x49fcxb[_0x49fcx5]= _0x49fcx1b[_0x71d9[109]]undefined_0x49fcx5))});return _0x49fcxb};_0x49fcx19undefined)};_0x49fcx16[_0x71d9[187]][_0x71d9[193]]= _0x49fcx16[_0x71d9[187]][_0x71d9[99]]= {increment:functionundefined_0x49fcxb){_0x49fcxb= parseIntundefined_0x49fcxb|| 1,10);this[_0x71d9[88]]undefinedthis[_0x71d9[88]]undefined)+ _0x49fcxb);return 1> this[_0x71d9[88]]undefined)?undefinedthis[_0x71d9[93]]undefined),null):this},decrement:functionundefined_0x49fcxb){return this[_0x71d9[90]]undefined-parseIntundefined_0x49fcxb|| 1,10))},remove:functionundefined_0x49fcxb){ifundefined!1=== _0x49fcx16[_0x71d9[101]]undefined_0x71d9[194],[_0x49fcxf[this[_0x71d9[103]]undefined)]])){return !1};delete _0x49fcxf[this[_0x71d9[103]]undefined)];_0x49fcxb|| _0x49fcx16[_0x71d9[104]]undefined);return null},reservedFields:functionundefined){return _0x71d9[195][_0x71d9[122]]undefined_0x71d9[173])},fields:functionundefined){var _0x49fcxb={},_0x49fcx19=this;_0x49fcx16[_0x71d9[113]]undefined_0x49fcx19[_0x71d9[192]]undefined),functionundefined_0x49fcx16){_0x49fcx19[_0x71d9[109]]undefined_0x49fcx16)&& undefined_0x49fcxb[_0x49fcx16]= _0x49fcx19[_0x71d9[109]]undefined_0x49fcx16))});return _0x49fcxb},quantity:functionundefined_0x49fcxb){return _0x49fcx5undefined_0x49fcxb)?parseIntundefinedthis[_0x71d9[109]]undefined_0x71d9[88],!0)|| 1,10):this[_0x71d9[191]]undefined_0x71d9[88],_0x49fcxb)},price:functionundefined_0x49fcxb){return _0x49fcx5undefined_0x49fcxb)?parseFloatundefinedthis[_0x71d9[109]]undefined_0x71d9[84],!0).toStringundefined)[_0x71d9[108]]undefined_0x49fcx16[_0x71d9[86]]undefined)[_0x71d9[196]],_0x71d9[6])[_0x71d9[108]]undefined_0x49fcx16[_0x71d9[86]]undefined)[_0x71d9[189]],_0x71d9[6])|| 1):this[_0x71d9[191]]undefined_0x71d9[84],parseFloatundefined_0x49fcxb.toStringundefined)[_0x71d9[108]]undefined_0x49fcx16[_0x71d9[86]]undefined)[_0x71d9[196]],_0x71d9[6])[_0x71d9[108]]undefined_0x49fcx16[_0x71d9[86]]undefined)[_0x71d9[189]],_0x71d9[6])))},id:functionundefined){return this[_0x71d9[109]]undefined_0x71d9[103],!1)},total:functionundefined){return this[_0x71d9[88]]undefined)* this[_0x71d9[84]]undefined)}};_0x49fcx16[_0x71d9[8]]undefined{checkout:functionundefined){ifundefined_0x71d9[197]=== _0x49fcx15[_0x71d9[199]][_0x71d9[198]][_0x71d9[164]]undefined)&& _0x49fcx6undefined_0x49fcx15[_0x71d9[199]][_0x71d9[200]])){_0x49fcx15[_0x71d9[199]][_0x71d9[200]][_0x71d9[97]]undefined_0x49fcx16,_0x49fcx15[_0x71d9[199]])}else {ifundefined_0x49fcx6undefined_0x49fcx16[_0x71d9[199]][_0x49fcx15[_0x71d9[199]][_0x71d9[198]]])){var _0x49fcxb=_0x49fcx16[_0x71d9[199]][_0x49fcx15[_0x71d9[199]][_0x71d9[198]]][_0x71d9[97]]undefined_0x49fcx16,_0x49fcx15[_0x71d9[199]]);_0x49fcxb[_0x71d9[201]]&& _0x49fcxb[_0x71d9[202]]&& _0x49fcxb[_0x71d9[203]]&& !1!== _0x49fcx16[_0x71d9[101]]undefined_0x71d9[204],[_0x49fcxb[_0x71d9[201]]])&& _0x49fcx16[_0x71d9[205]]undefined_0x49fcxb)}else {_0x49fcx16[_0x71d9[136]]undefined_0x71d9[206])}}},extendCheckout:functionundefined_0x49fcxb){return _0x49fcx16[_0x71d9[8]]undefined_0x49fcx16[_0x71d9[199]],_0x49fcxb)},generateAndSendForm:functionundefined_0x49fcxb){var _0x49fcx19=_0x49fcx16.$createundefined_0x71d9[207]);_0x49fcx19[_0x71d9[7]]undefined_0x71d9[208],_0x71d9[209]);_0x49fcx19[_0x71d9[7]]undefined_0x71d9[202],_0x49fcxb[_0x71d9[202]]);_0x49fcx19[_0x71d9[7]]undefined_0x71d9[203],_0x49fcxb[_0x71d9[203]]);_0x49fcx16[_0x71d9[113]]undefined_0x49fcxb[_0x71d9[201]],functionundefined_0x49fcxb,_0x49fcx1b,_0x49fcx5){_0x49fcx19[_0x71d9[172]]undefined_0x49fcx16.$createundefined_0x71d9[212])[_0x71d9[7]]undefined_0x71d9[198],_0x71d9[211])[_0x71d9[7]]undefined_0x71d9[82],_0x49fcx5)[_0x71d9[210]]undefined_0x49fcxb))});_0x49fcx16.$undefined_0x71d9[213])[_0x71d9[172]]undefined_0x49fcx19);_0x49fcx19[_0x71d9[215]][_0x71d9[214]]undefined);_0x49fcx19[_0x71d9[93]]undefined)}});_0x49fcx16[_0x71d9[281]]undefined{PayPal:functionundefined_0x49fcxb){ifundefined!_0x49fcxb[_0x71d9[216]]){return _0x49fcx16[_0x71d9[136]]undefined_0x71d9[217])};var _0x49fcx19={cmd:_0x71d9[218],upload:_0x71d9[219],currency_code:_0x49fcx16[_0x71d9[86]]undefined)[_0x71d9[220]],business:_0x49fcxb[_0x71d9[216]],rm:_0x71d9[221]=== _0x49fcxb[_0x71d9[203]]?_0x71d9[222]:_0x71d9[223],tax_cart:undefined1* _0x49fcx16[_0x71d9[116]]undefined))[_0x71d9[224]]undefined2),handling_cart:undefined1* _0x49fcx16[_0x71d9[117]]undefined))[_0x71d9[224]]undefined2),charset:_0x71d9[225]},_0x49fcx1a=_0x49fcxb[_0x71d9[226]]?_0x71d9[227]:_0x71d9[228],_0x49fcx1b=_0x71d9[221]=== _0x49fcxb[_0x71d9[203]]?_0x71d9[221]:_0x71d9[229];_0x49fcxb[_0x71d9[230]]&& undefined_0x49fcx19[_0x71d9[231]]= _0x49fcxb[_0x71d9[230]]);_0x49fcxb[_0x71d9[232]]&& undefined_0x49fcx19[_0x71d9[233]]= _0x49fcxb[_0x71d9[232]]);_0x49fcxb[_0x71d9[234]]&& undefined_0x49fcx19[_0x71d9[235]]= _0x49fcxb[_0x71d9[234]]);_0x49fcx16[_0x71d9[113]]undefinedfunctionundefined_0x49fcxb,_0x49fcx1a){var _0x49fcx1b=_0x49fcx1a+ 1,_0x49fcx5=_0x49fcxb[_0x71d9[127]]undefined),_0x49fcx2=0,_0x49fcx6;_0x49fcx19[_0x71d9[236]+ _0x49fcx1b]= _0x49fcxb[_0x71d9[109]]undefined_0x71d9[82]);_0x49fcx19[_0x71d9[237]+ _0x49fcx1b]= _0x49fcxb[_0x71d9[88]]undefined);_0x49fcx19[_0x71d9[238]+ _0x49fcx1b]= undefined1* _0x49fcxb[_0x71d9[84]]undefined))[_0x71d9[224]]undefined2);_0x49fcx19[_0x71d9[239]+ _0x49fcx1b]= _0x49fcxb[_0x71d9[109]]undefined_0x71d9[240])|| _0x49fcx1b;_0x49fcx16[_0x71d9[113]]undefined_0x49fcx5,functionundefined_0x49fcxb,_0x49fcx1a,_0x49fcx5){10> _0x49fcx1a&& undefined_0x49fcx6= !0,_0x49fcx16[_0x71d9[113]]undefined_0x49fcx15[_0x71d9[241]],functionundefined_0x49fcxb){_0x49fcxb=== _0x49fcx5&& undefined_0x49fcx6= !1)}),_0x49fcx6&& undefined_0x49fcx2+= 1,_0x49fcx19[_0x71d9[242]+ _0x49fcx1a+ _0x71d9[193]+ _0x49fcx1b]= _0x49fcx5,_0x49fcx19[_0x71d9[243]+ _0x49fcx1a+ _0x71d9[193]+ _0x49fcx1b]= _0x49fcxb))});_0x49fcx19[_0x71d9[244]+ _0x49fcx1a]= Math[_0x71d9[245]]undefined10,_0x49fcx2)});return {action:_0x49fcx1a,method:_0x49fcx1b,data:_0x49fcx19}},GoogleCheckout:functionundefined_0x49fcxb){ifundefined!_0x49fcxb[_0x71d9[246]]){return _0x49fcx16[_0x71d9[136]]undefined_0x71d9[247])};ifundefined_0x71d9[21]!== _0x49fcx16[_0x71d9[86]]undefined)[_0x71d9[220]]&& _0x71d9[61]!== _0x49fcx16[_0x71d9[86]]undefined)[_0x71d9[220]]){return _0x49fcx16[_0x71d9[136]]undefined_0x71d9[248])};var _0x49fcx19={ship_method_name_1:_0x71d9[249],ship_method_price_1:_0x49fcx16[_0x71d9[117]]undefined),ship_method_currency_1:_0x49fcx16[_0x71d9[86]]undefined)[_0x71d9[220]],_charset_:_0x71d9[6]},_0x49fcx1a=_0x71d9[250]+ _0x49fcxb[_0x71d9[246]];_0x49fcxb= _0x71d9[221]=== _0x49fcxb[_0x71d9[203]]?_0x71d9[221]:_0x71d9[229];_0x49fcx16[_0x71d9[113]]undefinedfunctionundefined_0x49fcxb,_0x49fcx1a){var _0x49fcx5=_0x49fcx1a+ 1,_0x49fcx2=[],_0x49fcx6;_0x49fcx19[_0x71d9[236]+ _0x49fcx5]= _0x49fcxb[_0x71d9[109]]undefined_0x71d9[82]);_0x49fcx19[_0x71d9[251]+ _0x49fcx5]= _0x49fcxb[_0x71d9[88]]undefined);_0x49fcx19[_0x71d9[252]+ _0x49fcx5]= _0x49fcxb[_0x71d9[84]]undefined);_0x49fcx19[_0x71d9[253]+ _0x49fcx5]= _0x49fcx16[_0x71d9[86]]undefined)[_0x71d9[220]];_0x49fcx19[_0x71d9[254]+ _0x49fcx5]= _0x49fcxb[_0x71d9[109]]undefined_0x71d9[142])|| _0x49fcx16[_0x71d9[142]]undefined);_0x49fcx16[_0x71d9[113]]undefined_0x49fcxb[_0x71d9[127]]undefined),functionundefined_0x49fcxb,_0x49fcx19,_0x49fcx1a){_0x49fcx6= !0;_0x49fcx16[_0x71d9[113]]undefined_0x49fcx15[_0x71d9[241]],functionundefined_0x49fcxb){_0x49fcxb=== _0x49fcx1a&& undefined_0x49fcx6= !1)});_0x49fcx6&& _0x49fcx2[_0x71d9[19]]undefined_0x49fcx1a+ _0x71d9[255]+ _0x49fcxb)});_0x49fcx19[_0x71d9[256]+ _0x49fcx5]= _0x49fcx2[_0x71d9[258]]undefined_0x71d9[257])});return {action:_0x49fcx1a,method:_0x49fcxb,data:_0x49fcx19}},AmazonPayments:functionundefined_0x49fcxb){ifundefined!_0x49fcxb[_0x71d9[259]]){return _0x49fcx16[_0x71d9[136]]undefined_0x71d9[260])};ifundefined!_0x49fcxb[_0x71d9[261]]){return _0x49fcx16[_0x71d9[136]]undefined_0x71d9[262])};ifundefined!_0x49fcxb[_0x71d9[263]]){return _0x49fcx16[_0x71d9[136]]undefined_0x71d9[264])};var _0x49fcx19={aws_access_key_id:_0x49fcxb[_0x71d9[263]],merchant_signature:_0x49fcxb[_0x71d9[259]],currency_code:_0x49fcx16[_0x71d9[86]]undefined)[_0x71d9[220]],tax_rate:_0x49fcx16[_0x71d9[142]]undefined),weight_unit:_0x49fcxb[_0x71d9[265]]|| _0x71d9[266]},_0x49fcx1a=_0x71d9[267]+ undefined_0x49fcxb[_0x71d9[226]]?_0x71d9[268]:_0x71d9[6])+ _0x71d9[269]+ _0x49fcxb[_0x71d9[261]],_0x49fcx1b=_0x71d9[221]=== _0x49fcxb[_0x71d9[203]]?_0x71d9[221]:_0x71d9[229];_0x49fcx16[_0x71d9[113]]undefinedfunctionundefined_0x49fcx1a,_0x49fcx1b){var _0x49fcx5=_0x49fcx1b+ 1,_0x49fcx2=[];_0x49fcx19[_0x71d9[270]+ _0x49fcx5]= _0x49fcx1a[_0x71d9[109]]undefined_0x71d9[82]);_0x49fcx19[_0x71d9[251]+ _0x49fcx5]= _0x49fcx1a[_0x71d9[88]]undefined);_0x49fcx19[_0x71d9[252]+ _0x49fcx5]= _0x49fcx1a[_0x71d9[84]]undefined);_0x49fcx19[_0x71d9[271]+ _0x49fcx5]= _0x49fcx1a[_0x71d9[109]]undefined_0x71d9[272])|| _0x49fcx1a[_0x71d9[103]]undefined);_0x49fcx19[_0x71d9[273]+ _0x49fcx5]= _0x49fcxb[_0x71d9[261]];_0x49fcx1a[_0x71d9[109]]undefined_0x71d9[274])&& undefined_0x49fcx19[_0x71d9[275]+ _0x49fcx5]= _0x49fcx1a[_0x71d9[109]]undefined_0x71d9[274]));_0x49fcx15[_0x71d9[143]]&& undefined_0x49fcx19[_0x71d9[276]+ _0x49fcx5]= _0x49fcx15[_0x71d9[143]]);_0x49fcx16[_0x71d9[113]]undefined_0x49fcx1a[_0x71d9[127]]undefined),functionundefined_0x49fcxb,_0x49fcx19,_0x49fcx1a){var _0x49fcx1b=!0;_0x49fcx16[_0x71d9[113]]undefined_0x49fcx15[_0x71d9[241]],functionundefined_0x49fcxb){_0x49fcxb=== _0x49fcx1a&& undefined_0x49fcx1b= !1)});_0x49fcx1b&& _0x71d9[274]!== _0x49fcx1a&& _0x71d9[116]!== _0x49fcx1a&& _0x49fcx2[_0x71d9[19]]undefined_0x49fcx1a+ _0x71d9[255]+ _0x49fcxb)});_0x49fcx19[_0x71d9[256]+ _0x49fcx5]= _0x49fcx2[_0x71d9[258]]undefined_0x71d9[257])});return {action:_0x49fcx1a,method:_0x49fcx1b,data:_0x49fcx19}},SendForm:functionundefined_0x49fcxb){ifundefined!_0x49fcxb[_0x71d9[277]]){return _0x49fcx16[_0x71d9[136]]undefined_0x71d9[278])};var _0x49fcx19={currency:_0x49fcx16[_0x71d9[86]]undefined)[_0x71d9[220]],shipping:_0x49fcx16[_0x71d9[117]]undefined),tax:_0x49fcx16[_0x71d9[116]]undefined),taxRate:_0x49fcx16[_0x71d9[142]]undefined),itemCount:_0x49fcx16[_0x71d9[114]]undefined{})[_0x71d9[175]]},_0x49fcx1a=_0x49fcxb[_0x71d9[277]],_0x49fcx1b=_0x71d9[221]=== _0x49fcxb[_0x71d9[203]]?_0x71d9[221]:_0x71d9[229];_0x49fcx16[_0x71d9[113]]undefinedfunctionundefined_0x49fcxb,_0x49fcx1a){var _0x49fcx1b=_0x49fcx1a+ 1,_0x49fcx5=[],_0x49fcx2;_0x49fcx19[_0x71d9[236]+ _0x49fcx1b]= _0x49fcxb[_0x71d9[109]]undefined_0x71d9[82]);_0x49fcx19[_0x71d9[251]+ _0x49fcx1b]= _0x49fcxb[_0x71d9[88]]undefined);_0x49fcx19[_0x71d9[252]+ _0x49fcx1b]= _0x49fcxb[_0x71d9[84]]undefined);_0x49fcx16[_0x71d9[113]]undefined_0x49fcxb[_0x71d9[127]]undefined),functionundefined_0x49fcxb,_0x49fcx19,_0x49fcx1a){_0x49fcx2= !0;_0x49fcx16[_0x71d9[113]]undefined_0x49fcx15[_0x71d9[241]],functionundefined_0x49fcxb){_0x49fcxb=== _0x49fcx1a&& undefined_0x49fcx2= !1)});_0x49fcx2&& _0x49fcx5[_0x71d9[19]]undefined_0x49fcx1a+ _0x71d9[255]+ _0x49fcxb)});_0x49fcx19[_0x71d9[279]+ _0x49fcx1b]= _0x49fcx5[_0x71d9[258]]undefined_0x71d9[257])});_0x49fcxb[_0x71d9[230]]&& undefined_0x49fcx19[_0x71d9[231]]= _0x49fcxb[_0x71d9[230]]);_0x49fcxb[_0x71d9[232]]&& undefined_0x49fcx19[_0x71d9[233]]= _0x49fcxb[_0x71d9[232]]);_0x49fcxb[_0x71d9[280]]&& undefined_0x49fcx19= _0x49fcx16[_0x71d9[8]]undefined_0x49fcx19,_0x49fcxb[_0x71d9[280]]));return {action:_0x49fcx1a,method:_0x49fcx1b,data:_0x49fcx19}}});_0x49fcx9= {bind:functionundefined_0x49fcxb,_0x49fcx19){ifundefined!_0x49fcx6undefined_0x49fcx19)){return this};this[_0x71d9[282]]|| undefinedthis[_0x71d9[282]]= {});var _0x49fcx1a=_0x49fcxb[_0x71d9[122]]undefined/ +/);_0x49fcx16[_0x71d9[113]]undefined_0x49fcx1a,functionundefined_0x49fcxb){!0=== this[_0x71d9[282]][_0x49fcxb]?_0x49fcx19[_0x71d9[283]]undefinedthis):_0x49fcx5undefinedthis[_0x71d9[282]][_0x49fcxb])?this[_0x71d9[282]][_0x49fcxb]= [_0x49fcx19]:this[_0x71d9[282]][_0x49fcxb][_0x71d9[19]]undefined_0x49fcx19)});return this},trigger:functionundefined_0x49fcxb,_0x49fcx16){var _0x49fcx1a=!0,_0x49fcx1b,_0x49fcx2;this[_0x71d9[282]]|| undefinedthis[_0x71d9[282]]= {});ifundefined!_0x49fcx5undefinedthis[_0x71d9[282]][_0x49fcxb])&& _0x49fcx6undefinedthis[_0x71d9[282]][_0x49fcxb][0])){forundefined_0x49fcx1b= 0,_0x49fcx2= this[_0x71d9[282]][_0x49fcxb][_0x71d9[175]];_0x49fcx1b< _0x49fcx2;_0x49fcx1b+= 1){_0x49fcx1a= this[_0x71d9[282]][_0x49fcxb][_0x49fcx1b][_0x71d9[283]]undefinedthis,_0x49fcx16|| [])}};return !1=== _0x49fcx1a?!1:!0}};_0x49fcx9[_0x71d9[242]]= _0x49fcx9[_0x71d9[137]];_0x49fcx16[_0x71d9[8]]undefined_0x49fcx9);_0x49fcx16[_0x71d9[8]]undefined_0x49fcx16[_0x71d9[187]]._,_0x49fcx9);_0x49fcx9= {beforeAdd:null,afterAdd:null,load:null,beforeSave:null,afterSave:null,update:null,ready:null,checkoutSuccess:null,checkoutFail:null,beforeCheckout:null,beforeRemove:null};_0x49fcx16undefined_0x49fcx9);_0x49fcx16[_0x71d9[113]]undefined_0x49fcx9,functionundefined_0x49fcxb,_0x49fcx19,_0x49fcx1a){_0x49fcx16[_0x71d9[137]]undefined_0x49fcx1a,functionundefined){_0x49fcx6undefined_0x49fcx15[_0x49fcx1a])&& _0x49fcx15[_0x49fcx1a][_0x71d9[283]]undefinedthis,arguments)})});_0x49fcx16[_0x71d9[8]]undefined{toCurrency:functionundefined_0x49fcxb,_0x49fcx19){var _0x49fcx1a=parseFloatundefined_0x49fcxb),_0x49fcx1b=_0x49fcx19|| {},_0x49fcx1b=_0x49fcx16[_0x71d9[8]]undefined_0x49fcx16[_0x71d9[8]]undefined{symbol:_0x71d9[284],decimal:_0x71d9[121],delimiter:_0x71d9[285],accuracy:2,after:!1},_0x49fcx16[_0x71d9[86]]undefined)),_0x49fcx1b),_0x49fcx5=_0x49fcx1a[_0x71d9[224]]undefined_0x49fcx1b[_0x71d9[286]])[_0x71d9[122]]undefined_0x71d9[121]),_0x49fcx1a=_0x49fcx5[1],_0x49fcx5=_0x49fcx5[0],_0x49fcx5=_0x49fcx16[_0x71d9[288]]undefined_0x49fcx5[_0x71d9[287]]undefined),3)[_0x71d9[258]]undefined_0x49fcx1b[_0x71d9[189]][_0x71d9[287]]undefined))[_0x71d9[287]]undefined);return undefined_0x49fcx1b[_0x71d9[289]]?_0x71d9[6]:_0x49fcx1b[_0x71d9[196]])+ _0x49fcx5+ undefined_0x49fcx1a?_0x49fcx1b[_0x71d9[188]]+ _0x49fcx1a:_0x71d9[6])+ undefined_0x49fcx1b[_0x71d9[289]]?_0x49fcx1b[_0x71d9[196]]:_0x71d9[6])},chunk:functionundefined_0x49fcxb,_0x49fcx16){_0x71d9[1]=== typeof _0x49fcx16&& undefined_0x49fcx16= 2);return _0x49fcxb[_0x71d9[106]]undefinedRegExpundefined_0x71d9[290]+ _0x49fcx16+ _0x71d9[291],_0x71d9[292]))|| []}});String[_0x71d9[99]][_0x71d9[287]]= functionundefined){return this[_0x71d9[122]]undefined_0x71d9[6])[_0x71d9[287]]undefined)[_0x71d9[258]]undefined_0x71d9[6])};_0x49fcx16[_0x71d9[8]]undefined{currency:functionundefined_0x49fcxb){ifundefined_0x49fcx4undefined_0x49fcxb,_0x49fcx3)&& !_0x49fcx5undefined_0x49fcx14[_0x49fcxb])){_0x49fcx15[_0x71d9[86]]= _0x49fcxb}else {ifundefined_0x49fcx4undefined_0x49fcxb,_0x71d9[3])){_0x49fcx14[_0x49fcxb[_0x71d9[220]]]= _0x49fcxb,_0x49fcx15[_0x71d9[86]]= _0x49fcxb[_0x71d9[220]]}else {return _0x49fcx14[_0x49fcx15[_0x71d9[86]]]}}}});_0x49fcx16[_0x71d9[8]]undefined{bindOutlets:functionundefined_0x49fcxb){_0x49fcx16[_0x71d9[113]]undefined_0x49fcxb,functionundefined_0x49fcxb,_0x49fcx1a,_0x49fcx5){_0x49fcx16[_0x71d9[137]]undefined_0x71d9[104],functionundefined){_0x49fcx16[_0x71d9[293]]undefined_0x71d9[121]+ _0x49fcx10+ _0x71d9[193]+ _0x49fcx5,_0x49fcxb)})})},setOutlet:functionundefined_0x49fcxb,_0x49fcx19){var _0x49fcx1a=_0x49fcx19[_0x71d9[97]]undefined_0x49fcx16,_0x49fcxb);_0x49fcx4undefined_0x49fcx1a,_0x71d9[3])&& _0x49fcx1a[_0x71d9[215]]?_0x49fcx16.$undefined_0x49fcxb)[_0x71d9[174]]undefined_0x71d9[173])[_0x71d9[172]]undefined_0x49fcx1a):_0x49fcx5undefined_0x49fcx1a)|| _0x49fcx16.$undefined_0x49fcxb)[_0x71d9[174]]undefined_0x49fcx1a)},bindInputs:functionundefined_0x49fcxb){_0x49fcx16[_0x71d9[113]]undefined_0x49fcxb,functionundefined_0x49fcxb){_0x49fcx16[_0x71d9[297]]undefined_0x71d9[121]+ _0x49fcx10+ _0x71d9[193]+ _0x49fcxb[_0x71d9[294]],_0x49fcxb[_0x71d9[295]],_0x49fcxb[_0x71d9[296]])})},setInput:functionundefined_0x49fcxb,_0x49fcx19,_0x49fcx1a){_0x49fcx16.$undefined_0x49fcxb)[_0x71d9[298]]undefined_0x49fcx19,_0x49fcx1a)}});_0x49fcx16[_0x71d9[124]]= functionundefined_0x49fcxb){this[_0x71d9[299]]undefined_0x49fcxb);this[_0x71d9[294]]= _0x49fcxb|| null};_0x49fcx16[_0x71d9[8]]undefined_0x49fcx11,{MooTools:{text:functionundefined_0x49fcxb){return this[_0x71d9[7]]undefined_0x71d9[150],_0x49fcxb)},html:functionundefined_0x49fcxb){return this[_0x71d9[7]]undefined_0x71d9[174],_0x49fcxb)},val:functionundefined_0x49fcxb){return this[_0x71d9[7]]undefined_0x71d9[300],_0x49fcxb)},attr:functionundefined_0x49fcxb,_0x49fcx16){ifundefined_0x49fcx5undefined_0x49fcx16)){return this[_0x71d9[215]][0]&& this[_0x71d9[215]][0][_0x71d9[109]]undefined_0x49fcxb)};this[_0x71d9[215]][_0x71d9[191]]undefined_0x49fcxb,_0x49fcx16);return this},remove:functionundefined){this[_0x71d9[215]][_0x71d9[301]]undefined);return null},addClass:functionundefined_0x49fcxb){this[_0x71d9[215]][_0x71d9[171]]undefined_0x49fcxb);return this},removeClass:functionundefined_0x49fcxb){this[_0x71d9[215]][_0x71d9[302]]undefined_0x49fcxb);return this},append:functionundefined_0x49fcxb){this[_0x71d9[215]][_0x71d9[303]]undefined_0x49fcxb[_0x71d9[215]]);return this},each:functionundefined_0x49fcxb){_0x49fcx6undefined_0x49fcxb)&& _0x49fcx16[_0x71d9[113]]undefinedthis[_0x71d9[215]],functionundefined_0x49fcx16,_0x49fcx1a,_0x49fcx5){_0x49fcxb[_0x71d9[97]]undefined_0x49fcx1a,_0x49fcx1a,_0x49fcx16,_0x49fcx5)});return this},click:functionundefined_0x49fcxb){_0x49fcx6undefined_0x49fcxb)?this[_0x71d9[113]]undefinedfunctionundefined_0x49fcx16){_0x49fcx16[_0x71d9[305]]undefined_0x71d9[304],functionundefined_0x49fcx1a){_0x49fcxb[_0x71d9[97]]undefined_0x49fcx16,_0x49fcx1a)})}):_0x49fcx5undefined_0x49fcxb)&& this[_0x71d9[215]][_0x71d9[306]]undefined_0x71d9[304]);return this},live:functionundefined_0x49fcxb,_0x49fcx19){var _0x49fcx1a=this[_0x71d9[294]];_0x49fcx6undefined_0x49fcx19)&& _0x49fcx16.$undefined_0x71d9[213])[_0x71d9[215]][_0x71d9[305]]undefined_0x49fcxb+ _0x71d9[307]+ _0x49fcx1a+ _0x71d9[308],functionundefined_0x49fcxb,_0x49fcx16){_0x49fcx19[_0x71d9[97]]undefined_0x49fcx16,_0x49fcxb)})},match:functionundefined_0x49fcxb){return this[_0x71d9[215]][_0x71d9[106]]undefined_0x49fcxb)},parent:functionundefined){return _0x49fcx16.$undefinedthis[_0x71d9[215]][_0x71d9[309]]undefined))},find:functionundefined_0x49fcxb){return _0x49fcx16.$undefinedthis[_0x71d9[215]][_0x71d9[310]]undefined_0x49fcxb))},closest:functionundefined_0x49fcxb){return _0x49fcx16.$undefinedthis[_0x71d9[215]][_0x71d9[309]]undefined_0x49fcxb))},descendants:functionundefined){return this[_0x71d9[114]]undefined_0x71d9[15])},tag:functionundefined){return this[_0x71d9[215]][0][_0x71d9[311]]},submit:functionundefined){this[_0x71d9[215]][0][_0x71d9[214]]undefined);return this},create:functionundefined_0x49fcxb){this[_0x71d9[215]]= _0x49fcx17undefined_0x49fcxb)}},Prototype:{text:functionundefined_0x49fcxb){ifundefined_0x49fcx5undefined_0x49fcxb)){return this[_0x71d9[215]][0][_0x71d9[312]]};this[_0x71d9[113]]undefinedfunctionundefined_0x49fcx16,_0x49fcx1a){$undefined_0x49fcx1a)[_0x71d9[104]]undefined_0x49fcxb)});return this},html:functionundefined_0x49fcxb){return this[_0x71d9[150]]undefined_0x49fcxb)},val:functionundefined_0x49fcxb){return this[_0x71d9[7]]undefined_0x71d9[300],_0x49fcxb)},attr:functionundefined_0x49fcxb,_0x49fcx16){ifundefined_0x49fcx5undefined_0x49fcx16)){return this[_0x71d9[215]][0][_0x71d9[313]]undefined_0x49fcxb)};this[_0x71d9[113]]undefinedfunctionundefined_0x49fcx1a,_0x49fcx5){$undefined_0x49fcx5)[_0x71d9[314]]undefined_0x49fcxb,_0x49fcx16)});return this},append:functionundefined_0x49fcxb){this[_0x71d9[113]]undefinedfunctionundefined_0x49fcx16,_0x49fcx1a){_0x49fcxb[_0x71d9[215]]?_0x49fcxb[_0x71d9[113]]undefinedfunctionundefined_0x49fcxb,_0x49fcx16){$undefined_0x49fcx1a)[_0x71d9[315]]undefined_0x49fcx16)}):_0x49fcx7undefined_0x49fcxb)&& $undefined_0x49fcx1a)[_0x71d9[315]]undefined_0x49fcxb)});return this},remove:functionundefined){this[_0x71d9[113]]undefinedfunctionundefined_0x49fcxb,_0x49fcx16){$undefined_0x49fcx16)[_0x71d9[93]]undefined)});return this},addClass:functionundefined_0x49fcxb){this[_0x71d9[113]]undefinedfunctionundefined_0x49fcx16,_0x49fcx1a){$undefined_0x49fcx1a)[_0x71d9[316]]undefined_0x49fcxb)});return this},removeClass:functionundefined_0x49fcxb){this[_0x71d9[113]]undefinedfunctionundefined_0x49fcx16,_0x49fcx1a){$undefined_0x49fcx1a)[_0x71d9[317]]undefined_0x49fcxb)});return this},each:functionundefined_0x49fcxb){_0x49fcx6undefined_0x49fcxb)&& _0x49fcx16[_0x71d9[113]]undefinedthis[_0x71d9[215]],functionundefined_0x49fcx16,_0x49fcx1a,_0x49fcx5){_0x49fcxb[_0x71d9[97]]undefined_0x49fcx1a,_0x49fcx1a,_0x49fcx16,_0x49fcx5)});return this},click:functionundefined_0x49fcxb){_0x49fcx6undefined_0x49fcxb)?this[_0x71d9[113]]undefinedfunctionundefined_0x49fcx16,_0x49fcx1a){$undefined_0x49fcx1a)[_0x71d9[318]]undefined_0x71d9[304],functionundefined_0x49fcx16){_0x49fcxb[_0x71d9[97]]undefined_0x49fcx1a,_0x49fcx16)})}):_0x49fcx5undefined_0x49fcxb)&& this[_0x71d9[113]]undefinedfunctionundefined_0x49fcxb,_0x49fcx16){$undefined_0x49fcx16)[_0x71d9[319]]undefined_0x71d9[304])});return this},live:functionundefined_0x49fcxb,_0x49fcx16){ifundefined_0x49fcx6undefined_0x49fcx16)){var _0x49fcx1a=this[_0x71d9[294]];_0x49fcx2[_0x71d9[318]]undefined_0x49fcxb,functionundefined_0x49fcxb,_0x49fcx5){_0x49fcx5=== _0x49fcx17undefined_0x49fcxb)[_0x71d9[320]]undefined_0x49fcx1a)&& _0x49fcx16[_0x71d9[97]]undefined_0x49fcx5,_0x49fcxb)})}},parent:functionundefined){return _0x49fcx16.$undefinedthis[_0x71d9[215]][_0x71d9[321]]undefined))},find:functionundefined_0x49fcxb){return _0x49fcx16.$undefinedthis[_0x71d9[215]][_0x71d9[322]]undefined_0x49fcxb))},closest:functionundefined_0x49fcxb){return _0x49fcx16.$undefinedthis[_0x71d9[215]][_0x71d9[321]]undefined_0x49fcxb))},descendants:functionundefined){return _0x49fcx16.$undefinedthis[_0x71d9[215]][_0x71d9[323]]undefined))},tag:functionundefined){return this[_0x71d9[215]][_0x71d9[311]]},submit:functionundefined){this[_0x71d9[215]][0][_0x71d9[214]]undefined)},create:functionundefined_0x49fcxb){_0x49fcx4undefined_0x49fcxb,_0x49fcx3)?this[_0x71d9[215]]= _0x49fcx17undefined_0x49fcxb):_0x49fcx7undefined_0x49fcxb)&& undefinedthis[_0x71d9[215]]= [_0x49fcxb])}},jQuery:{passthrough:functionundefined_0x49fcxb,_0x49fcx16){ifundefined_0x49fcx5undefined_0x49fcx16)){return this[_0x71d9[215]][_0x49fcxb]undefined)};this[_0x71d9[215]][_0x49fcxb]undefined_0x49fcx16);return this},text:functionundefined_0x49fcxb){return this[_0x71d9[324]]undefined_0x71d9[150],_0x49fcxb)},html:functionundefined_0x49fcxb){return this[_0x71d9[324]]undefined_0x71d9[174],_0x49fcxb)},val:functionundefined_0x49fcxb){return this[_0x71d9[324]]undefined_0x71d9[210],_0x49fcxb)},append:functionundefined_0x49fcxb){this[_0x71d9[215]][_0x71d9[172]]undefined_0x49fcxb[_0x71d9[215]]|| _0x49fcxb);return this},attr:functionundefined_0x49fcxb,_0x49fcx16){ifundefined_0x49fcx5undefined_0x49fcx16)){return this[_0x71d9[215]][_0x71d9[7]]undefined_0x49fcxb)};this[_0x71d9[215]][_0x71d9[7]]undefined_0x49fcxb,_0x49fcx16);return this},remove:functionundefined){this[_0x71d9[215]][_0x71d9[93]]undefined);return this},addClass:functionundefined_0x49fcxb){this[_0x71d9[215]][_0x71d9[171]]undefined_0x49fcxb);return this},removeClass:functionundefined_0x49fcxb){this[_0x71d9[215]][_0x71d9[302]]undefined_0x49fcxb);return this},each:functionundefined_0x49fcxb){return this[_0x71d9[324]]undefined_0x71d9[113],_0x49fcxb)},click:functionundefined_0x49fcxb){return this[_0x71d9[324]]undefined_0x71d9[304],_0x49fcxb)},live:functionundefined_0x49fcxb,_0x49fcx16){_0x49fcx17undefined_0x49fcx2)[_0x71d9[325]]undefinedthis[_0x71d9[294]],_0x49fcxb,_0x49fcx16);return this},parent:functionundefined){return _0x49fcx16.$undefinedthis[_0x71d9[215]][_0x71d9[326]]undefined))},find:functionundefined_0x49fcxb){return _0x49fcx16.$undefinedthis[_0x71d9[215]][_0x71d9[114]]undefined_0x49fcxb))},closest:functionundefined_0x49fcxb){return _0x49fcx16.$undefinedthis[_0x71d9[215]][_0x71d9[327]]undefined_0x49fcxb))},tag:functionundefined){return this[_0x71d9[215]][0][_0x71d9[311]]},descendants:functionundefined){return _0x49fcx16.$undefinedthis[_0x71d9[215]][_0x71d9[114]]undefined_0x71d9[15]))},submit:functionundefined){return this[_0x71d9[215]][_0x71d9[214]]undefined)},create:functionundefined_0x49fcxb){this[_0x71d9[215]]= _0x49fcx17undefined_0x49fcxb)}}});_0x49fcx16[_0x71d9[124]][_0x71d9[193]]= _0x49fcx16[_0x71d9[124]][_0x71d9[99]];_0x49fcx16[_0x71d9[96]]undefined_0x49fcx16[_0x71d9[328]]);_0x49fcx16[_0x71d9[96]]undefinedfunctionundefined){_0x49fcx16[_0x71d9[331]]undefined{total:functionundefined){return _0x49fcx16[_0x71d9[147]]undefined_0x49fcx16[_0x71d9[91]]undefined))},quantity:functionundefined){return _0x49fcx16[_0x71d9[88]]undefined)},items:functionundefined_0x49fcxb){_0x49fcx16[_0x71d9[329]]undefined_0x49fcxb)},tax:functionundefined){return _0x49fcx16[_0x71d9[147]]undefined_0x49fcx16[_0x71d9[116]]undefined))},taxRate:functionundefined){return _0x49fcx16[_0x71d9[142]]undefined)[_0x71d9[224]]undefined)},shipping:functionundefined){return _0x49fcx16[_0x71d9[147]]undefined_0x49fcx16[_0x71d9[117]]undefined))},grandTotal:functionundefined){return _0x49fcx16[_0x71d9[147]]undefined_0x49fcx16[_0x71d9[330]]undefined))}});_0x49fcx16[_0x71d9[347]]undefined[{selector:_0x71d9[199],event:_0x71d9[304],callback:functionundefined){_0x49fcx16[_0x71d9[199]]undefined)}},{selector:_0x71d9[332],event:_0x71d9[304],callback:functionundefined){_0x49fcx16[_0x71d9[332]]undefined)}},{selector:_0x71d9[90],event:_0x71d9[304],callback:functionundefined){_0x49fcx16[_0x71d9[114]]undefined_0x49fcx16.$undefinedthis)[_0x71d9[327]]undefined_0x71d9[333])[_0x71d9[7]]undefined_0x71d9[103])[_0x71d9[122]]undefined_0x71d9[193])[1])[_0x71d9[90]]undefined);_0x49fcx16[_0x71d9[104]]undefined)}},{selector:_0x71d9[87],event:_0x71d9[304],callback:functionundefined){_0x49fcx16[_0x71d9[114]]undefined_0x49fcx16.$undefinedthis)[_0x71d9[327]]undefined_0x71d9[333])[_0x71d9[7]]undefined_0x71d9[103])[_0x71d9[122]]undefined_0x71d9[193])[1])[_0x71d9[87]]undefined);_0x49fcx16[_0x71d9[104]]undefined)}},{selector:_0x71d9[93],event:_0x71d9[304],callback:functionundefined){_0x49fcx16[_0x71d9[114]]undefined_0x49fcx16.$undefinedthis)[_0x71d9[327]]undefined_0x71d9[333])[_0x71d9[7]]undefined_0x71d9[103])[_0x71d9[122]]undefined_0x71d9[193])[1])[_0x71d9[93]]undefined)}},{selector:_0x71d9[212],event:_0x71d9[334],callback:functionundefined){var _0x49fcxb=_0x49fcx16.$undefinedthis),_0x49fcx19=_0x49fcxb[_0x71d9[326]]undefined),_0x49fcx1a=_0x49fcx19[_0x71d9[7]]undefined_0x71d9[335])[_0x71d9[122]]undefined_0x71d9[173]);_0x49fcx16[_0x71d9[113]]undefined_0x49fcx1a,functionundefined_0x49fcx1a){_0x49fcx1a[_0x71d9[106]]undefined/item-.+/i)&& undefined_0x49fcx1a= _0x49fcx1a[_0x71d9[122]]undefined_0x71d9[154])[1],_0x49fcx16[_0x71d9[114]]undefined_0x49fcx19[_0x71d9[327]]undefined_0x71d9[333])[_0x71d9[7]]undefined_0x71d9[103])[_0x71d9[122]]undefined_0x71d9[193])[1])[_0x71d9[191]]undefined_0x49fcx1a,_0x49fcxb[_0x71d9[210]]undefined)),_0x49fcx16[_0x71d9[104]]undefined))})}},{selector:_0x71d9[336],event:_0x71d9[304],callback:functionundefined){var _0x49fcxb={};_0x49fcx16.$undefinedthis)[_0x71d9[327]]undefined_0x71d9[121]+ _0x49fcx10+ _0x71d9[346])[_0x71d9[323]]undefined)[_0x71d9[113]]undefinedfunctionundefined_0x49fcx19,_0x49fcx1a){var _0x49fcx5=_0x49fcx16.$undefined_0x49fcx1a);_0x49fcx5[_0x71d9[7]]undefined_0x71d9[335])&& _0x49fcx5[_0x71d9[7]]undefined_0x71d9[335])[_0x71d9[106]]undefined/item_.+/)&& !_0x49fcx5[_0x71d9[7]]undefined_0x71d9[335])[_0x71d9[106]]undefined/item_add/)&& _0x49fcx16[_0x71d9[113]]undefined_0x49fcx5[_0x71d9[7]]undefined_0x71d9[335])[_0x71d9[122]]undefined_0x71d9[173]),functionundefined_0x49fcx16){var _0x49fcx1a,_0x49fcx19;ifundefined_0x49fcx16[_0x71d9[106]]undefined/item_.+/)){_0x49fcx16= _0x49fcx16[_0x71d9[122]]undefined_0x71d9[193])[1];_0x49fcx1a= _0x71d9[6];switchundefined_0x49fcx5[_0x71d9[345]]undefined)[_0x71d9[164]]undefined)){case _0x71d9[212]:;case _0x71d9[337]:;case _0x71d9[342]:_0x49fcx19= _0x49fcx5[_0x71d9[7]]undefined_0x71d9[198]);ifundefined!_0x49fcx19|| undefined_0x71d9[338]=== _0x49fcx19[_0x71d9[164]]undefined)|| _0x71d9[339]=== _0x49fcx19[_0x71d9[164]]undefined))&& _0x49fcx5[_0x71d9[7]]undefined_0x71d9[340]) || _0x71d9[150]=== _0x49fcx19[_0x71d9[164]]undefined) || _0x71d9[341]=== _0x49fcx19[_0x71d9[164]]undefined)){_0x49fcx1a= _0x49fcx5[_0x71d9[210]]undefined)};break;case _0x71d9[344]:_0x49fcx1a= _0x49fcx5[_0x71d9[7]]undefined_0x71d9[343]);break;default:_0x49fcx1a= _0x49fcx5[_0x71d9[150]]undefined)};null!== _0x49fcx1a&& _0x71d9[6]!== _0x49fcx1a&& undefined_0x49fcxb[_0x49fcx16[_0x71d9[164]]undefined)]= _0x49fcxb[_0x49fcx16[_0x71d9[164]]undefined)]?_0x49fcxb[_0x49fcx16[_0x71d9[164]]undefined)]+ _0x71d9[257]+ _0x49fcx1a:_0x49fcx1a)}})});_0x49fcx16[_0x71d9[134]]undefined_0x49fcxb)}}])});_0x49fcx2[_0x71d9[348]]?_0x49fcx1[_0x71d9[349]]= functionundefined){_0x49fcx2[_0x71d9[350]]undefined_0x71d9[349],DOMContentLoaded,!1);_0x49fcx16[_0x71d9[13]]undefined)}:_0x49fcx2[_0x71d9[351]]&& undefined_0x49fcx1[_0x71d9[349]]= functionundefined){_0x71d9[352]=== _0x49fcx2[_0x71d9[353]]&& undefined_0x49fcx2[_0x71d9[355]]undefined_0x71d9[354],DOMContentLoaded),_0x49fcx16[_0x71d9[13]]undefined))});undefinedfunctionundefined){ifundefined_0x71d9[352]=== _0x49fcx2[_0x71d9[353]]){return setTimeoutundefined_0x49fcx16[_0x71d9[13]],1)};ifundefined_0x49fcx2[_0x71d9[348]]){_0x49fcx2[_0x71d9[348]]undefined_0x71d9[349],DOMContentLoaded,!1),_0x49fcx1[_0x71d9[348]]undefined_0x71d9[119],_0x49fcx16[_0x71d9[13]],!1)}else {ifundefined_0x49fcx2[_0x71d9[351]]){_0x49fcx2[_0x71d9[351]]undefined_0x71d9[354],DOMContentLoaded);_0x49fcx1[_0x71d9[351]]undefined_0x71d9[356],_0x49fcx16[_0x71d9[13]]);var _0x49fcxb=!1;try{_0x49fcxb= null=== _0x49fcx1[_0x71d9[357]]}catchundefinedd){};_0x49fcx2[_0x71d9[12]][_0x71d9[11]]&& _0x49fcxb&& _0x49fcxcundefined)}}})undefined);return _0x49fcx16};_0x49fcx1[_0x71d9[16]]= _0x49fcx8undefined)})undefinedwindow,document);var JSON;JSON|| undefinedJSON= {});undefinedfunctionundefined){function _0x49fcx1undefined_0x49fcx5){return 10> _0x49fcx5?_0x71d9[222]+ _0x49fcx5:_0x49fcx5}function _0x49fcx2undefined_0x49fcx2){_0x49fcx5[_0x71d9[358]]= 0;return _0x49fcx5[_0x71d9[359]]undefined_0x49fcx2)?_0x71d9[360]+ _0x49fcx2[_0x71d9[108]]undefined_0x49fcx5,functionundefined_0x49fcx5){var _0x49fcx2=_0x49fcx8[_0x49fcx5];return _0x71d9[0]=== typeof _0x49fcx2?_0x49fcx2:_0x71d9[361]+ undefined_0x71d9[363]+ _0x49fcx5[_0x71d9[364]]undefined0).toStringundefined16))[_0x71d9[362]]undefined-4)})+ _0x71d9[360]:_0x71d9[360]+ _0x49fcx2+ _0x71d9[360]}function _0x49fcx3undefined_0x49fcx5,_0x49fcx4){var _0x49fcxd,_0x49fcxe,_0x49fcxf,_0x49fcx1,_0x49fcx11=_0x49fcx6,_0x49fcx12,_0x49fcx13=_0x49fcx4[_0x49fcx5];_0x49fcx13&& _0x71d9[3]=== typeof _0x49fcx13&& _0x71d9[2]=== typeof _0x49fcx13[_0x71d9[365]]&& undefined_0x49fcx13= _0x49fcx13[_0x71d9[365]]undefined_0x49fcx5));_0x71d9[2]=== typeof _0x49fcx9&& undefined_0x49fcx13= _0x49fcx9[_0x71d9[97]]undefined_0x49fcx4,_0x49fcx5,_0x49fcx13));switchundefined typeof _0x49fcx13){case _0x71d9[0]:return _0x49fcx2undefined_0x49fcx13);case _0x71d9[341]:return isFiniteundefined_0x49fcx13)?Stringundefined_0x49fcx13):_0x71d9[366];case _0x71d9[367]:;case _0x71d9[366]:return Stringundefined_0x49fcx13);case _0x71d9[3]:ifundefined!_0x49fcx13){return _0x71d9[366]};_0x49fcx6+= _0x49fcx7;_0x49fcx12= [];ifundefined_0x71d9[368]=== Object[_0x71d9[99]][_0x71d9[369]][_0x71d9[283]]undefined_0x49fcx13)){_0x49fcx1= _0x49fcx13[_0x71d9[175]];forundefined_0x49fcxd= 0;_0x49fcxd< _0x49fcx1;_0x49fcxd+= 1){_0x49fcx12[_0x49fcxd]= _0x49fcx3undefined_0x49fcxd,_0x49fcx13)|| _0x71d9[366]};_0x49fcxf= 0=== _0x49fcx12[_0x71d9[175]]?_0x71d9[370]:_0x49fcx6?_0x71d9[371]+ _0x49fcx6+ _0x49fcx12[_0x71d9[258]]undefined_0x71d9[372]+ _0x49fcx6)+ _0x71d9[373]+ _0x49fcx11+ _0x71d9[374]:_0x71d9[375]+ _0x49fcx12[_0x71d9[258]]undefined_0x71d9[285])+ _0x71d9[374];_0x49fcx6= _0x49fcx11;return _0x49fcxf};ifundefined_0x49fcx9&& _0x71d9[3]=== typeof _0x49fcx9){forundefined_0x49fcx1= _0x49fcx9[_0x71d9[175]],_0x49fcxd= 0;_0x49fcxd< _0x49fcx1;_0x49fcxd+= 1){_0x71d9[0]=== typeof _0x49fcx9[_0x49fcxd]&& undefined_0x49fcxe= _0x49fcx9[_0x49fcxd],undefined_0x49fcxf= _0x49fcx3undefined_0x49fcxe,_0x49fcx13))&& _0x49fcx12[_0x71d9[19]]undefined_0x49fcx2undefined_0x49fcxe)+ undefined_0x49fcx6?_0x71d9[255]:_0x71d9[376])+ _0x49fcxf))}}else {forundefined_0x49fcxe in _0x49fcx13){Object[_0x71d9[99]][_0x71d9[98]][_0x71d9[97]]undefined_0x49fcx13,_0x49fcxe)&& undefined_0x49fcxf= _0x49fcx3undefined_0x49fcxe,_0x49fcx13))&& _0x49fcx12[_0x71d9[19]]undefined_0x49fcx2undefined_0x49fcxe)+ undefined_0x49fcx6?_0x71d9[255]:_0x71d9[376])+ _0x49fcxf)}};_0x49fcxf= 0=== _0x49fcx12[_0x71d9[175]]?_0x71d9[377]:_0x49fcx6?_0x71d9[378]+ _0x49fcx6+ _0x49fcx12[_0x71d9[258]]undefined_0x71d9[372]+ _0x49fcx6)+ _0x71d9[373]+ _0x49fcx11+ _0x71d9[291]:_0x71d9[379]+ _0x49fcx12[_0x71d9[258]]undefined_0x71d9[285])+ _0x71d9[291];_0x49fcx6= _0x49fcx11;return _0x49fcxf}}_0x71d9[2]!== typeof Date[_0x71d9[99]][_0x71d9[365]]&& undefinedDate[_0x71d9[99]][_0x71d9[365]]= functionundefined){return isFiniteundefinedthis.valueOfundefined))?this[_0x71d9[380]]undefined)+ _0x71d9[154]+ _0x49fcx1undefinedthis[_0x71d9[381]]undefined)+ 1)+ _0x71d9[154]+ _0x49fcx1undefinedthis[_0x71d9[382]]undefined))+ _0x71d9[383]+ _0x49fcx1undefinedthis[_0x71d9[384]]undefined))+ _0x71d9[376]+ _0x49fcx1undefinedthis[_0x71d9[385]]undefined))+ _0x71d9[376]+ _0x49fcx1undefinedthis[_0x71d9[386]]undefined))+ _0x71d9[387]:null},String[_0x71d9[99]][_0x71d9[365]]= Number[_0x71d9[99]][_0x71d9[365]]= Boolean[_0x71d9[99]][_0x71d9[365]]= functionundefined){return this.valueOfundefined)});var _0x49fcx4=/[\u0000\u00ad\u0600-\u0604\u070f\u17b4\u17b5\u200c-\u200f\u2028-\u202f\u2060-\u206f\ufeff\ufff0-\uffff]/g,_0x49fcx5=/[\\\"\x00-\x1f\x7f-\x9f\u00ad\u0600-\u0604\u070f\u17b4\u17b5\u200c-\u200f\u2028-\u202f\u2060-\u206f\ufeff\ufff0-\uffff]/g,_0x49fcx6,_0x49fcx7,_0x49fcx8={"\x08":_0x71d9[388],"\x09":_0x71d9[389],"\x0A":_0x71d9[390],"\x0C":_0x71d9[391],"\x0D":_0x71d9[392],'\x22':_0x71d9[393],"\x5C":_0x71d9[394]},_0x49fcx9;_0x71d9[2]!== typeof JSON[_0x71d9[129]]&& undefinedJSON[_0x71d9[129]]= functionundefined_0x49fcx5,_0x49fcx2,_0x49fcx4){var _0x49fcxe;_0x49fcx7= _0x49fcx6= _0x71d9[6];ifundefined_0x71d9[341]=== typeof _0x49fcx4){forundefined_0x49fcxe= 0;_0x49fcxe< _0x49fcx4;_0x49fcxe+= 1){_0x49fcx7+= _0x71d9[173]}}else {_0x71d9[0]=== typeof _0x49fcx4&& undefined_0x49fcx7= _0x49fcx4)};ifundefinedundefined_0x49fcx9= _0x49fcx2)&& _0x71d9[2]!== typeof _0x49fcx2&& undefined_0x71d9[3]!== typeof _0x49fcx2|| _0x71d9[341]!== typeof _0x49fcx2[_0x71d9[175]])){throw Errorundefined_0x71d9[395])};return _0x49fcx3undefined_0x71d9[6],{"":_0x49fcx5})});_0x71d9[2]!== typeof JSON[_0x71d9[133]]&& undefinedJSON[_0x71d9[133]]= functionundefined_0x49fcx5,_0x49fcx2){function _0x49fcx6undefined_0x49fcx5,_0x49fcx4){var _0x49fcxe,_0x49fcx1,_0x49fcx13=_0x49fcx5[_0x49fcx4];ifundefined_0x49fcx13&& _0x71d9[3]=== typeof _0x49fcx13){forundefined_0x49fcxe in _0x49fcx13){Object[_0x71d9[99]][_0x71d9[98]][_0x71d9[97]]undefined_0x49fcx13,_0x49fcxe)&& undefined_0x49fcx1= _0x49fcx6undefined_0x49fcx13,_0x49fcxe),voidundefined0)!== _0x49fcx1?_0x49fcx13[_0x49fcxe]= _0x49fcx1: delete _0x49fcx13[_0x49fcxe])}};return _0x49fcx2[_0x71d9[97]]undefined_0x49fcx5,_0x49fcx4,_0x49fcx13)}var _0x49fcxe;_0x49fcx5= Stringundefined_0x49fcx5);_0x49fcx4[_0x71d9[358]]= 0;_0x49fcx4[_0x71d9[359]]undefined_0x49fcx5)&& undefined_0x49fcx5= _0x49fcx5[_0x71d9[108]]undefined_0x49fcx4,functionundefined_0x49fcx5){return _0x71d9[361]+ undefined_0x71d9[363]+ _0x49fcx5[_0x71d9[364]]undefined0).toStringundefined16))[_0x71d9[362]]undefined-4)}));ifundefined/^[\],:{}\s]*$/[_0x71d9[359]]undefined_0x49fcx5[_0x71d9[108]]undefined/\\undefined?:["\\\/bfnrt]|u[0-9a-fA-F]{4})/g,_0x71d9[396])[_0x71d9[108]]undefined/"[^"\\\n\r]*"|true|false|null|-?\d+undefined?:\.\d*)?undefined?:[eE][+\-]?\d+)?/g,_0x71d9[374])[_0x71d9[108]]undefined/undefined?:^|:|,)undefined?:\s*\[)+/g,_0x71d9[6]))){return _0x49fcxe= evalundefined_0x71d9[397]+ _0x49fcx5+ _0x71d9[308]),_0x71d9[2]=== typeof _0x49fcx2?_0x49fcx6undefined{"":_0x49fcxe},_0x71d9[6]):_0x49fcxe};throw new SyntaxErrorundefined_0x71d9[398])})})undefined);undefinedfunctionundefined){ifundefined!this[_0x71d9[17]]){ifundefinedthis[_0x71d9[399]]){try{this[_0x71d9[17]]= this[_0x71d9[399]]}catchundefinedp){}}else {var _0x49fcx2=document[_0x71d9[120]]undefined_0x71d9[81]);_0x49fcx2[_0x71d9[208]][_0x71d9[400]]= _0x71d9[401];document[_0x71d9[403]]undefined_0x71d9[402])[0][_0x71d9[315]]undefined_0x49fcx2);ifundefined_0x49fcx2[_0x71d9[404]]){_0x49fcx2[_0x71d9[404]]undefined_0x71d9[405]);var _0x49fcx3=this[_0x71d9[17]]= {length:0,setItem:functionundefined_0x49fcx5,_0x49fcx6){_0x49fcx2[_0x71d9[119]]undefined_0x71d9[17]);_0x49fcx5= _0x49fcx4undefined_0x49fcx5);_0x49fcx2[_0x71d9[406]]undefined_0x49fcx5)|| this[_0x71d9[175]]++;_0x49fcx2[_0x71d9[407]]undefined_0x49fcx5,_0x49fcx6);_0x49fcx2[_0x71d9[118]]undefined_0x71d9[17])},getItem:functionundefined_0x49fcx5){_0x49fcx2[_0x71d9[119]]undefined_0x71d9[17]);_0x49fcx5= _0x49fcx4undefined_0x49fcx5);return _0x49fcx2[_0x71d9[406]]undefined_0x49fcx5)},removeItem:functionundefined_0x49fcx5){_0x49fcx2[_0x71d9[119]]undefined_0x71d9[17]);_0x49fcx5= _0x49fcx4undefined_0x49fcx5);_0x49fcx2[_0x71d9[408]]undefined_0x49fcx5);_0x49fcx2[_0x71d9[118]]undefined_0x71d9[17]);this[_0x71d9[175]]= 0},clear:functionundefined){_0x49fcx2[_0x71d9[119]]undefined_0x71d9[17]);forundefinedvar _0x49fcx5=0;attr= _0x49fcx2[_0x71d9[410]][_0x71d9[12]][_0x71d9[409]][_0x49fcx5++];){_0x49fcx2[_0x71d9[408]]undefinedattr[_0x71d9[82]])};_0x49fcx2[_0x71d9[118]]undefined_0x71d9[17]);this[_0x71d9[175]]= 0},key:functionundefined_0x49fcx5){_0x49fcx2[_0x71d9[119]]undefined_0x71d9[17]);return _0x49fcx2[_0x71d9[410]][_0x71d9[12]][_0x71d9[409]][_0x49fcx5]}},_0x49fcx4=functionundefined_0x49fcx5){return _0x49fcx5[_0x71d9[108]]undefined/[^-._0-9A-Za-z\xb7\xc0-\xd6\xd8-\xf6\xf8-\u037d\u37f-\u1fff\u200c-\u200d\u203f\u2040\u2070-\u218f]/g,_0x71d9[154])};_0x49fcx2[_0x71d9[119]]undefined_0x71d9[17]);_0x49fcx3[_0x71d9[175]]= _0x49fcx2[_0x71d9[410]][_0x71d9[12]][_0x71d9[409]][_0x71d9[175]]}}}})undefined);$undefineddocument)[_0x71d9[96]]undefinedfunctionundefined){simpleCartundefined{checkout:{type:paymentOption,email:paypalMail}});simpleCart[_0x71d9[86]]undefinedcurrencyOption)});$undefineddocument)[_0x71d9[96]]undefinedfunctionundefined){simpleCartundefined{cartColumns:[{view:_0x71d9[411],attr:_0x71d9[95],label:false},{attr:_0x71d9[82],label:false},{attr:_0x71d9[84],label:false,view:_0x71d9[86]},{view:_0x71d9[87],label:false,text:_0x71d9[412]},{attr:_0x71d9[88],label:false},{view:_0x71d9[90],label:false,text:_0x71d9[413]},{attr:_0x71d9[91],label:false,view:_0x71d9[86]},{view:_0x71d9[93],text:_0x71d9[414],label:false}]})});$undefined_0x71d9[421])[_0x71d9[242]]undefined_0x71d9[304],functionundefined_0x49fcx5){_0x49fcx5[_0x71d9[415]]undefined);$undefined_0x71d9[417])[_0x71d9[302]]undefined_0x71d9[416]);$undefinedthis)[_0x71d9[134]]undefined_0x71d9[418]+ $undefinedthis)[_0x71d9[7]]undefined_0x71d9[103])[_0x71d9[108]]undefined/\s*tab\s*/,_0x71d9[419]))[_0x71d9[171]]undefined_0x71d9[416]);$undefinedthis)[_0x71d9[420]]undefined)})
//]]>
</script>
<script type='text/javascript'>
//<![CDATA[
if undefinedwindow['location']['href']['indexOf']undefined'/p/checkout.html') > -1) {
document['title'] = 'Checkout';
$undefined'.item-post .post-body')['html']undefined'<div class="my-shopping"><h2>Billing Details</h2><div class="cart-review-wrap"><div id="contact" class="form-bret"><form name="contact-form"><label class="">Your name <abbr class="required" title="required">*</abbr></label><input class="contact-form-name" id="ContactForm1_contact-form-name" name="name" placeholder="" size="30" type="text" value=""/><label class="">Email address <abbr class="required" title="required">*</abbr></label><input class="contact-form-email" id="ContactForm1_contact-form-email" name="email" placeholder="" size="30" type="text" value=""/><label class="">Phone and Street address <abbr class="required" title="required">*</abbr></label><textarea class="contact-form-email-message" cols="25" id="ContactForm1_contact-form-email-message" name="email-message" placeholder="" rows="5"></textarea><div class="checkout-wrap"><div class="simpleCart_items"/><div style="clear: both;"/><div class="cart-bot-element"><div class="cart-amount"><div class="cart-subtotal">Subtotal :<span class="simpleCart_total"/></div><h4>Your order : </h4><div class="carter">You have <span class="simpleCart_quantity"/> itemundefineds) in your Cart.</div><div class="my-total">Total: <span class="simpleCart_total"/></div></div><a class="simpleCart_checkout" href="javascript:;"><input class="checkout-bill" id="ContactForm1_contact-form-submit" type="button" value="Place order"></a></div></div></form></div></div></div><style>h1.post-title {display: none!important; }</style>');
};
if undefinedwindow['location']['href']['indexOf']undefined'/p/cart.html') > -1) {
document['title'] = 'Shopping Cart';
$undefined'.item-post .post-body')['html']undefined'<div class="my-shopping check"><h2>Shopping Cart</h2><div class="cart-review-wrap"><div class="simpleCart_items"/><div style="clear: both;"/><div class="cart-bot-element"><div class="cart-amount"><div class="cart-subtotal">Subtotal :<span class="simpleCart_total"/></div><h4>Your cart : </h4><div class="carter">You have <span class="simpleCart_quantity"/> itemundefineds) in your Cart.</div><div class="my-total">Total: <span class="simpleCart_total"/></div></div><a class="simpleCart_checkout" href="/p/checkout.html">Proceed to Checkout</a></div></div></div><style>.item-post h1.post-title { display: none!important; }</style>');
};
//]]>
</script>
<b:if cond='data:view.isMultipleItems'>
<!-- Page Counter - Edit Number Of Post To Show On Each Page -->
<script type='text/javascript'>
var home_page="/";
var urlactivepage=location.href;
var postperpage=16;
var numshowpage=2;
var upPageWord ='Previous';
var downPageWord ='Next';
//<![CDATA[
var nopage;var jenis;var nomerhal;var lblname1;halamanbloggerundefined);function loophalamanundefinedbanyakdata){var html='';nomerkiri=parseIntundefinednumshowpage/2);ifundefinednomerkiri==numshowpage-nomerkiri){numshowpage=nomerkiri*2+1}mulai=nomerhal-nomerkiri;ifundefinedmulai<1)mulai=1;maksimal=parseIntundefinedbanyakdata/postperpage)+1;ifundefinedmaksimal-1==banyakdata/postperpage)maksimal=maksimal-1;akhir=mulai+numshowpage-1;ifundefinedakhir>maksimal)akhir=maksimal;html+="<span class='showpageOf'>Page "+nomerhal+' of '+maksimal+"</span>";var prevnomer=parseIntundefinednomerhal)-1;ifundefinednomerhal>1){ifundefinednomerhal==2){ifundefinedjenis=="page"){html+='<span class="showpage"><a href="'+home_page+'">'+upPageWord+'</a></span>'}else{html+='<span class="showpageNum"><a href="/search/label/'+lblname1+'?&max-results='+postperpage+'">'+upPageWord+'</a></span>'}}else{ifundefinedjenis=="page"){html+='<span class="showpageNum"><a href="#" onclick="redirectpageundefined'+prevnomer+');return false">'+upPageWord+'</a></span>'}else{html+='<span class="showpageNum"><a href="#" onclick="redirectlabelundefined'+prevnomer+');return false">'+upPageWord+'</a></span>'}}}forundefinedvar jj=mulai;jj<=akhir;jj++){ifundefinednomerhal==jj){html+='<span class="showpagePoint">'+jj+'</span>'}else ifundefinedjj==1){ifundefinedjenis=="page"){html+='<span class="showpageNum"><a href="'+home_page+'">1</a></span>'}else{html+='<span class="showpageNum"><a href="/search/label/'+lblname1+'?&max-results='+postperpage+'">1</a></span>'}}else{ifundefinedjenis=="page"){html+='<span class="showpageNum"><a href="#" onclick="redirectpageundefined'+jj+');return false">'+jj+'</a></span>'}else{html+='<span class="showpageNum"><a href="#" onclick="redirectlabelundefined'+jj+');return false">'+jj+'</a></span>'}}}var nextnomer=parseIntundefinednomerhal)+1;ifundefinednomerhal<maksimal){ifundefinedjenis=="page"){html+='<span class="showpageNum"><a href="#" onclick="redirectpageundefined'+nextnomer+');return false">'+downPageWord+'</a></span>'}else{html+='<span class="showpageNum"><a href="#" onclick="redirectlabelundefined'+nextnomer+');return false">'+downPageWord+'</a></span>'}}var pageArea=document.getElementsByNameundefined"pageArea");var blogPager=document.getElementByIdundefined"blog-pager");forundefinedvar p=0;p<pageArea.length;p++){pageArea[p].innerHTML=html}ifundefinedpageArea&&pageArea.length>0){html=''}ifundefinedblogPager){blogPager.innerHTML=html}}function hitungtotaldataundefinedroot){var feed=root.feed;var totaldata=parseIntundefinedfeed.openSearch$totalResults.$t,10);loophalamanundefinedtotaldata)}function halamanbloggerundefined){var thisUrl=urlactivepage;ifundefinedthisUrl.indexOfundefined"/search/label/")!=-1){ifundefinedthisUrl.indexOfundefined"?updated-max")!=-1){lblname1=thisUrl.substringundefinedthisUrl.indexOfundefined"/search/label/")+14,thisUrl.indexOfundefined"?updated-max"))}else{lblname1=thisUrl.substringundefinedthisUrl.indexOfundefined"/search/label/")+14,thisUrl.indexOfundefined"?&max"))}}ifundefinedthisUrl.indexOfundefined"?q=")==-1&&thisUrl.indexOfundefined".html")==-1){ifundefinedthisUrl.indexOfundefined"/search/label/")==-1){jenis="page";ifundefinedurlactivepage.indexOfundefined"#PageNo=")!=-1){nomerhal=urlactivepage.substringundefinedurlactivepage.indexOfundefined"#PageNo=")+8,urlactivepage.length)}else{nomerhal=1}document.writeundefined"<script src=\""+home_page+"feeds/posts/summary?max-results=1&alt=json-in-script&callback=hitungtotaldata\"><\/script>")}else{jenis="label";ifundefinedthisUrl.indexOfundefined"&max-results=")==-1){postperpage=20}ifundefinedurlactivepage.indexOfundefined"#PageNo=")!=-1){nomerhal=urlactivepage.substringundefinedurlactivepage.indexOfundefined"#PageNo=")+8,urlactivepage.length)}else{nomerhal=1}document.writeundefined'<script src="'+home_page+'feeds/posts/summary/-/'+lblname1+'?alt=json-in-script&callback=hitungtotaldata&max-results=1" ><\/script>')}}}function redirectpageundefinednumberpage){jsonstart=undefinednumberpage-1)*postperpage;nopage=numberpage;var nBody=document.getElementsByTagNameundefined'head')[0];var newInclude=document.createElementundefined'script');newInclude.type='text/javascript';newInclude.setAttributeundefined"src",home_page+"feeds/posts/summary?start-index="+jsonstart+"&max-results=1&alt=json-in-script&callback=finddatepost");nBody.appendChildundefinednewInclude)}function redirectlabelundefinednumberpage){jsonstart=undefinednumberpage-1)*postperpage;nopage=numberpage;var nBody=document.getElementsByTagNameundefined'head')[0];var newInclude=document.createElementundefined'script');newInclude.type='text/javascript';newInclude.setAttributeundefined"src",home_page+"feeds/posts/summary/-/"+lblname1+"?start-index="+jsonstart+"&max-results=1&alt=json-in-script&callback=finddatepost");nBody.appendChildundefinednewInclude)}function finddatepostundefinedroot){post=root.feed.entry[0];var timestamp1=post.published.$t.substringundefined0,19)+post.published.$t.substringundefined23,29);var timestamp=encodeURIComponentundefinedtimestamp1);ifundefinedjenis=="page"){var alamat="/search?updated-max="+timestamp+"&max-results="+postperpage+"#PageNo="+nopage}else{var alamat="/search/label/"+lblname1+"?updated-max="+timestamp+"&max-results="+postperpage+"#PageNo="+nopage}location.href=alamat}
//]]>
</script>
</b:if>
</body>
</html>






একটি মন্তব্য পোস্ট করুন